하지만 자체 jQuery 코드를 작성할 때 pushStack()을 거의 사용하지 않습니다. DOM 탐색과 관련된 플러그인을 작성해야 하는 경우
jQuery 내부에서 pushStack이 특히 유용합니다. () 메소드는 jQuery 객체의 prevObject 속성을 변경하여 체인 호출에서 이전 메소드에 의해 반환된 DOM 결과 세트를 "추적"합니다(이것은 jQuery에 의해 캡슐화되었으며 또한 jQuery 객체이기도 합니다. 이는 "추적"이라고 합니다. 왜냐하면 실제로 저장되는 것은 참조입니다. 체인에서 end() 메소드를 호출하면 현재 jQuery 객체의 prevObject가 내부적으로 반환됩니다. 자세한 내용은 소스 코드를 살펴보세요. 예는 다음과 같습니다.
html:
코드 복사
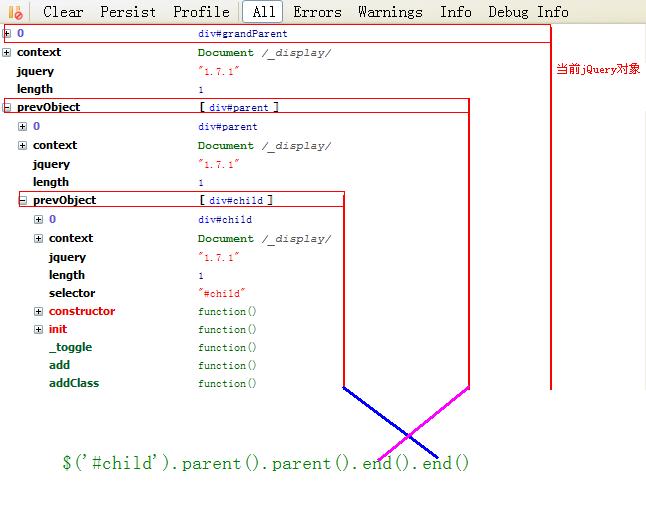
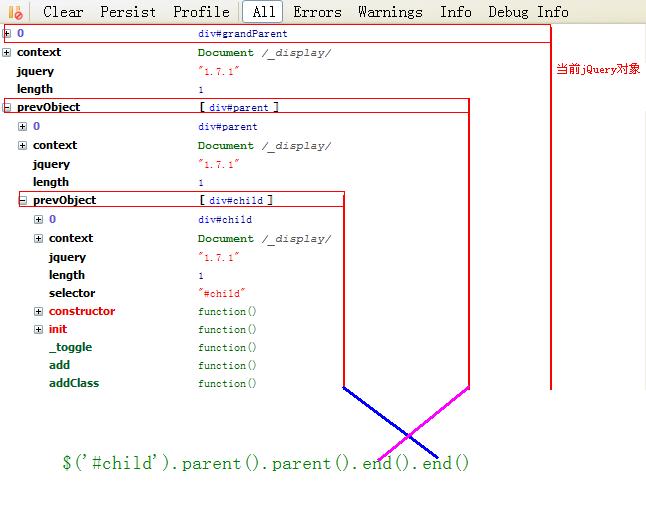
코드는 다음과 같습니다. var els = $('#child').parent ().parent(); console.dir(els)
그림:
이를 이해한 후 두 번의 연속 호출에 대해 .parent().parent()를 대체하는 Grandparent 플러그인을 만들겠습니다. ()가 고려되지 않은 경우 코드는 다음과 같습니다.

코드 복사
코드는 다음과 같습니다. : $.fn.grandparent = function() { return this.parent().parent()
}
아직 사용 중 위의 예 :
코드 복사
분명히 대부분의 경우 이는 우리가 원하는 것이 아닙니다. chaining end() jquery[div#child]로 이동합니다. 이제 pushStack이 조치를 취할 차례입니다.
한 줄만 추가하면 됩니다.
코드는 다음과 같습니다. $.fn.grandparent = function() { var els = this.parent().parent();
return this.pushStack( els.get());
};
pushStack 내부에서 els.get()이 반환한 DOM 배열을 새 jQuery 객체로 캡슐화합니다. this(jQuery[div# child])는 이전에 새로 구성된 jQuery의 prevObject에 할당되고 마지막으로 새 jQuery 객체를 반환합니다.
그래서 이번에는 end()를 다시 사용할 때:
코드 복사
코드는 다음과 같습니다. var grandparent = $('#child'). grandparent()./* jquery-[ div#grandparent]*/.end() /*jquery-[div#child]*/
이 블로그 게시물의 주요 아이디어는
JQuery 학습
의 블로그에서 가져온 것입니다. 관심이 있으시면 공유해 주셔서 감사합니다. jQuery pushStack 을 클릭하세요.