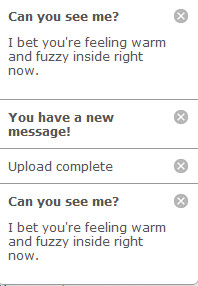
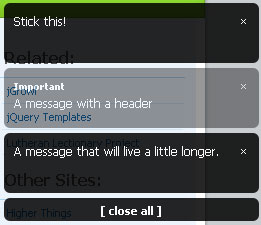
Sticky는 간단한
페이지 메시지 알림 jQuery 플러그인입니다. 페이지 네 모서리에
메시지가 나타나도록 설정하거나,
페이지 중앙에 가 나타나도록 설정할 수 있습니다. 메시지를
수동으로 닫거나 메시지를
자동으로 닫도록 설정할 수 있습니다.
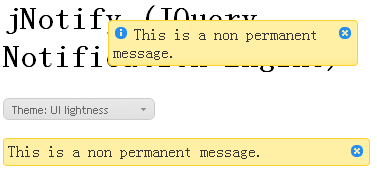
2)JNotify는 JQuery UI를 기반으로 하는 JQuery 플러그인으로, 페이지 메시지 알림과 을 생성하는 데 사용됩니다. 🎜> 상태 프롬프트 표시줄.
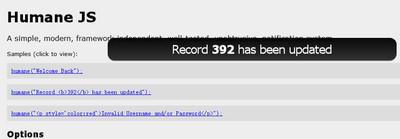
3)Humane JS는 어떤 프레임워크에도 의존하지 않는 경량 정보 프롬프트 플러그인입니다.
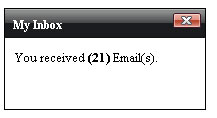
4)jQuery.UI MessengerOutlook은 메시지 알림 위젯과 유사하며, 이 jQuery.UI 컨트롤은 MessengerOutlook 메시지 팝업 알림 상자와 유사합니다.
5)Roar는 에서 메시지 알림을 팝업으로 표시할 수 있는 입니다. 화면 오른쪽 하단 Mootools 플러그인 . 과 유사하게 QQ나 MSN의 오른쪽 하단에 메시지 프롬프트 가 나타납니다.
6) 메시지 팝업 상자를 만들기 위한 jGrowljQuery 플러그인. 이 효과는 Mac OSX 시스템의 Growl이벤트 알림 프레임워크와 유사합니다.