공개 클래스 ImageCut
{
///
/// 자르기 - GDI 사용
/// /
원본 비트맵
///
시작 좌표 X///
시작 좌표 Y
///
Width
///
Height
///
Cut Bitmap public Bitmap KiCut(Bitmap b)
{
if (b == null)
{
null 반환
}
int w = b.Width;
int h = b.Height;
if (X >= w | | >}
if (Y 높이 > h)
{
높이 = h - Y
}
시도
{
Bitmap bmpOut = new Bitmap( Width, Height, PixelFormat.Format24bppRgb);
그래픽 g = Graphics.FromImage(bmpOut);
g.DrawImage(b, new Rectangle(0, 0, Width, Height), new Rectangle(X , Y, 너비, 높이), GraphicsUnit.Pixel);
return bmpOut
}
catch
{
return
}
}
public int X = 0;
public int Y = 0;
public int 너비 = 120;
public int Height = 120; ImageCut(int x, int y, int 너비, int 높이)
{
X = x;
Y = y;
너비 = 너비;
}
}
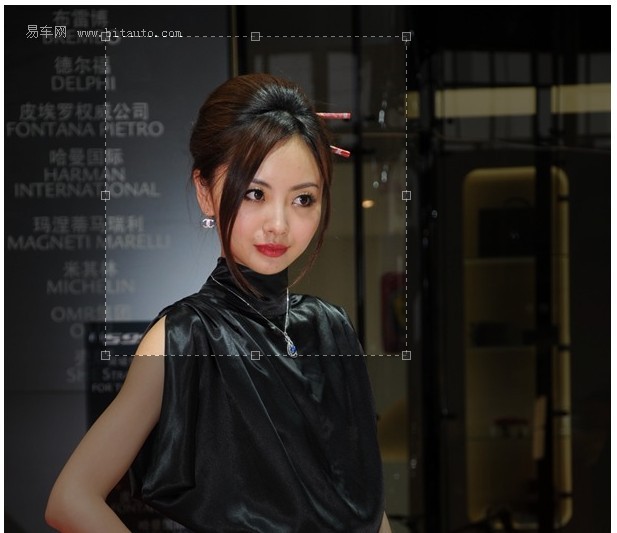
Handler.ashx에서 페이지가 전달한 절단 이미지의 꼭짓점 좌표와 길이 및 너비 치수를 수신하고 C# 이미지 절단 클래스를 호출하여 이미지 절단을 구현합니다.
코드 복사
코드는 다음과 같습니다.
public void ProcessRequest(HttpContext 컨텍스트) {
string xstr = context .Request["x"]; w = int.Parse(wstr);
h = int.Parse(hstr)
}
catch { }
ImageCut ic = new ImageCut(x, y, w, h);
System.드로잉.Bitmap cuted = ic.KiCut(new System.드로잉.Bitmap(sourceFile))
string cutPath = context.Server. MapPath(savePath) ;
cuted.Save(cutPath, System.드로잉.Imaging.ImageFormat.Jpeg);
context.Response.Write(savePath); //페이지가 수신할 수 있도록 저장된 경로를 출력합니다. 경로 및 잘라낸 이미지 표시
}
마지막으로 Result.aspx 페이지에서 잘라낸 이미지 경로를 수신하고 잘라낸 이미지를 표시합니다.

" alt="" />
자, 전체 과정이 완료되었습니다. 모두가 더 나은 참조와 학습을 할 수 있도록 아래에 작은 데모가 첨부되어 있습니다.
데모 다운로드
.
드디어 내가 두고 온 구름은 가져가셨나요? 말씀해주세요. 귀하의 답변을 기다리겠습니다.
 >
>