얼마 전 프로젝트를 진행하고 있을 때 메시지 알림이라는 기능이 있었습니다. 나는 많은 유명 인사들이 그것을 해냈다고 믿습니다. 아래에서 제가 겪은 문제와 해결책을 공유하겠습니다.
우선 우리 프로젝트에서는 프레임셋 프레임워크와 메인 코드를 사용합니다.
<frameset name="myFrame" cols="85,*" frameborder="no" border="0" framespacing="0">
<frame src="${base}/left.jsp" name="leftFrame" frameborder="no" scrolling="auto" noresize="noresize"
id="leftFrame" />
<frame src="${base}/welcome.jsp" name="mainFrame" frameborder="no" scrolling="auto" noresize="noresize"
id="mainFrame" />
</frameset> 왼쪽과 오른쪽 부분을 두 부분으로 나눕니다.
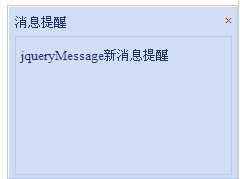
요구 사항은 현재 어느 페이지에 있든 메시지 아이콘을 클릭하는 것입니다. 오른쪽 하단에 메시지 프롬프트가 나타날 수 있습니다.
저는 이런 일을 해본 적이 없습니다. 그때 많은 정보를 확인했어요. 그러다가 처음으로 jquery 메시지 플러그인을 발견했습니다. 나중에 상위 프레임의 js를 어떻게 조작하는지 알게 되었고, 문제가 해결되었습니다.
내 left.jsp가 메뉴 탐색이기 때문입니다. 그것은 변하지 않습니다. 그래서 메시지 아이콘을 왼쪽에 두었습니다.
left.jsp 페이지의 js 함수:
function openMsg(msgType){
//调用父窗体的获取消息js
window.parent.getMessage(msgType);
}왼쪽의 메시지를 여는 js 함수입니다. msgType은 메시지 상태를 나타냅니다.
window.parent 함수: 상위 창으로 돌아가기
참고: 창 자체가 최상위 창인 경우 상위 속성은 창 자체에 대한 참조를 반환합니다.
프레임 웹페이지에서는 일반적으로 상위 창이 최상위 창이지만, 프레임에 프레임이 있는 경우 상위 창과 최상위 창이 반드시 동일하지는 않습니다.
그런 다음 이 메소드를 사용하여 main의 getMessage() 함수를 직접 호출할 수 있습니다.
메인의 getMessage() 함수:
function getMessage(msgType){
/*$.messager.lays(width, height);
*该方法主要用来定义弹出窗口的宽度和高度。
*/
$.messager.lays(200, 150);
var msg="无消息"
if(msgType==1){
msg="jqueryMessage新消息提醒";
}else{
msg="jqueryMessage已提醒消息";
}
/*$.messager.show(title,text,time);
*该方法主要定义窗口显示的内容,以及窗口显示多长时间后进行隐藏。
*如果使用默认的标题,则将title设置为0,另外title和text还可以设置为html内容进行显示。如果希望用户点击弹窗的关闭按钮才关闭
*消息框,可将time设置为0。
*/
$.messager.show("消息提醒",msg);
}
</script> 또한 $.messager.anim(type,speed);
이 방법은 주로 창이 표시되는 방식과 속도를 정의합니다.
$.messager.anim("fade",1000); //fadeIn 애니메이션으로 표시
$.messager.anim("show",1000); //쇼 애니메이션에 표시
그래서 위의 내용은 jquery의 메시지 플러그인에서 일반적으로 사용되는 몇 가지 메서드를 간략하게 소개합니다
물론 사용하려면 jquery.js 및 jquery.messager.js 파일을 페이지에 도입해야 합니다.
이 조합으로 전체 기능 세트가 완성되었습니다.

이 렌더링은 IE8에서 정상적으로 실행되며 Google과 호환됩니다. 여기서는 편집자가 프레임셋 팝업 레이어 효과를 소개하겠습니다. 도움이 되셨으면 좋겠습니다!