구체적인 단계:
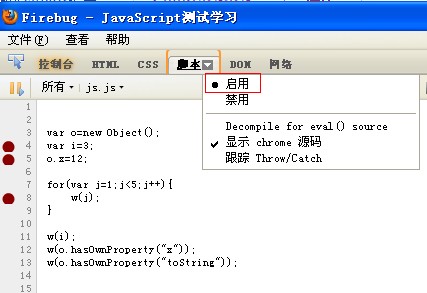
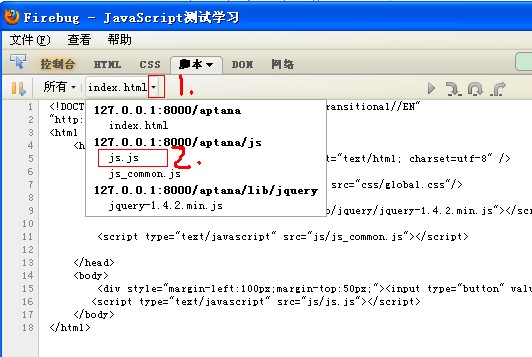
a. Firebug를 연 후 "스크립트" 디버깅을 활성화하고 참조된 스크립트 파일(또는 인라인 js)을 찾습니다.



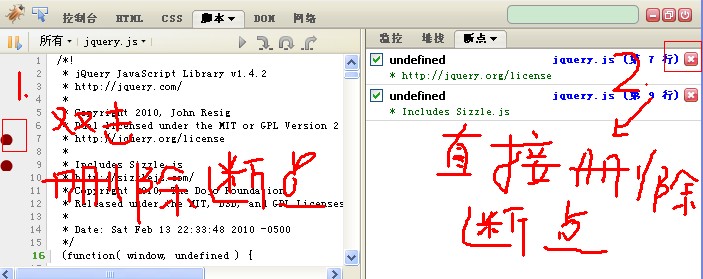
b. 적절한 위치에 중단점을 추가합니다.
c. 중단점이 실행된 경우 페이지를 새로 고치면 스크립트가 중단점에서 중단됩니다. 중단점이 실행되지 않은 경우 페이지에서 작업(예: 버튼 클릭 등)을 직접 실행할 수 있습니다. 그러면 중단점에서 코드가 중단됩니다.

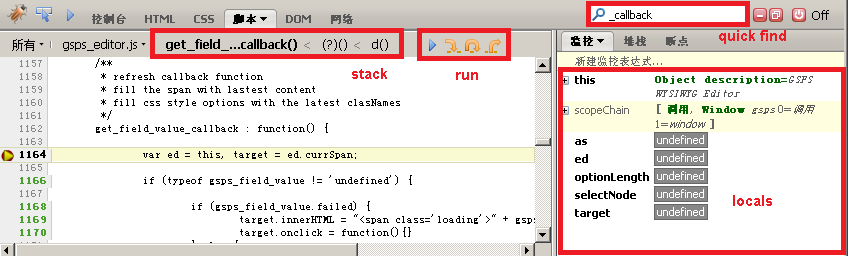
d. 함수 호출 스택을 관찰하고, 지역 변수를 관찰하고, 디버깅을 위한 단일 단계 실행을 수행합니다.
정말 간단해요! Firebug 중단점을 사용한 디버깅의 장점은 다음과 같이 요약됩니다.