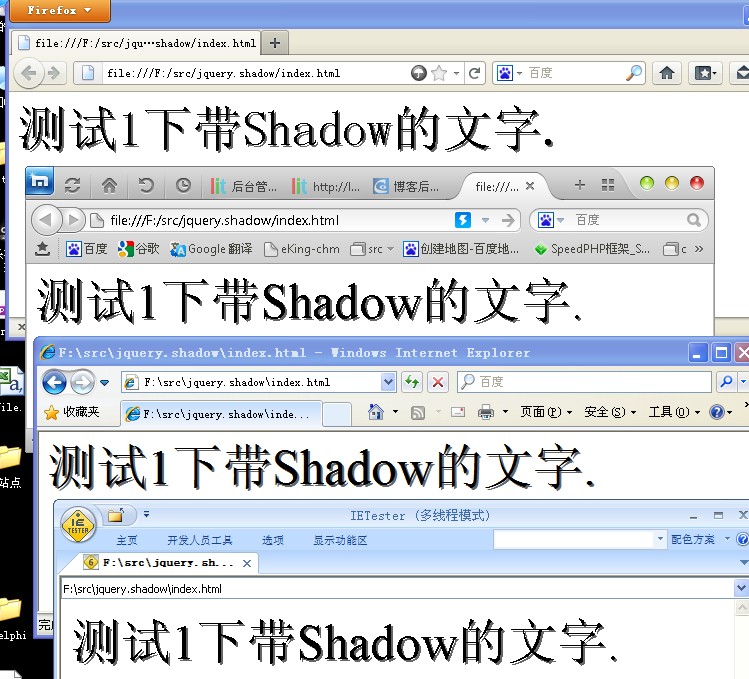
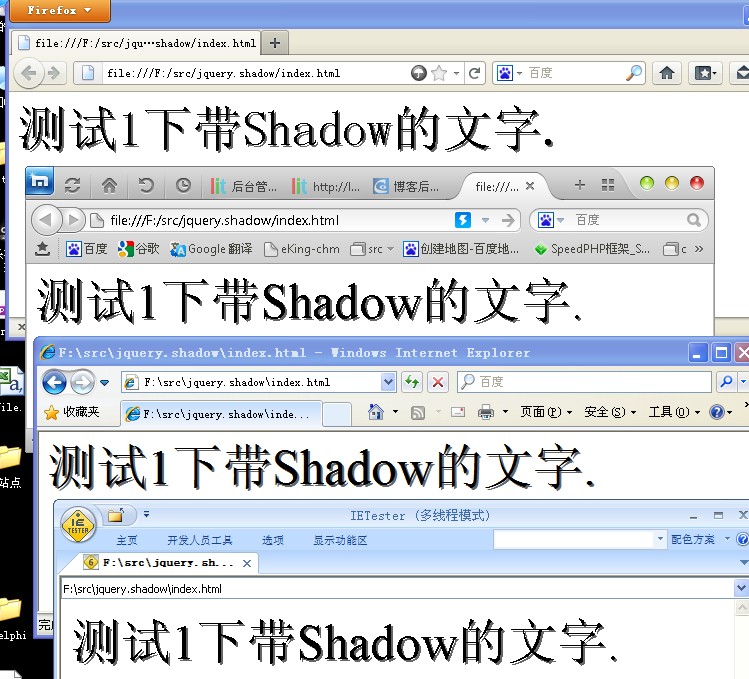
 XP에서 FF/Escape 3/IE8/IE6(IETester)의 효과
XP에서 FF/Escape 3/IE8/IE6(IETester)의 효과 사용 방법:
1. 먼저 jquery를 인용한 다음
jquery를 인용합니다. textshadow.js(다운로드하려면 클릭)
2. "text-shadow:x offset y offset Blur radius Shadow color;" 스타일을 요소에 추가합니다(플러그인이 이 스타일을 찾기 때문에 필수). ) 3. 요소에 jquery 플러그인을 적용합니다.
-8"/>
그림자로 1개의 텍스트를 테스트하세요.
;/html>