범위는 JavaScript에서 가장 중요한 개념 중 하나입니다. JavaScript를 잘 배우고 싶다면 JavaScript 범위와 범위 체인이 어떻게 작동하는지 이해해야 합니다. 오늘의 기사는 모든 사람이 JavaScript를 더 잘 배울 수 있도록 돕기 위해 JavaScript 범위와 범위 체인에 대한 간략한 소개를 제공합니다.
JavaScript Scope
모든 프로그래밍 언어에는 범위라는 개념이 있습니다. 간단히 말해서 범위는 변수와 함수의 접근 가능한 범위, 즉 범위 가시성을 제어하고 변수와 함수의 생명주기. JavaScript에는 전역 범위와 로컬 범위라는 두 가지 유형의 변수 범위가 있습니다.
1. 전역 범위
코드 내 어디에서나 액세스할 수 있는 개체는 일반적으로 전역 범위를 갖습니다.
(1) 가장 바깥쪽에 있는 개체입니다. 가장 바깥쪽 함수 외부에 정의된 함수와 변수는 전역 범위를 갖습니다. 예:
varauthorName="Mountainside Stream";
function doSomething(){
var blogName="Dream Sky";
function innerSay(){
alert(blogName); 🎜>}
innerSay();
}
alert(authorName); //Mountainside Creek
alert(blogName); / /Script error
doSomething(); 🎜>innerSay() //스크립트 오류
(2) 정의되지 않고 직접 할당된 모든 변수는 전역 범위를 갖도록 자동으로 선언됩니다. 예:
function doSomething(){
varauthorName="Mountainside Stream"
blogName= "드림 스카이";
alert(authorName);
}
alert(blogName); //드림 스카이
alert(authorName) ; //스크립트 오류
blogName 변수는 전역 범위를 가지며, AuthorName은 함수 외부에서 액세스할 수 없습니다.
(3) window 개체의 모든 속성에는 전역 범위가 있습니다.
일반적으로 window 개체의 내장 속성에는 window.name, window.location, window 등 전역 범위가 있습니다. .top 등등.
1. 로컬 범위
글로벌 범위와 달리 로컬 범위는 일반적으로 함수 내부와 같이 가장 일반적인 고정된 코드 조각 내에서만 액세스할 수 있습니다. 또한 사람들은 이 범위를 함수 범위로 참조하는 것을 볼 수 있습니다. 예를 들어 다음 코드의 blogName 및 innerSay 함수에는 로컬 범위만 있습니다.
function doSomething(){
var blogName=" Dream Sky";
function innerSay(){
alert(blogName)
}
innerSay()
}
alert(blogName);
innerSay(); //스크립트 오류
스코프 체인
자바스크립트에서는 함수도 객체입니다. 다른 개체와 마찬가지로 함수 개체에는 코드를 통해 액세스할 수 있는 속성과 JavaScript 엔진에서만 액세스할 수 있는 내부 속성 집합이 있습니다. 내부 속성 중 하나는 ECMA-262 표준 제3판에 정의된 [[Scope]]입니다. 이 내부 속성에는 함수가 생성되는 범위의 개체 컬렉션이 포함됩니다. , 함수에서 액세스할 수 있는 데이터를 결정합니다.
함수가 생성되면 해당 범위 체인은 함수가 생성된 범위에서 액세스할 수 있는 데이터 개체로 채워집니다. 예를 들어 다음과 같은 함수를 정의합니다.
function add(num1, num2) {
var sum = num1 num2;
return sum;
}
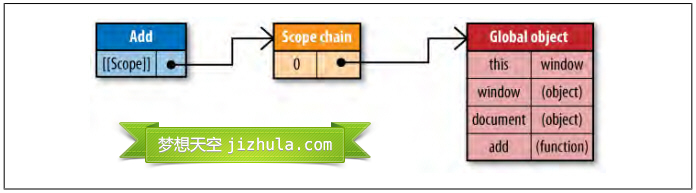
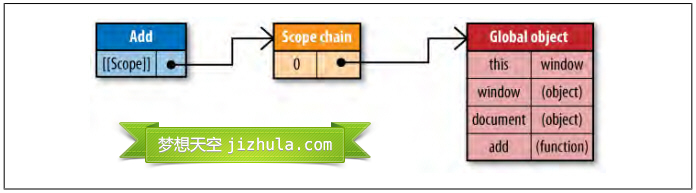
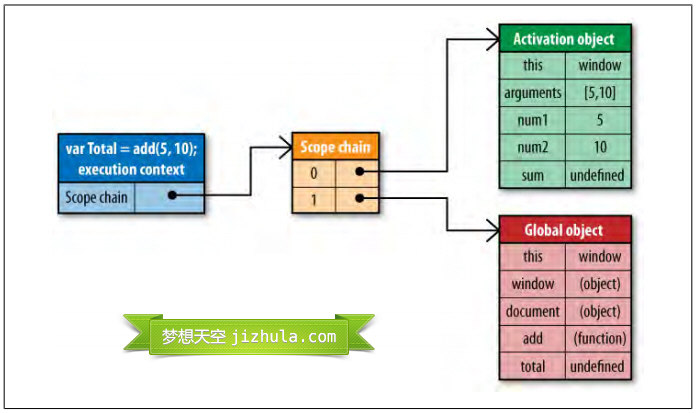
add 함수가 생성되면 전역 개체가 채워집니다. 스코프 체인에서 전역 객체는 아래 그림과 같이 모든 전역 변수를 포함합니다(참고: 그림은 모든 변수의 일부만 나타냅니다).
실행 중에는 함수 추가 범위가 사용됩니다. 예를 들어 다음 코드를 실행합니다. 
var total = add(5, 10)
이 함수가 실행되면 "실행 컨텍스트"라는 내부 개체가 생성됩니다. 런타임 컨텍스트는 함수가 실행되는 환경을 정의합니다. 각 런타임 컨텍스트에는 식별자 확인을 위한 자체 범위 체인이 있습니다. 런타임 컨텍스트가 생성되면 해당 범위 체인은 현재 실행 중인 함수의 [[Scope]]에 포함된 개체로 초기화됩니다.
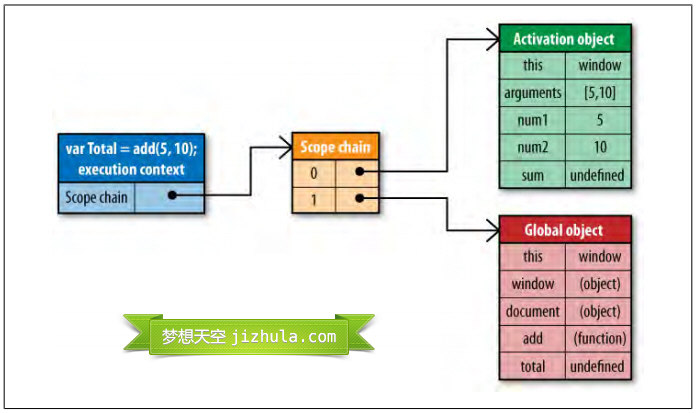
값은 함수에 나타나는 순서대로 런타임 컨텍스트의 범위 체인에 복사됩니다. 이들은 함께 "활성화 개체"라는 새 개체를 형성합니다. 이 개체에는 모든 로컬 변수, 명명된 매개 변수, 매개 변수 컬렉션 및 이 개체가 런타임 시 범위 체인의 프런트 엔드로 푸시됩니다. 컨텍스트가 파괴되면 활성 객체도 파괴됩니다. 새로운 범위 체인은 다음과 같습니다.

함수 실행 중에 변수가 발견되지 않으면 식별자 구문 분석 프로세스를 거쳐 데이터를 얻고 저장할 위치를 결정합니다. 이 프로세스는 범위 체인의 헤드, 즉 활성 개체에서 시작하여 동일한 이름의 식별자를 찾습니다. 발견되지 않으면 이 식별자에 해당하는 변수를 사용합니다. 범위 체인에서 다음 개체를 검색합니다. 검색 후 개체가 발견되지 않으면 식별자가 정의되지 않은 것으로 간주됩니다. 기능이 실행되는 동안 각 식별자는 이러한 검색 과정을 거칩니다.
스코프 체인과 코드 최적화
런타임 컨텍스트의 스코프 체인에서 식별자의 위치는 스코프 체인의 구조를 보면 알 수 있습니다. 높을수록 읽기 및 쓰기 속도가 느려집니다. 위 그림과 같이 전역 변수는 항상 런타임 컨텍스트 범위 체인의 끝에 존재하기 때문에 식별자 확인 중에 전역 변수를 찾는 속도가 가장 느립니다. 따라서 코드를 작성할 때 전역변수는 가급적 적게 사용하고, 지역변수는 최대한 많이 사용해야 합니다. 좋은 경험 법칙은 교차 범위 개체가 두 번 이상 참조되는 경우 이를 사용하기 전에 지역 변수에 저장하는 것입니다. 예를 들어 다음 코드는
functionchangeColor (){
document.getElementById("btnChange").onclick=function(){
document.getElementById("targetCanvas").style.BackgroundColor="red"
};
이 함수는 전역 변수 문서를 두 번 참조합니다. 변수를 찾으려면 전역 개체에서 최종적으로 찾을 때까지 전체 범위 체인을 순회해야 합니다. 이 코드는 다음과 같이 다시 작성할 수 있습니다.
함수 changeColor() {
var doc=document;
doc.getElementById("btnChange").onclick=function(){
doc.getElementById("targetCanvas").style.BackgroundColor="red";
};
}
이 코드는 비교적 간단하며 다시 작성한 후에는 큰 성능 향상을 나타내지 않습니다. 그러나 프로그램에 전역 변수가 많은 경우 반복적으로 액세스한 후 다시 작성하면 결과 코드의 성능이 크게 향상됩니다.
스코프 체인 변경
해당 런타임 컨텍스트는 함수가 실행될 때마다 고유하므로 동일한 함수를 여러 번 호출하면 여러 런타임이 생성됩니다. context, 함수 실행이 완료되면 실행 컨텍스트가 삭제됩니다. 각 런타임 컨텍스트는 범위 체인과 연결됩니다. 일반적으로 런타임 컨텍스트가 실행되는 동안 해당 범위 체인은 with 문과 catch 문에 의해서만 영향을 받습니다.
with 문은 반복되는 코드 작성을 피하기 위해 객체를 사용하는 지름길입니다. 예:
function initUI(){
with( 문서){
var bd=body,
links=getElementsByTagName("a"),
i=0,
len=links.length
while(i < ; len){
update(links[i ]);
getElementById("btnInit").onclick=function(){
doSomething()
}
}
여기서는 문서를 여러 번 작성하는 것을 피하기 위해 너비 문을 사용합니다. 이는 더 효율적인 것처럼 보이지만 실제로는 성능 문제를 유발합니다.
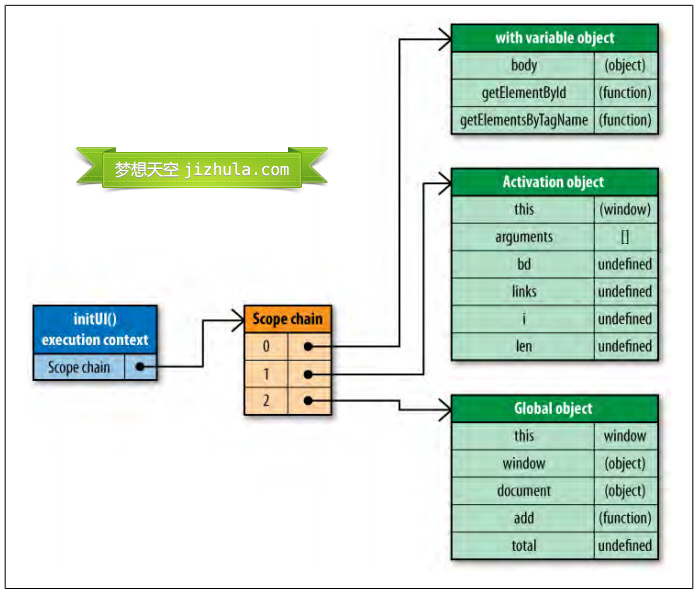
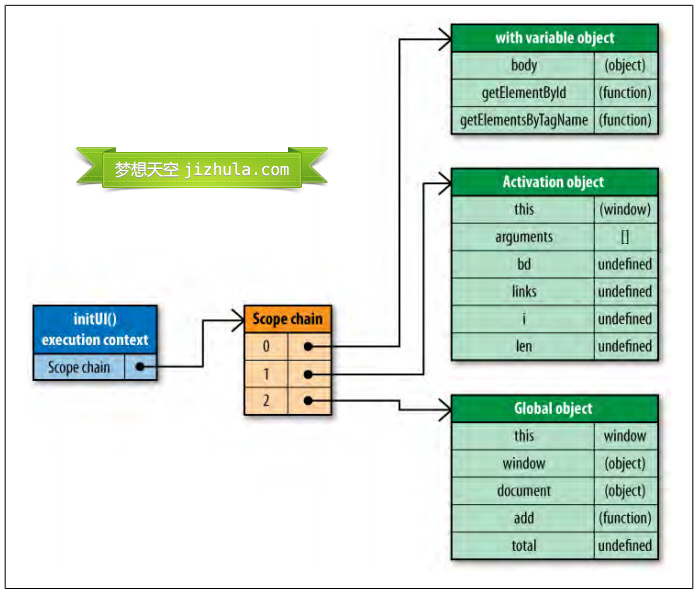
with 문까지 코드가 실행되면 런타임 컨텍스트의 범위 체인이 일시적으로 변경됩니다. 매개변수로 지정된 객체의 모든 속성을 포함하는 새로운 변경 가능한 객체가 생성됩니다. 이 개체는 범위 체인의 헤드로 푸시됩니다. 즉, 함수의 모든 지역 변수가 이제 두 번째 범위 체인 개체에 있으므로 액세스 비용이 더 많이 듭니다. 아래와 같이:

따라서 프로그램에서 with 문을 사용하지 않아야 합니다. 이 예에서는 문서를 로컬 변수에 저장하는 것만으로도 성능이 향상될 수 있습니다.
스코프 체인을 변경하는 또 다른 사항은 try-catch 문의 catch 문입니다. try 코드 블록에서 오류가 발생하면 실행 프로세스가 catch 문으로 점프한 다음 예외 개체가 변경 가능한 개체로 푸시되어 범위의 선두에 배치됩니다. catch 블록 내에서 함수의 모든 지역 변수는 두 번째 범위 체인 개체에 배치됩니다. 샘플 코드:
try{
doSomething ();
}catch(ex){
alert(ex.message); //여기서 범위 체인이 변경됩니다
}
catch 문이 실행되면 범위 체인이 이전 상태로 돌아갑니다. try-catch 문은 코드 디버깅 및 예외 처리에 매우 유용하므로 완전히 사용하지 않는 것이 좋습니다. 코드를 최적화하여 catch 문의 성능 영향을 줄일 수 있습니다. 좋은 패턴은 오류 처리를 함수에 위임하는 것입니다. 예:
try{
doSomething();
}catch(ex){
handleError(ex) //프로세서 메서드에 위임
}
🎜> 최적화된 코드에서 handlerError 메소드는 catch 절에서 실행되는 유일한 코드입니다. 이 함수는 예외 객체를 매개변수로 전달받기 때문에 보다 유연하고 균일하게 오류를 처리할 수 있습니다. 명령문은 하나만 실행되고 지역 변수에는 액세스되지 않으므로 범위 체인의 임시 변경은 코드 성능에 영향을 미치지 않습니다.