: :
 首先 html
首先 html
css
ul, li{margin:0;padding:0;}
ul{position:relative;width:100%;height:333px;}
li{border:4px solid grey;border-radius:3px;list-style :none;}
img{너비:100%;높이:100%;}
很小一点js
(function(){
var ul=document.getElementsByTagName('ul')[0];
var li= ul.getElementsByTagName('li');
for(var i=0,l=li.length;ivar s=li[i].style; 위치 = '절대';
s.zIndex = Math.floor(Math.random()*90) 10;//层级 基本随机数
s.width = s.height = s.zIndex 'px' ;//宽高
s.left = Math.floor(Math.random()*(ul.offsetWidth-s.zIndex)) 'px'
s.top = Math.floor(Math.random ()*(ul.offsetHeight-s.zIndex)) 'px';
s.opacity = s.zIndex / 100;//透명도
s.filter = 'alpha(opacity=' s.zIndex' )';
s.alpha = s.zIndex;
}
})()
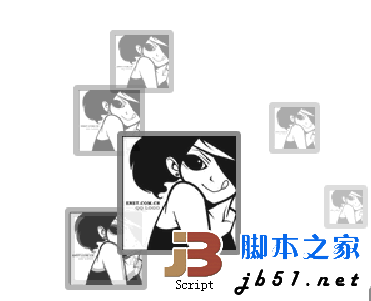
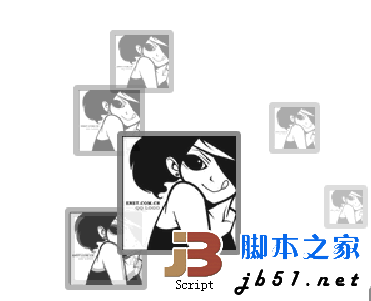
最后的效果是 :越大得头 层级越高 透级越低 ,如果外层ul足够大得话,层级更加分明.
 首先 html
首先 html 




















