우선 사용하는 프레임워크는 당연히 제가 만든 프레임워크입니다. 물론 jQuery 등 다른 프레임워크를 사용해도 됩니다. 원리만 이해하시면 금방 하실 수 있습니다. 아마도 당신은 향후 작업에서 검색창을 구축하는 작업에 직면하게 될 것입니다.
백엔드가 없기 때문에 객체를 로컬 데이터베이스로 사용합니다. 내가 지금 하고 싶은 것은 실제로 제안보다 훨씬 더 발전된 것, 즉 IDE의 구문 프롬프트와 유사한 것입니다. 현재 완성된 작품은 github에 올려두었습니다.

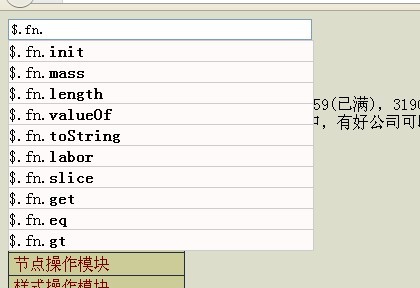
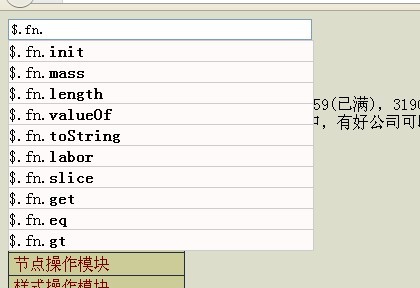
좋아, 해보자. 첫 번째는 구조적 레이어입니다. FF를 설치한 학생들은 Baidu 홈페이지에서 소스 코드를 볼 수 있으며 몇 글자만 입력하면 HTML이 동적으로 생성됩니다. 그러나 무슨 일이 있어도 결과적으로 DIV는 검색 창 아래에 배치되고 내부에는 테이블이 있으며 테이블은 후보 단어를 동적으로 저장합니다. 그리고 후보 단어가 사용자 입력의 일부가 아닌 경우, 즉 JS에서 자동으로 추가한 부분인 경우 b 태그에 넣어 굵게 표시합니다. 하지만 테이블을 사용하는 것이 너무 부담스럽다고 느껴서 대신 ul 목록을 사용하여 IE6에서도 스키밍 색상 효과를 지원하도록 태그도 넣었습니다. 단어를 더 쉽게 선택할 수 있도록 속성(태그)도 추가했는데, 이는 완성 후 어휘를 저장하는 데 특별히 사용됩니다. 아마도 다음과 같을 것입니다:
>
구조를 보세요. 실제로는 두 부분으로 되어 있습니다. div#search_wrapper는 표시되고 div#suggest_wrapper는 "보이지 않음"입니다(li 요소가 없으면 공간을 차지하지 않으며 표시할 수 없습니다). ). 입력 검색 상자에는 브라우저와 함께 제공되는 프롬프트 기능을 끄는 데 사용되는 자동 완성 속성이 있습니다. data-value와 관련하여 이 명명 방법은 HTML5에서 권장되며 캐시할 데이터를 정의하는 데 사용됩니다. Data-*는 최첨단 브라우저에서 데이터 세트라는 개체에 배치됩니다. 예:
다음에서 액세스할 수 있습니다.
물론, innerText 또는 textContext.
참고: 완전한 어휘 = 사용자 입력 부분 자동 제안 부분. 따라서 공백이나 기타 항목이 표시되어 검색이 실패하는 것을 방지하기 위해 a 태그에 너무 많은 항목을 추가하면 안 됩니다!
그럼 스타일 부분인데 자세히 설명하진 않겠습니다. 매우 간단합니다.
}
#suggest_wrapper{
위치:상대적; >위치: 절대값: 100;
목록 스타일: 없음;
여백:0;
배경:#fffafa; 1px solid # ccc;
border-bottom:0
}
#suggest_list li a{
display: block; >색상: #000;
테두리 하단:1px #ccc;
라인 높이:20px;
텍스트 장식: 없음
}
#suggest_list li a:hover .glow_suggest {
배경:#ffff80
}
자, 본론으로 들어가겠습니다. 백엔드가 없기 때문에 로컬 개체를 로컬 데이터베이스로 사용하고 싶습니다. 물론 이 객체는 JS 객체입니다. 우리가 탐색하는 객체는 일반적으로 obj.aaa.bbb.ccc입니다. 이런 식으로 계속 클릭하면 실제로 도트 번호에 도달할 때마다 for in 루프를 사용하여 탐색합니다. 따라서 텍스트 내용의 입력을 모니터링하고 입력 상자의 내용이 변경되면 이를 얻은 다음 for in 루프에서 비교합니다. 이 입력 값으로 시작하는 속성이라면 꺼내서 10개가 될 때까지 배열에 넣은 다음, 이 배열의 내용을 위에서 설명한 li 요소 형식으로 연결하여 ul 요소에 붙여넣습니다. 그 중 점에도 주의를 기울여야 합니다. 처음에 점 번호를 입력하면 창 개체의 10가지 속성을 가져오며 나중에 점 번호를 만나면 이 개체를 전환합니다.
자, 코드 작성을 시작하겠습니다. 제 프레임워크가 사용되었으니 여기로 가셔도 됩니다. 프로젝트 홈페이지에는 micro.Net 서버를 설치하고 문서를 보는 방법을 알려주는 README가 있습니다. 처음에는 모듈 로딩 기능이 추가된 jQuery라고 생각하시면 됩니다. API는 90% 유사합니다. 이벤트 모듈과 속성 모듈을 사용해야 합니다. 이는 관련 종속성을 로드하고 준비 매개변수를 추가하며 domReady 후에 실행됩니다. 입력 상자를 선택한 후 여기에 입력 이벤트를 바인딩합니다. 이것은 표준 브라우저에서 지원되는 이벤트입니다. 내 프레임워크는 이미 IE에서 호환됩니다. jQuery 및 네이티브를 사용하는 학생은 이를 시뮬레이션하기 위해 속성 변경 이벤트를 사용하십시오.
//by Situ Zhengmei
$ .require( "ready,event,attr",function(){
var search = $("#search"), hash = window, prefix = "", fixIE = NaN;
search.addClass(" search_target") ;
search.input(function(){//입력 모니터링
var
input = this.value,//원래 값
val = input.slice( prefix.length), //값 비교
output = []; //출력 내용을 배치하는 데 사용됩니다.
if( fixIE === input){
return //IE fix는 입력에 값이 있어도 트리거됩니다. 상자는 프로그램을 통해 변경됩니다. propertychange 이벤트는 위아래로 뒤집히는 것을 방지합니다
}
for(var prop in hash){
if( prop.indexOf( val ) === 0 ){// 입력 값 API
if( output.push( '
" (접두사 prop ).slice( input.length ) "" ) == 10){
break; >}
}
}
//앞에서 점이 만나거나 뒤에서 점이 취소되는 경우
if( val.charAt(val.length - 1) === "." | | (입력 && !val) ){
var arr = input.split("."); hash = window
for(var j = 0; j < arr.length; j ){
var el = arr[j ];
if(el && hash[ el ]){
hash = hash[ el ];//API를 순회하도록 객체 재설정
}
}
prefix == "." ? "" : input;
for( prop in hash){
if( output.push( '
' 입력 "" (접두사 prop ).slice( prefix.length ) "< /a>break;
}
}
}
$("#suggest_list").html( output.join(" ") );
if(!input){//모두 재설정
hash = window;
fixIE = prefix = 출력 = [];
}
});
} );
프롬프트 목록이 나오면 업다운 효과를 모니터링합니다. 즉, 키보드의 방향키를 클릭하면 해당 항목이 상하로 강조되어 검색창에 채워지게 됩니다. 이때 keyup 이벤트를 바인딩하고 해당 keyCode를 확인해야 합니다. 표준 브라우저에서는 이를 호출합니다. 내 블로그 게시물 "
Javascript Keyboard Event Summary
"를 읽어보세요. 구현 원리는 매우 간단합니다. 강조 표시된 위치(인덱스 값)를 저장할 주변 변수를 정의한 다음 위로 스크롤할 때 1씩 줄이고, 아래로 스크롤할 때 1씩 늘립니다. 그런 다음 프롬프트 목록의 모든 태그를 가져옵니다. 특정 태그를 찾아서 강조 표시한 다음 원래 강조 표시된 태그를 제거하려면 인덱스 값을 사용하세요.
코드 복사 코드는 다음과 같습니다.
//작성: Situ Zhengmei
$.require("ready,event,attr",function(){
var search = $("#search"), hash = window, prefix = "";
search.input(function(){//입력 모니터링
//.....
})
var lightIndex =
$(document) .keyup(function(e){//위 및 아래 모니터링
if(/search_target/i.test( e.target.className)){//성능 향상을 위해 프록시 특정 요소만
var upOrdown = 0
if(e.which === 38 || e.which === 104){ //up 8
upOrdown --
}else if(e.which === 40 || e .which === 98){//down 2
upOrdown
}
if(upOrdown){
var list = $("#suggest_list a")// 강조 표시된 열 전송
list.eq(glowIndex).removeClass("glow_suggest");
glowIndex = upOrdown;
var el = list.eq(glowIndex ).addClass("glow_suggest"); fixIE = el.attr("data-value")
search.val( fixIE )
if(glowIndex === list.length - 1){
glowIndex =
}
}
}
});
});
마지막으로 Enter를 눌러 제출하세요. 또 다른 키업 이벤트를 작성했습니다. 물론 두 개의 키업을 하나의 키업(모니터링 창)으로 결합해 볼 수도 있습니다. 저는 순전히 교육 목적으로 이렇게 썼습니다.
//by Situ Zhengmei
$ .require( "ready,event,attr",function(){
var search = $("#search"), hash = window, prefix = "";
search.input(function(){/ /입력 듣기
//.....
})
var lightIndex = -1
$(window).keyup(function(e){//위로 듣기 아래로 스크롤
// .....
})
search.keyup(function(e){//제출 듣기
var input = this.value;
if( input && (e.which == 13 || e.which == 108)){ //ENTER 키를 누르면
alert(input)//실제 프로젝트에서는 페이지가 점프해서 다음 페이지로 이동해야 합니다. 검색결과 페이지 }
});
})
이제 제안효과가 완성됩니다. 제 프레임워크를 다운로드 받으셨다면 서버를 켜고 문서 홈페이지를 열어보시면 이 효과를 보실 수 있습니다. 실제 프로젝트에서는 입력 상자 텍스트가 변경되면 AJAX가 백그라운드에서 배열을 요청한 다음 이를 li 요소 형식으로 연결합니다.