최근에 중국어 매개변수를 전달해야 하는 문제에 직면했습니다. 인터넷에서 검색해본 결과 여기저기 복사해서 붙여넣은 '궁극의' '해결책'은 escape(str)로 트랜스코딩한 뒤 서버에 메소드를 작성해 다시 편집하거나 System.Text.Encoding을 사용하는 것에 불과하다. 다음과 같은 방법을 앞뒤로 수행합니다.
저는 오래 전부터 Prototype 프레임워크를 사용해 왔습니다. .net-GB2312 또는 jsp-utf8에서 사용했는데 문자 인코딩 문제가 발생한 적이 없습니다. 그래서 Prototype과 JQuery 코드를 모두 다운로드하고 열어서 이유를 연구했습니다. 구체적인 결과는 다음과 같습니다

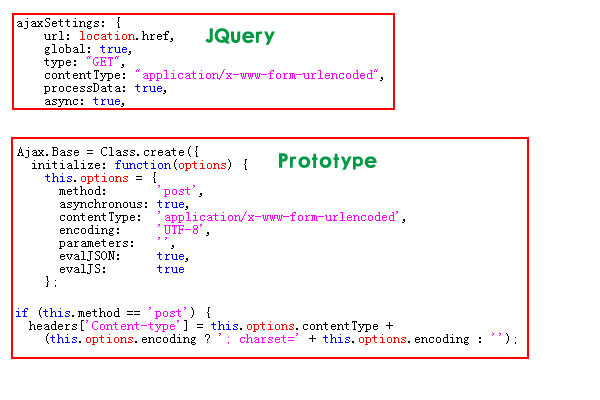
차이점은 JQuery의 기본 contentType: application/x-www-form-urlencoded
이고 Prototype은 contentType: application/x-www-form-urlencoded=UTF- 8입니다. 🎜>JQuery가 문자 세트를 지정하지 않으면 ISO-8859-1이 사용되는 이유입니다.
일반적으로 Latin-1이라고 합니다. Latin-1에는 모든 서유럽 언어를 작성하는 데 필수적인 추가 문자가 포함되어 있습니다.
JQuery의 Ajax는 국제화 문제를 전혀 고려하지 않고 유럽 문자셋을 사용했기 때문에 중국어 전송 시 글자가 깨져버리는 문제가 발생했습니다.
우리 UTF-8은 이 문제를 해결할 수 있습니다.
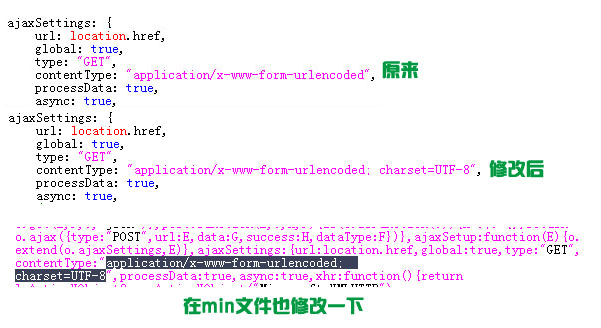
결국은 JQuery 코드를 수정하고 contentType이 utf-8 문자 집합을 사용함을 명시적으로 선언해야 GB2312 중국어 전송 문제를 해결할 수 있다는 의미입니다.
표시된 대로 수정:
 JQuery 코드를 수정하고 charset=UTF-8만 추가하면 됩니다. 이렇게 하면 web.config를 변경하거나 페이지의 인코딩을 변경할 필요가 없습니다. 서버 측에서 디코딩하기 위해 escapc(str)를 사용할 필요가 없습니다. 영어로 전달되는 방식은 중국어로도 전달됩니다.
JQuery 코드를 수정하고 charset=UTF-8만 추가하면 됩니다. 이렇게 하면 web.config를 변경하거나 페이지의 인코딩을 변경할 필요가 없습니다. 서버 측에서 디코딩하기 위해 escapc(str)를 사용할 필요가 없습니다. 영어로 전달되는 방식은 중국어로도 전달됩니다.
간단한 코드 테스트:
test.html: