다음과 같이:
1: 비 Ajax
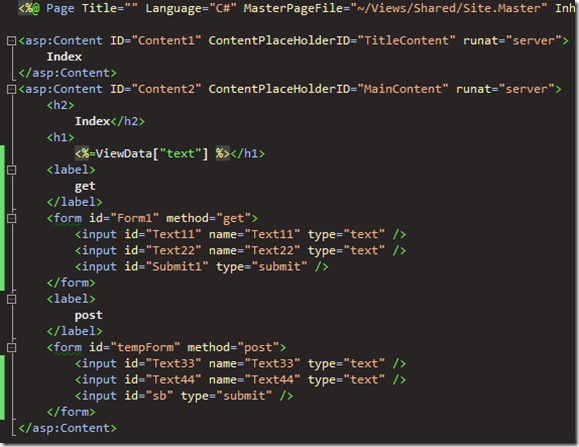
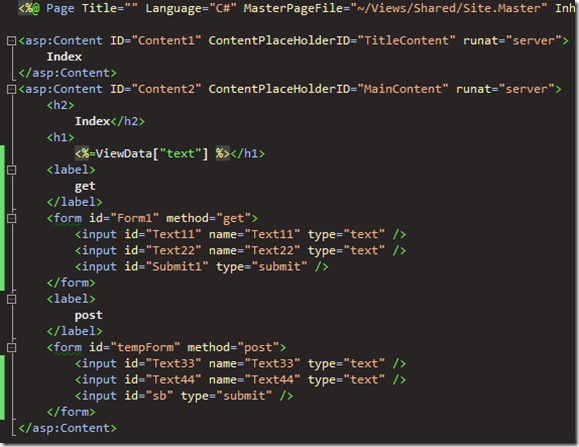
프런트 데스크:

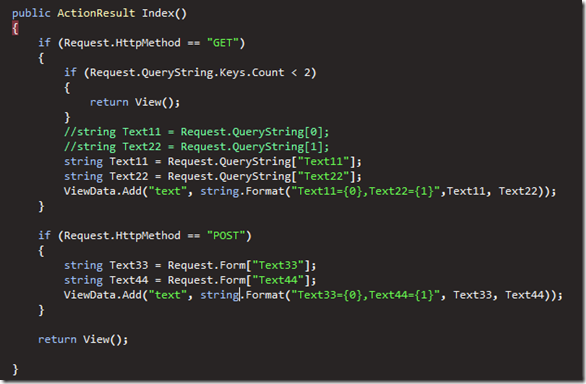
해당 배경:

2: JQuery Ajax
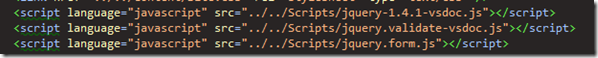
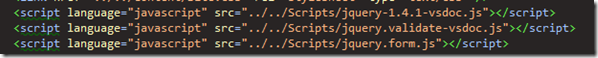
JQuery를 사용하여 양식을 제출하는 방법을 소개하기 전에 먼저 http://www.malsup.com/jquery/form/에 있는 jquery.form.js를 참조해야 합니다. 이 시점에서 우리가 사용하는 JS 파일은 다음과 같습니다. 참조해야 할 항목은 다음과 같습니다.

기능 요구 사항: Ajax는 양식을 제출하고 HelloWorld4Controller 컨트롤러에서 요청을 처리하며 일부 데이터를 반환합니다. 데이터 형식은 JSON입니다.
먼저 반환된 JSON 엔터티는
공용 클래스 LoginResultDTO
{
공용 bool 성공 { get; set }
공용 문자열 ReturnUrl }
}
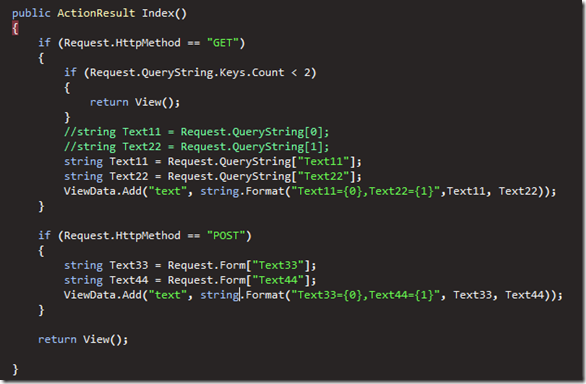
컨트롤러 부분의 코드는
코드 복사 코드는 다음과 같습니다. 다음은 다음과 같습니다. public class HelloWorld4Controller : Controller
{
public ActionResult Index()
{
if (Request.IsAjaxRequest())
{
string str1 = Request.Form["Text33 "];
string str2 = Request.Form["Text44"];
return Json(new MvcApplication5.Controllers.HelloWorld3Controller.LoginResultDTO { 성공 = true, 메시지 = str1 str2 , ReturnUrl = "SomeUrl" })
}
else
{
return View()
}
}
위 코드는 다른 엔터티를 반환하려는 경우 매우 편리하다는 것을 알려줍니다.
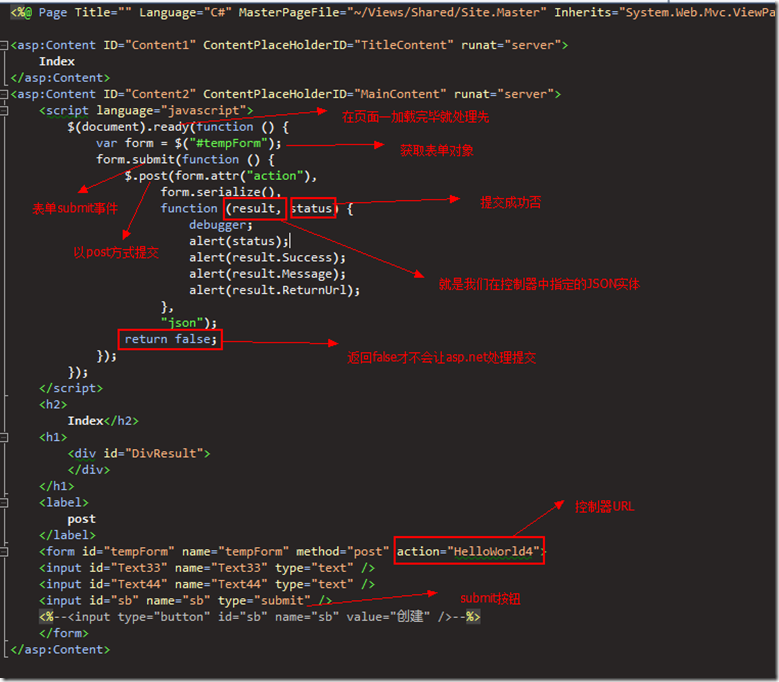
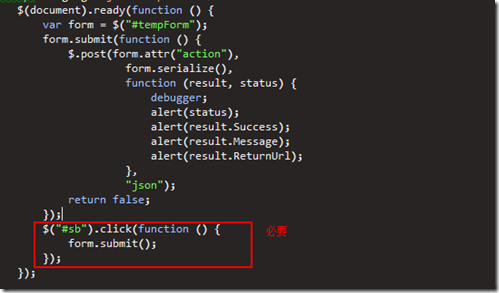
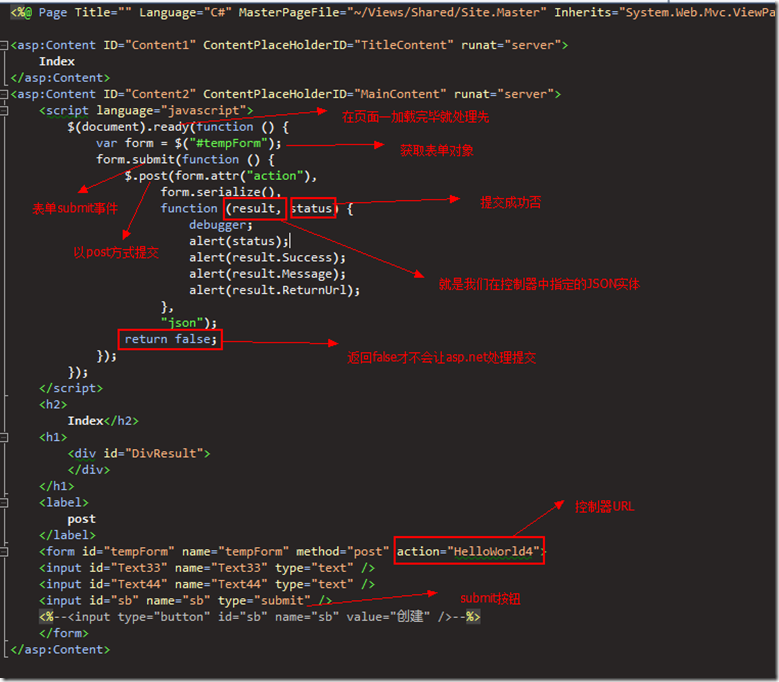
프런트엔드 부품 코드:
 submit 버튼을 사용하지 않고 버튼을 사용하는 경우 위 그림의 코드를 다음과 같은 형태로 변경해야 합니다.
submit 버튼을 사용하지 않고 버튼을 사용하는 경우 위 그림의 코드를 다음과 같은 형태로 변경해야 합니다.
소스코드 다운로드:  MvcApplication5.zip
MvcApplication5.zip



 submit 버튼을 사용하지 않고 버튼을 사용하는 경우 위 그림의 코드를 다음과 같은 형태로 변경해야 합니다.
submit 버튼을 사용하지 않고 버튼을 사용하는 경우 위 그림의 코드를 다음과 같은 형태로 변경해야 합니다.