현재 구현되는 기능은 다음과 같습니다.
1 가장 기본적인 요구 사항은 현재 텍스트 상자 문자를 기반으로 적응 데이터를 추출하는 것입니다
1.1 여러 요소 지원 동일한 페이지에서 이 플러그인 호출
1.2 필수 매개변수는 url
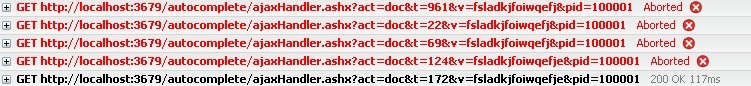
1.3 지속적인 입력의 경우 서버에 불필요한 부담을 주지 않기 위해 이전의 모든 Ajax 요청이 취소됩니다 (그림 4)
1.4 가장 기본적인 호출 $("myel").autoCmpt({url:"url"});
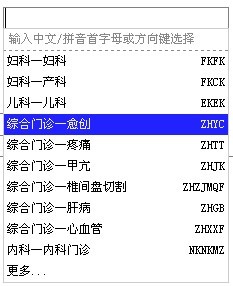
2 빈 키워드 쿼리 스위치(emptyRequest)를 열면 입력 상자(드롭다운 목록으로 사용됨)에서 마우스를 클릭하면 프롬프트가 표시되며 기본값은 true(그림 1)
3 관련 쿼리를 지원합니다. 즉, 현재 텍스트 상자의 프롬프트 결과는 페이지의 다른 요소 값을 기반으로 할 수 있습니다.
3.1 전용 parentID 매개변수로 정의된 하나의 관련 요소(예: 상위 요소)를 지원합니다. (기본값은 null)
3.2 parentID 옵션이 켜져 있는 경우 매개변수 정의 useParentValue= false(기본값)이면 플러그인이 필터링(연관)을 위해 사용자 정의 속성을 사용하고, 그렇지 않으면(true) 요소의 value 속성이
과 연결됩니다. 3.2.1 위 상황을 고려하여 useParentValue 속성이 false인 경우 요소는 이 플러그인을 호출하는 요소여야 합니다.
3.2.2 useParentValue 속성이 true인 경우 요소는 양식이어야 합니다. 요소(즉, 값 속성이 있어야 함), 그러나 스마트 프롬프트 요소일 필요는 없습니다
3.2.3 parentID가 정의되지 않은 경우 이 항목은 의미가 없습니다
3.2.4 parentID가 정의되면 상위 요소에 값이 있어야 합니다. 그렇지 않으면 프롬프트가 표시되지 않습니다.
4 마지막 쿼리 캐싱 지원 결과. (페이지의 여러 요소를 호출할 경우 제출을 유발한 마지막 요소도 함께 판단하여 캐싱 사용 여부를 결정합니다.)
4.1 현재 한 요소를 캐싱한 결과는 하나만 지원되지만 시간이 된다면 가능합니다. 이를 각 요소로 확장하는 것이 좋습니다.
5 기본 효과는 그림 1에 표시됩니다.
5.1 각 항목의 텍스트 설명
5.2 각 항목의 단순화된 병음(있는 경우)
5.3 각 항목에 해당하는 데이터베이스의 기본 키 값(있는 경우), 보이지 않음
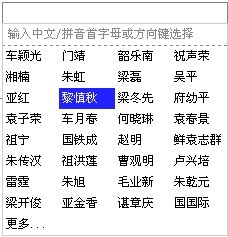
6 다중 열 보기, 많은 수의 단문 메시지(예: 이름) 배열 해결, (그림 2)
6.1 multi=false 열기 6.2 병음 옵션이 보이지 않습니다
6.3 Main 키 값이 보이지 않지만 여전히 존재합니다
6.4 꺼낸 레코드 수가 32개(4*8, 현재 이 값은 일치할 수 없으며 CSS와 밀접한 관련이 있습니다. CSS를 변경하는 경우 주로 프롬프트 상자 너비를 참조하므로 적절한 효과로 직접 변경하세요.
7 데이터가 너무 많으면 페이징 가능 8.1 현재 페이지당 디스플레이 수 설정을 지원하지 않습니다
8.2 현재 페이지 넘김을 지원하지 않습니다
8.3 요소 옵션이
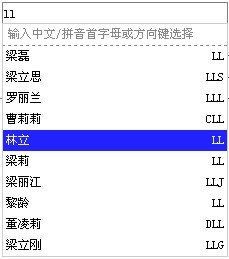
multi=true이면 다음 페이지의 항목 수를 지능적으로 결정합니다. 수량 조건이 충족되면 자동으로 다중 열 보기로 변경됩니다. 그렇지 않으면 기본 보기가 복원됩니다 (그림 3)
8 응답 키보드 명령은 ↑ ←: 이전
↓입니다. →: 다음
ESC는
프롬프트를 취소하고 Enter 이벤트를 차단하지 않습니다.
9 반환되는 데이터 형식에 대한 요구 사항이 있습니다. 플러그인의 지침을 참조하세요. 현재 id, text, pinyin 및 Superior id의 네 가지 필드가 구현되어 있으며 값이 없더라도 null 값을 다시 보냅니다. 9.1 소규모 프로젝트에 사용되므로 너무 많이 확장되지 않았습니다. 그렇지 않으면 Google처럼 꽤 많은 필드를 예약하고 다차원 배열을 사용하여 결과를 반환할 수 있습니다. 팁은 충분히 충분합니다. 스스로 확장하려면
10 일반 웹사이트 계획: 10.1 Google은 일반 ajax 쿼리를 사용하고 쿼리 조건과 쿼리 결과가 포함된 배열을 반환합니다(반환 값 이 플러그인에는 쿼리 조건이 없습니다)
10.2 Baidu에서 사용하는 ajax는 스크립트를 반환하고 그 결과는 스크립트의 매개 변수로 전달된 후 자동으로 실행됩니다.
10.3 Kuxun은 jQuery를 사용합니다. jsonp 메서드는 콜백 형식으로 결과 집합(보통 jsonp를 사용하는 경우 도메인 간 목적을 위한 것입니다. 즉, 요청을 처리하는 데 사용된 도메인 이름이 현재 페이지의 도메인 이름과 일치하지 않으며 브라우저에서 제출을 방지합니다. ).
10.4 이 플러그인은 첫 번째 솔루션을 채택합니다.스마트 프롬프트 소스가 이 도메인에 없으면 Baidu, Kuxun 등을 참고하여 변경할 수 있습니다.
11 다운로드 주소: 로컬 다운로드
SVN: http://jq -intellisense-autocomplete.googlecode.com/svn/trunk/
참고: 다운로드한 샘플 프로젝트는 asp.net 웹사이트로, .net Framework3.5 지원이 필요하며 다음을 수행할 수 있습니다. iis Run에 게시하거나 vs2008로 웹사이트를 엽니다
사진 1, 기본 보기

사진 2, 다열 보기

그림 3, 그림 2의 경우 계속해서 입력하거나 페이지를 넘길 경우 결과가 한 페이지 미만일 경우 기본 보기가 자동으로 복원됩니다

그림 4, 연속 입력 시 이전 Ajax 요청이 취소되는 모습