|
test2_1.htm 使用jQuery.html函数动态加载其它域下的JavaScript |
|
|
Firefox 3.6 |
|
|
IE 8 |
|
|
Chrome 10 |
|
|
Safari 4 |
|
|
Opera 11 |
|

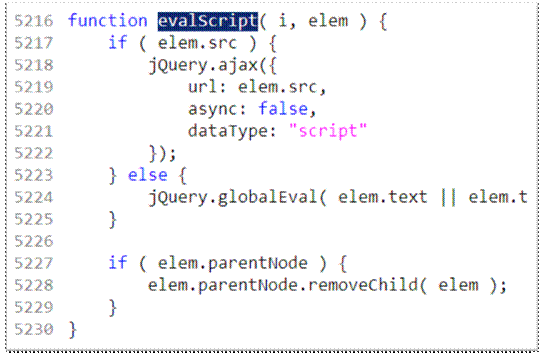
看来我们在第二篇文章中看到的这个函数(evalScript)内部并非真的通过同步AJAX来获取数据:


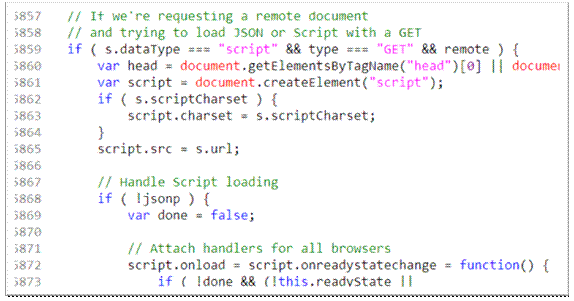
注释已经写的很清楚了,如果是通过GET方式请求JavaScript文件,并且这个文件是在其他域下面的(remote),那么就通过在head中添加script标签来处理,而不是走AJAX的流程。所以在这个条件分支结束的时候,直接从函数体返回:

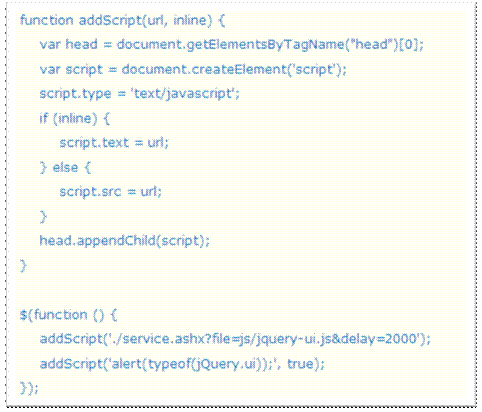
经过分析,我们发现在动态加载不同域的JavaScript时,jQuery.html其实采用了在head中添加script标签的做法(不管是外部JS或者内联JS),这和我们在第一篇文章中提到的test3.htm是一模一样的逻辑,这也验证了我们的想法:

由此可见,如果想兼容CDN加速静态资源的情况,还必须使用第一篇文章中提到的“方案一,如何在动态添加script标签时确保执行顺序”。
원래 이 시리즈의 기사는 여기서 끝났어야 했습니다. 그런데 jQuery1.5.1을 테스트해보니 제가 예전부터 알고 있던 jQuery1.4.4와는 다르다는 것을 알게 되었습니다. AJAX 부분을 리팩토링했는데, 의외로 우리 코드에 약간의 영향을 미쳤습니다.
구체적인 영향에 대해서는 다음 문서를 참조하세요.jQuery1.5.1과 jQuery1.5.1 사이에서 JavaScript - 의 실행 순서를 보장하는 방법 🎜>jQuery1.4.4의 약간의 차이. 계속됩니다. . .