jQuery.event.add/jQuery.event.remove/jQuery.event.trigger는 나중에 자세히 분석해 보겠습니다.
이벤트 모듈 코드는 읽기 어렵지만 제공하는 API 인터페이스는 매우 명확합니다. 
1 이벤트 추가(bind/one/live/delegate/hover/toggle)
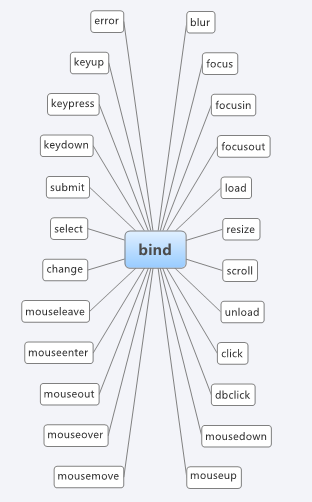
bind는 기본 이벤트 추가 기능입니다.
한 번만 실행되는 이벤트 기능을 추가합니다.
라이브 이벤트 프록시(문서 프록시 사용).
이벤트 위임(지정된 요소 위임 사용).
hover는 CSS hover를 시뮬레이션합니다.
표시/숨기기를 전환합니다.
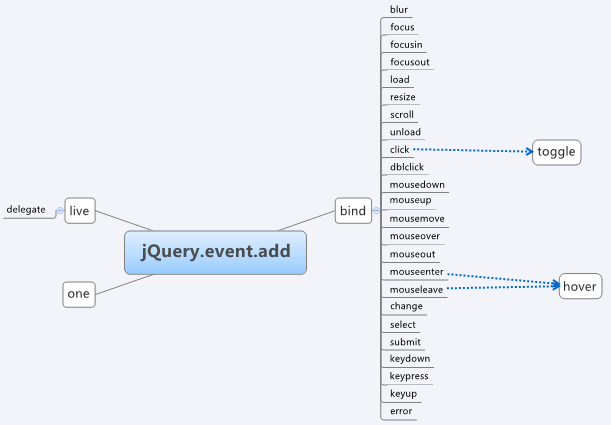
bind/one/live는 모두 내부 jQuery.event.add를 사용하여 이벤트 추가를 완료합니다.
대리자가 내부적으로 실시간 통화합니다.
hover는 내부적으로 mouseenter/mouseleave를 사용하고 mouseenter/mouseleave는 바인딩을 사용합니다.
토글은 클릭을 내부적으로 사용하고, 클릭은 내부적으로 바인드를 호출합니다.
실제로 jQuery를 호출할 때마다 jQuery 객체에 이벤트를 추가하기 위한 24개의 바로가기 메서드가 추가됩니다.
아래와 같이
아래와 같습니다

바인드는 jQuery.event.add를 호출하므로 jQuery.event.add는 전체 jQuery 추가 이벤트 모듈의 핵심입니다. 위의 모든 방법은 그 위에 구축된 상위 계층 애플리케이션입니다. 사진과 같이

unbind는 이벤트 기반 메소드를 삭제합니다. 지정된 핸들러를 삭제할 수 있고, 특정 유형의 이벤트에 대한 모든 핸들러를 삭제할 수도 있으며, 요소에 걸려 있는 모든 이벤트를 삭제할 수도 있습니다. 내부적으로는 jQuery.event.remove를 호출합니다.
die/undelegate는 이벤트 위임을 삭제합니다. 바인딩 해제는 내부적으로 사용됩니다.
따라서 jQuery.event.remove는 전체 jQuery 삭제 이벤트 모듈의 핵심입니다. 바인딩 해제/다이/위임 취소는 모두 그 위에 구축된 상위 계층 애플리케이션입니다. 사진과 같이

트리거는 이벤트(거품)를 트리거합니다.
triggerHandler가 이벤트를 트리거합니다(버블링되지 않음)
trigger/triggerHandler는 내부적으로 jQuery.event.trigger를 호출하므로 jQuery.event.trigger는 전체 jQuery 트리거 이벤트 모듈의 핵심입니다. 사진과 같습니다