이전 장에서는 인터넷 서비스용 JavaScript 서버 플랫폼인 Node.js를 소개함과 동시에 Node.js의 실행 환경을 설정하고 두 개의 HelloWorld를 통해 Node.js의 기본 기능을 검증했습니다. 프로그램. 이 장에서는 Node.js를 사용하여 실습을 통해 간단한 웹 서버도 구축합니다.

.NET 또는 기타 유사한 플랫폼에서의 웹 개발에 익숙하다면 웹 서버를 설정하는 것이 무슨 의미가 있을까요? Visual Studio에서 웹 프로젝트를 만들고 클릭하여 실행하면 됩니다. 실제로 그렇습니다. 그러나 예를 들어 웹 응용 프로그램을 개발하기 위해 .NET을 사용하는 경우에는 완전한 IIS를 웹 서버의 기반으로 사용하므로 응용 프로그램을 개발할 때 비용이 발생한다는 점을 잊지 마십시오. 릴리스되면 IIS만 사용할 수 있습니다. 그리고 독립형 서버(System.Web.Hosting을 사용하여 직접 구축)를 사용하는 경우 다양한 HttpListener 및 해당 스레드를 처리해야 하는데 이는 결국 .NET이 웹에 중점을 두지 않기 때문입니다. Node.js는 이와 관련하여 편리하고 사용자 정의 가능한 접근 방식을 제공하며 이를 통해 애플리케이션에 완벽하게 맞는 정교한 서비스 플랫폼을 구축할 수 있습니다.
1. 간단한 웹 서버를 구축하려면 Node.js의 몇 가지 기본 지식이 필요합니다.
Node.js의 요청 모듈
시스템은 http, url 등과 같은 유용한 모듈을 많이 제공합니다(물론 JavaScript로 자신만의 모듈을 작성할 수도 있습니다. 이에 대해서는 다음 장에서 자세히 설명하겠습니다). 모듈은 특정 기능을 캡슐화하고 해당 메서드나 속성을 제공합니다. 이러한 모듈을 사용하려면 먼저 모듈에 작업 개체를 요청해야 합니다.
예를 들어 시스템 http 모듈을 사용하려면 다음과 같이 작성할 수 있습니다.
var libHttp = require('http'); //HTTP 프로토콜 모듈을 요청합니다.
이러한 방식으로 향후 프로그램은 libHttp 변수를 통해 http 모듈의 기능에 액세스합니다. 이 장의 루틴에서는 다음 시스템 모듈이 사용됩니다.
http: http 프로토콜의 서버 및 클라이언트 구현을 캡슐화합니다.
url: URL의 구문 분석 및 처리를 캡슐화합니다.
fs: 함수를 캡슐화합니다. 파일 시스템 작업 ;
path: 경로 구문 분석 기능을 캡슐화합니다.
이러한 모듈을 통해 우리는 거대 기업의 어깨 위에 서서 자체 애플리케이션을 구축할 수 있습니다.
2. 콘솔
프로그램의 동작을 더 잘 관찰하고 예외 발생 시 오류를 쉽게 확인하기 위해 변수 콘솔을 통해 콘솔의 기능을 사용할 수 있습니다.
console.log('로그입니다. message') ;
콘솔의 시간 및 출력 타이밍 정보:
//타이밍 시작
console.timeEnd('Timer 1') //"Timer 1"이라는 타이머를 시작합니다
. ..
...
...
//타이밍을 종료하고 콘솔에 출력
console.timeEnd('Timer 1') //끝을 "타이밍"이라고 합니다. 1" 타이머 및 출력
3. 함수 정의
Node.js에서 함수를 정의하는 방법은 일반 JavaScript와 완전히 동일하지만 권장하는 작성 방법은 다음과 같습니다. 즉, 변수 이름은 함수에 따라 지정되므로 해당 함수를 다른 함수에 매개 변수로 전달하는 것이 더 편리하고 명확합니다.
//showErr이라는 함수 정의
var showErr=function(msg){
var inf="Error! " msg;
console.log(inf msg) ;
return msg;
}
4. 웹 서버를 생성하고 액세스 요청을 수신합니다.
가장 중요한 웹 서버를 만드는 데 있어 중요한 점은 웹 요청에 대한 응답 기능을 제공하는 것입니다. 여기에는 두 개의 매개 변수가 있는데, 첫 번째는 클라이언트가 요청한 정보를 나타내고 다른 하나는 클라이언트에 반환할 정보를 나타냅니다. 응답 기능에서는 요청 정보를 구문 분석하고 반환된 콘텐츠를 요청에 따라 조합해야 합니다.
//요청 모듈
var libHttp = require( 'http'); //HTTP 프로토콜 모듈
//웹 서버 기본 기능, 요청 구문 분석, 웹 콘텐츠 반환
var funWebSvr = function (req, res){
res.writeHead(200 , {' 콘텐츠 유형': 'text/html'})
res.write('')
res.write('
*** Node.js ***
')
res.write('안녕하세요!
')
res.end('< ;/html> ;');
}
//http 서버 만들기
var webSvr=libHttp.createServer(funWebSvr)
//포트 8124 수신 대기 시작
webSvr.listen( 8124)
5. 웹 요청 구문 분석
간단한 웹 페이지 액세스 요청의 경우 요청 정보 매개변수의 URL에 중요한 정보가 포함되어 있습니다. URL 구문 분석 모듈을 사용하여 URL의 액세스 경로를 구문 분석할 수 있습니다. path 모듈 to 액세스 경로는 반환을 위해 액세스할 실제 파일 경로로 조합됩니다.
var reqUrl=req.url; 요청된 URL 가져오기
//요청된 경로를 콘솔에 출력
console.log(reqUrl)
//URL 구문 분석 모듈을 사용하여 URL에서 경로 이름 가져오기
var pathName = libUrl.parse(reqUrl) .pathname;
//경로 모듈을 사용하여 경로 이름의 확장자를 가져옵니다.
if (libPath.extname(pathName)=="") {
//If 경로에 확장자가 없습니다
pathName = "/"; //액세스 디렉터리 지정
}
if (pathName.charAt(pathName.length-1)=="/"){
//If accessdirectory
pathName ="index .html"; //기본 웹페이지로 지정
}
//경로 구문 분석 모듈을 사용하여 실제 파일 경로 조합
var filePath = libPath.join ("./WebRoot",pathName);
6. 반환 헤더 설정
웹 요청이므로 반환 내용에 http 반환 헤더가 포함되어야 합니다. 여기서는 액세스할 파일 경로의 파일 확장자에 따라 http 반환 헤더의 콘텐츠 유형을 설정합니다.
var contentType=""
//경로 구문 분석 모듈을 사용하여 파일 확장자를 얻습니다.
var ext=libPath.extname(filePath)
switch(ext){
case ".html":
contentType= "text/html ";
break;
case ".js":
contentType="text/javascript";
break;
...
...
기본값:
contentType= "application/octet-stream";
}
//반환 헤더에 콘텐츠 유형 쓰기
res.writeHead(200, {"Content-Type": contentType })
7. 액세스한 파일 내용을 반환된 객체에 씁니다.
액세스해야 하는 파일의 실제 경로와 파일에 해당하는 콘텐츠 유형을 사용하여 fs 파일 시스템을 사용할 수 있습니다. 파일 스트림을 읽고 클라이언트에 반환하는 모듈입니다.
//파일 존재 여부 확인
libPath.exists (filePath, function(exists){
if(exists){//파일이 존재합니다
//반환 헤더에 콘텐츠 유형을 씁니다
res.writeHead(200, {"Content -Type": funGetContentType (filePath) });
//반환을 위한 읽기 전용 스트림 생성
var stream = libFs.createReadStream(filePath, {flags: "r", 인코딩: null});
//스트림 읽기 오류인 경우 지정, 404 오류 반환
stream.on("error", function() {
res.writeHead(404);
res.end("
404 읽기 오류});
//실제 웹 콘텐츠를 반환하는 데 사용되는 파일 스트림과 http 반환 스트림을 연결하는 파이프라인
stream.pipe(res);
}
else { //파일이 존재하지 않습니다
//404 오류 반환
res.writeHead(404, {"Content-Type": "text/html"})
res.end( "404 찾을 수 없음
");
}
})
테스트 및 실행
1. 다음 100 줄의 JavaScript는 이러한 간단한 웹 서버를 구축하기 위한 모든 소스 코드입니다:
코드 복사 코드는 다음과 같습니다. 다음은:
//-------------------------------------------- ------ ------
//WebSvr.js
// 데모 웹 서버
//---------------- ----- -------------
//서비스 시작 타이머 시작
console.time('[WebSvr ][Start] ');
//요청 모듈
var libHttp = require('http'); //HTTP 프로토콜 모듈
var libUrl=require('url');
var libFs = require("fs"); //파일 시스템 모듈
var libPath = require("path"); //경로 분석 모듈
//다음을 기반으로 반환 콘텐츠 유형 문자열을 가져옵니다. http 반환 헤더에 사용되는 경로
var funGetContentType=function(filePath){
var contentType=""
//경로 구문 분석 모듈을 사용하여 파일 확장자를 가져옵니다.
var ext=libPath. extname(filePath);
스위치(ext){
case ".html":
contentType="text/html";
break
case ".js":
contentType="text/javascript";
break;
case ".css":
contentType="text/css";
case ".gif":
contentType="image/gif";
break;
case ".jpg":
contentType="image/jpeg"
break; contentType="image/png";
break;
case ".ico":
contentType="image/icon";
기본값:
contentType="application /octet-stream";
}
return contentType; //컨텐츠 유형 문자열 반환
}
//웹 서버 기본 함수, 요청 구문 분석, 웹 콘텐츠 반환
var funWebSvr = function (req, res){
var reqUrl=req.url; //요청된 URL 가져오기
//요청된 경로를 콘솔에 출력
console.log(reqUrl)//사용 URL에서 경로를 가져오는 URL 구문 분석 모듈 Name
var pathName = libUrl.parse(reqUrl).pathname
if (libPath.extname(pathName)=="") {
//If 경로에 확장자가 없습니다
pathName ="/ "; //액세스 디렉터리 지정
}
if (pathName.charAt(pathName.length-1)=="/"){
// 액세스 디렉터리
pathName ="index.html "; //기본 웹 페이지로 지정
}
//경로 구문 분석 모듈을 사용하여 실제 파일 경로를 조합합니다
var filePath = libPath. Join("./WebRoot",pathName);
// 파일이 존재하는지 확인
libPath.exists(filePath,function(exists){
if(exists){//파일이 존재합니다
//반환 헤더에 콘텐츠 유형 쓰기
res.writeHead( 200, {"Content-Type": funGetContentType(filePath) })
//반환을 위한 읽기 전용 스트림 생성
var stream = libFs.createReadStream(filePath, {flags: "r", 인코딩: null} )
//스트림을 읽는 데 오류가 있으면 404 오류가 반환되도록 지정합니다.
on("error", function() {
res.writeHead(404);
res.end("
404 읽기 오류
");
}); >//실제 웹 콘텐츠를 반환하는 데 사용되는 파일 스트림과 http 반환 스트림을 연결하는 파이프라인
stream.pipe(res)
}
else { //파일이 존재하지 않습니다
//Returns 404 오류
res.writeHead(404, {"Content-Type": "text/html"})
res.end("404 찾을 수 없음
"); >}
});
}
//http 서버 생성
var webSvr=libHttp.createServer(funWebSvr)
//서버 오류 이벤트 응답 지정
webSvr.on ("error", function(error) {
console.log(error); //오류 정보를 콘솔에 출력
})
//포트 8124 수신 대기 시작
webSvr.listen (8124, function(){
//서비스 시작 정보를 콘솔에 출력
console.log('[ WebSvr][Start] running at http://127.0.0.1:8124/');
//서비스 시작 타이머를 종료하고
console.timeEnd('[WebSvr][Start]')
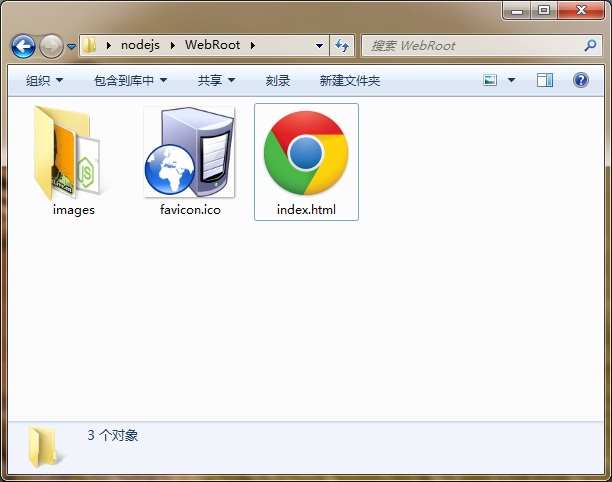
2. 리소스 디렉토리
웹 서버를 구축하고 싶기 때문에 실제 웹 페이지와 이미지 리소스를 저장하기 위한 WebRoot 디렉터리를 생성해야 합니다. 위 소스 코드에서는 "WebRoot"라는 디렉터리 이름을 사용하여 실제 파일 경로를 조합합니다.
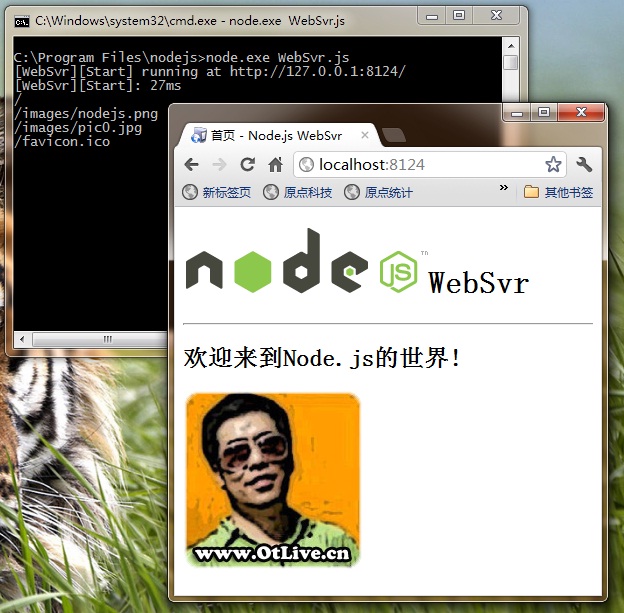
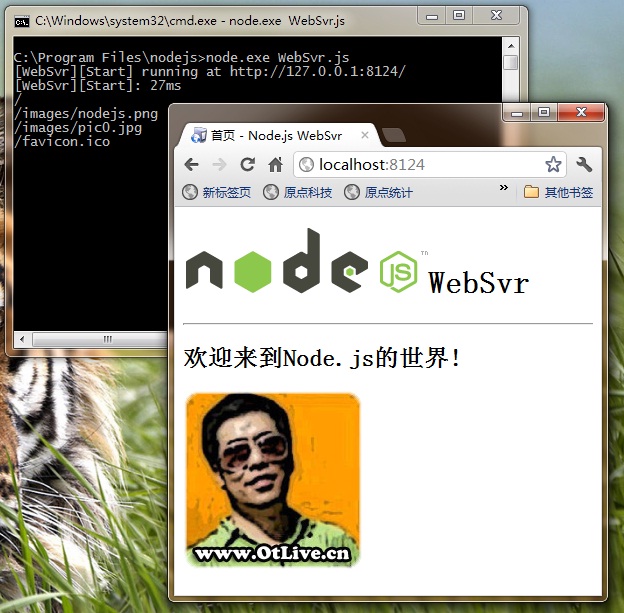
3. 실행 및 테스트
명령줄에 다음을 입력하세요.

당사 웹서버가 실행중인 상태이며, 브라우저를 통해 접속이 가능합니다.
node.exe WebSvr.js
로그인 후 복사
후기
Node.js를 사용하면 상대적으로 독립적인 웹 서버를 쉽게 구축할 수 있습니다. 이벤트 기반 기능은 번거로운 스레드 보호를 방지하고 기본 모듈은 개발의 어려움을 줄여줍니다. 이 장에서 구축한 웹 서버는 모듈성, 보안 및 기타 문제를 너무 많이 고려하지 않은 단순한 샘플이지만 Node.js 개발에 대한 기본 지식을 익히는 데 도움이 될 수 있습니다.
저자: 왕펑 www.otlive.cn