버전 1.1에서는 일부 버그가 수정되었으며 다음 기능이 추가되었습니다.
1. 사용자 정의 가능한 좌표 색상
2. 사용자 정의 가능한 X 및 Y 축 좌표 이름
3 .Y축 동적 좌표 자동 설정
4.Y축 동적 좌표 값 자동 계산
5. 플러그인 스타일 업그레이드
JQUBAR1 사용 방법. 1:
1. Javascript 파일 및 CSS 파일 소개:
(ASP.NET MVC를 사용하여 html
2. html
에 다음 자바스크립트 코드를 추가합니다.
코드는 다음과 같습니다.
}
public JsonResult LoadData(문자열 이름)
{
var data = (from e in _Context.Employees.Take(10).ToList()
새 항목 선택
{
EmployeeID = e.EmployeeID,
Orders = GetPricesByEmployeeId(e.EmployeeID),
Name = e.FirstName,
}).Distinct()
if (!string.IsNullOrEmpty(name))
{
data = data.Where(d => d.Name.IndexOf(name) >= 0)
}
return Json(new { Success = true, Msg = data } , JsonRequestBehavior.AllowGet)
}
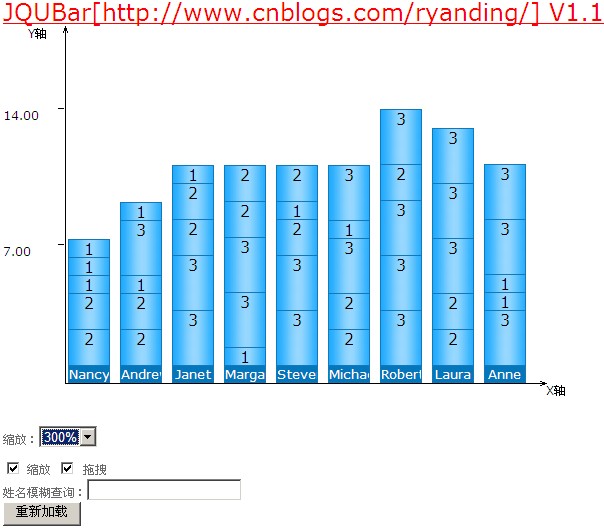
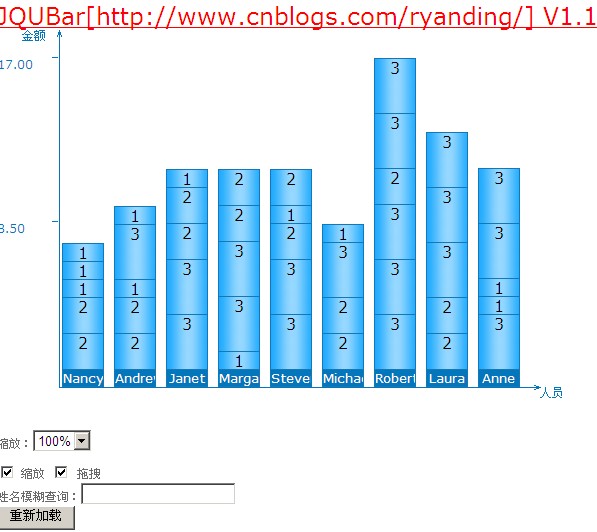
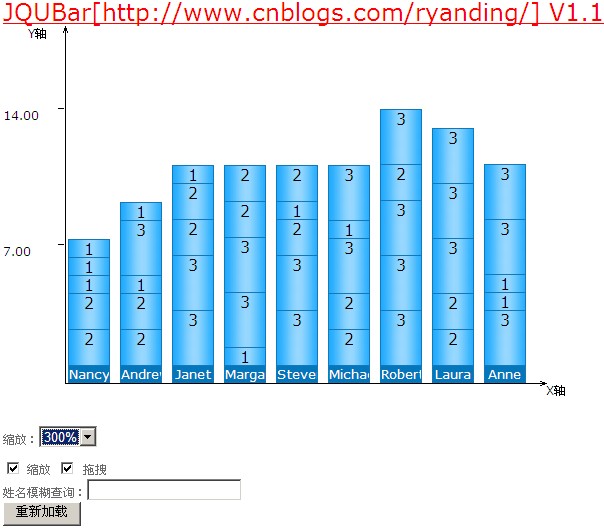
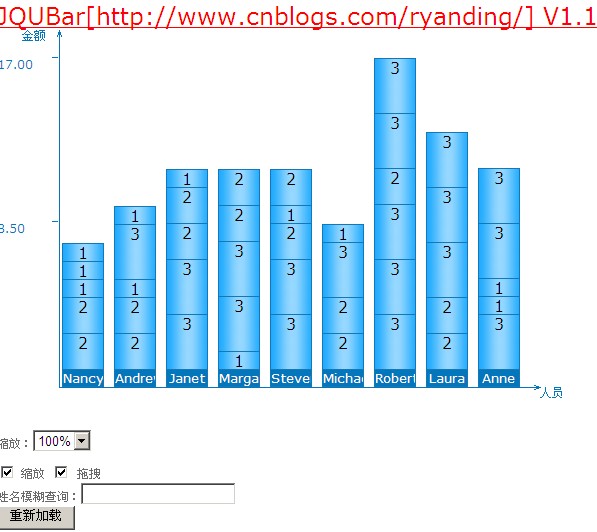
프로그램 스크린샷
그림 1:

그림 2:

주의사항
JQUBAR 플러그인 페이지의 html 표준을 표시하려면 다운로드 있습니다.