지난번에 같은 반 친구가 질문을 제기했습니다. 나 자신을 시험할 시간이 됐습니다. 먼저 Laodao가 "JavaScript Essence"의 P33에 쓴 내용을 살펴보겠습니다. 그는 Trim() 메소드를 String 객체로 확장했습니다.
Function.prototype.method = function(name, func) {
this.prototype[name] = func;
return this
}; Trim', function() {
return this.replace(/^s |s $/g, '');
})
익숙해지세요. s |s $/ g, 이러한 정규식입니다. 얼마나 많은 프레임워크를 사용하고 있나요? 예를 들어 jQuery의 TrimLeft, TrimRight:
/ / 공백을 자르는 데 사용됩니다.
trimLeft = /^s /,
trimRight = /s $/,
이것이 모범 사례인가요? 그러나 우리 프레임워크에서는 이 방법(가칭 준정규 방법이라고 함)을 사용하지 않습니다. 지난번에 다른 제품군이 내부 PK를 할 때 우리 프레임워크에서는 위의 방법 대신에 다음과 같은 방법으로 Trim()을 구현해야 하는 이유에 대해 말씀드렸습니다.
trim: function(){
var str = this.str.replace(/^s /,'');
for(var i= str.length - 1; i >= 0; i--){
if(/S /.test (str.charAt(i))){
str = str.substring(0,i 1);
break
}
}
return str; }
이유는 이미 동료들이 언급한 바 있는데,
정기적인 역 매칭이 느리기 때문입니다
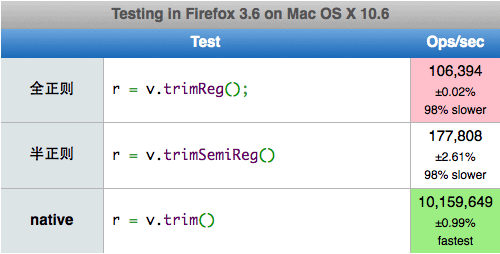
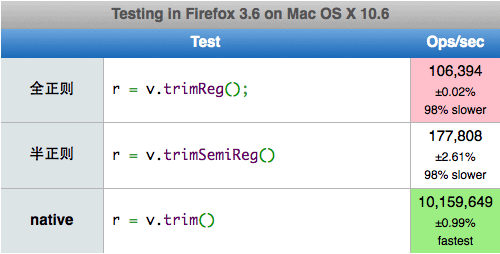
. 성능을 비교해 봤습니다. 속도나 글쓰기 스타일 측면에서 저는 개인적으로 첫 번째 글쓰기 방식을 선호합니다. 실제로 속도가 매우 다르기 때문입니다. 코드 관점에서 보면 두 번째 유형이 더 모호하고 바이트 수가 많습니다. 트래픽이 높지만 Trim()을 사용할 필요가 거의 없는 웹 사이트의 경우 테스트 결과를 보면 확실히 첫 번째 유형이 더 적합합니다. 아래(자체 테스트) ,
여기서 스매시):
어? 준정규 방법이 가장 빠르지 않은 것으로 밝혀졌습니다. 예, 사실 많은 고급 브라우저는 이미 기본적으로 Trim()을 제공합니다. 말할 것도 없이 속도는 100배? 하하하. 마지막으로 해결 방법은 다음과 같습니다. 
String.prototype.trim = function(){
return this.replace(/^s |s $/g, '')
}
}