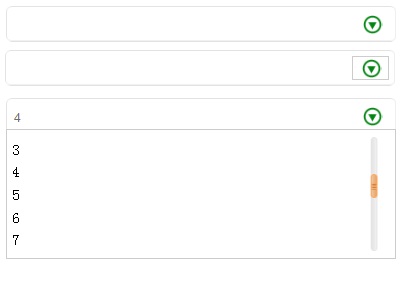
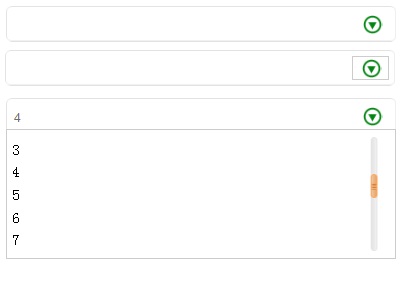
首先看下效果

<제목>
<본문>
比较简陋只是将select转成义的样式
现在只有2个参数可以设置
$(function() {
$("#test").jsScroll({ showLength: 3, option_click: function() { 경고("1"); } })
})
showLength:下拉框默认显示数weight ---默认显示5个
option_click:点击每1가지 옵션 선택 사항--默认是将options的值绑定到input中
지금 线演示:
http://demo.jb51.net/js/2011/JQSelect/打包다운로드:
http://www.jb51.net/jiaoben/40362.html