HTML 소스 코드(test2.htm)를 간단히 살펴보겠습니다.
값에 , <script>alert(typeof(jQuery.ui));</script>]
evalScript, 이는 jQuery.each 함수를 통해 호출되는 함수입니다. 위 배열의 각 요소 각 값은 실행을 위해 이 함수에 매개변수로 전달됩니다.

코드 복사
코드는 다음과 같습니다.
function evalScript( i, elem ) { jQuery.globalEval( elem.text || elem.textContent || elem.innerHTML || "" ) }
if ( elem.parentNode ) {
elem.parentNode.removeChild( elem );
}
}
아, 알겠습니다
위의 분석을 통해 jQuery.html 함수는 먼저 스크립트를 검색한 다음 evalScript 함수를 각 스크립트 태그에 적용합니다.
이 함수에서는 외부 JavaScript와 인라인 JavaScript가 다르게 처리됩니다.
1) jQuery.html이 문자열의 외부 스크립트 태그를 처리하는 방법
코드 복사
코드는 다음과 같습니다.
jQuery.ajax({ url: elem.src,
async: false, dataType: "script" })
와 같은 외부 스크립트 태그의 경우, jQuery 동기식 Ajax 솔루션이 채택되었습니다(async: false). 이는 다양한 브라우저에서 동적 JS의 로딩 순서를 보장하는 핵심이기도 합니다.
2) jQuery.html이 문자열의 인라인 스크립트 태그를 처리하는 방법
jQuery.globalEval( elem.text || elem.textContent || elem.innerHTML || "" )
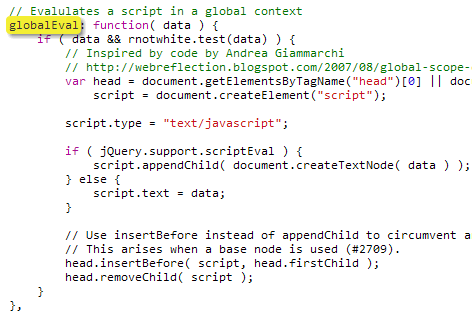
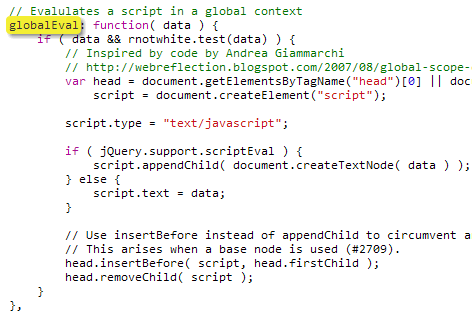
정의를 살펴보겠습니다. globalEval 함수:

인라인 스크립트 태그의 경우 jQuery가 헤드에 스크립트 태그를 생성하여 실행되는 것을 볼 수 있습니다.
4. 추신
지금은 모든 것이 눈에 띄게 보이는 것 같습니다. 그렇다면 서로 다른 도메인 이름(Cross-Domain)의 JavaScript 파일이 동적으로 로드되는 경우 jQuery가 모든 브라우저에서 JavaScript의 실행 순서를 계속 보장할 수 있는지 생각해 본 적이 있습니까?
즉, 현재 인기 있는 정적 리소스의 CDN 가속 상황에서 jQuery.html이 완벽한 솔루션일까요?
JavaScript의 실행 순서를 보장하는 방법은 다음 기사를 참조하세요. jQuery.html은 마스터 키가 아닙니다. 계속됩니다. . .