build.js의 코드는 UglifyJS의 인터페이스 기능을 호출하여 압축 작업을 수행합니다.
1. github에 가서 최신 UglifyJS를 다운로드하세요. 다운로드 방법은 두 가지가 있습니다. git이 설치되어 있으면 git 콘솔에 접속하여
git clone git://github.com/mishoo/UglifyJS.git
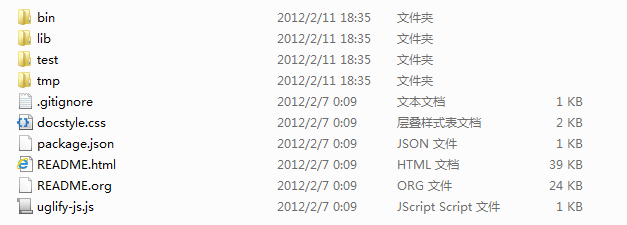
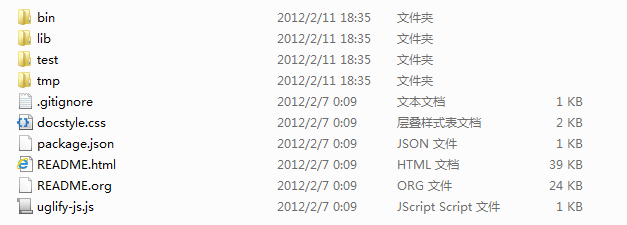
명령을 사용하거나 http 메소드를 사용하세요. 다운로드하려면 zip 다운로드를 클릭하세요. 압축을 푼 후 디렉터리 구조는 다음과 같습니다

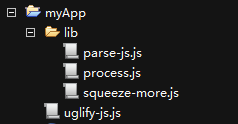
2. 새 프로젝트(폴더) myApp을 생성하고 uglify-js.js 및 lib 디렉토리를 자신의 프로젝트에 복사합니다. 다음과 같이

3. 다음 콘텐츠로 myApp에 새 압축.js를 만듭니다.
var fs = require('fs');
var jsp = require("./uglify-js").parser;
var pro = require("./ uglify-js").uglify;
var origCode = "var abc = function(){ var one = 5; return one;}";
var ast = jsp.parse(origCode); / / 코드를 구문 분석하고 초기 AST를 가져옵니다.
ast = pro.ast_mangle(ast); // 잘못된 이름을 가진 새 AST를 가져옵니다.
ast = pro.ast_squeeze(ast) // 압축 최적화가 포함된 AST를 가져옵니다. 🎜>var finalCode = pro .gen_code(ast); // 여기에 압축된 코드
console.log(finalCode)
이 코드의 일반적인 의미는 fs 모듈을 가져오는 것입니다. node.js의 파일 모듈입니다. 그런 다음 UglifyJS의 두 모듈을 선택하세요. 다음은 UglifyJS의 압축 과정입니다.
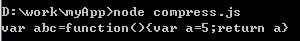
4. 명령줄을 열고 압축.js를 실행합니다

콘솔은 압축된 코드를 출력합니다. 글쎄, 그것은 간단합니다.
5. 노드 환경이기 때문에 소스 파일을 직접 읽어서 압축해서 지정된 디렉터리에 출력하는 함수도 물론 작성할 수 있습니다. 위의 코드를 다음과 같이 함수로 캡슐화합니다
// 파일 읽기 및 압축
function buildOne(flieIn, fileOut) {
var origCode = fs.readFileSync(flieIn, 'utf8')
var ast = jsp.parse(origCode) ;
ast = pro.ast_mangle(ast);
ast = pro.ast_squeeze(ast);
var finalCode = pro.gen_code(ast)
fs.writeFileSync (fileOut, finalCode, 'utf8')
}
내가 작성한 ajax-1.0.js를 압축하여 myApp 디렉토리에 출력합니다
buildOne('ajax-1.0.js', 'ajax-min.js')
샘플 코드
UglifyJS_test