JavaScript는 객체 및 이벤트 중심의 스크립팅 언어이며 웹 페이지뿐만 아니라 널리 사용됩니다. JSP에 갇히지 마십시오.
객체에 따라 변수의 유형을 지정할 필요가 없습니다. 3을 지정하면 정수라는 것을 알 수 있습니다. 문자.
이벤트 중심, 클릭 등의 이벤트에 의해 구동됩니다.
JavaScript의 장점: 웹페이지는 대화형이며 사용하기 쉽습니다. Node.js는 주로 클라이언트에서 실행되므로 서버의 부하가 크게 줄어듭니다.
Javascript는 스크립트 프로그래밍 언어입니다. 프로그램 세그먼트에서 구현되고 HTML과 결합됩니다. Java 컴파일러는 실제로 브라우저 그 자체입니다.
보안: HTML 페이지에서는 로컬 하드 드라이브에 접근할 수 없으며, 네트워크 문서는 삭제 및 수정만 가능하며, 정보 검색이나 동적 상호 작용은 브라우저를 통해서만 가능합니다.
크로스 플랫폼: js를 지원하는 브라우저가 있으면 실행할 수 있습니다.
Javascript는 ECMAScript 사양을 구현한 것입니다.
JS 프로그래밍은 일반적으로 Eclipse 환경에서 수행됩니다. 여기서는 지능적으로 코드를 프롬프트할 수 있고 사용하기 매우 쉬운 플러그인 spket 을 권장합니다. >spket IDE 1.6.22 필요에 따라 선택하세요. 우리는 보통 Spket IDE를 선택합니다. myeclipse를 사용하는 경우 자체적으로 유사한 구성 요소가 제공되므로 설치하지 않도록 선택할 수 있습니다.
플러그인 설치의 경우 압축 패키지를 다운로드하는 경우(즉, 두 개의 폴더에 플러그인과 기능이 있는 경우 이 두 폴더의 내용을 Eclipse 설치 디렉터리의 동일한 폴더와 병합하면 됩니다.)실행 가능한 jar 패키지를 선택하는 경우 설치 시 플러그인 옵션을 선택하는 것을 잊지 마세요. Directory는 Eclipse의 설치 디렉토리를 선택합니다.
다음은 이클립스를 열어주세요~
(그렇다는 말은 아니지만 이클립스 아이콘이 너무 못생겨서 외모협회 회원으로서 마이클립스를 주로 사용하고 있어요~)←이 문장을 확실히 보면 아이콘, 아이콘을 말하는 것입니다! UI에 대해 불평하러 여기로 오지 마세요!
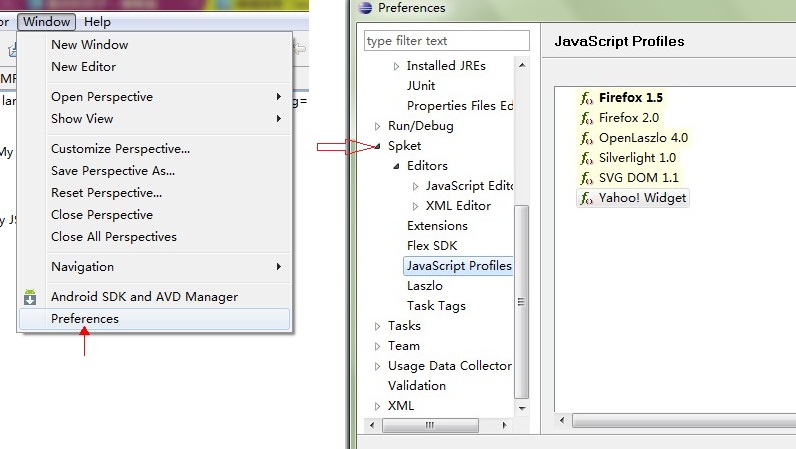
열고 나면 창 메뉴 아래 환경 설정 옵션에 spket이 있는 것을 볼 수 있는데, 이것이 방금 언급한 플러그인입니다. 사용법에 대해서는 나중에 언급하겠습니다.

프로젝트의 작업공간 디렉토리를 보는 방법은 다들 알고 계시겠죠? myeclipse에서 프로젝트를 마우스 오른쪽 버튼으로 클릭하면 myeclipse가 나타납니다. 마우스를 따라가면 오른쪽에 메뉴가 나타납니다. 탐색기에서 열기를 선택합니다.
Eclipse에서 프로젝트를 마우스 오른쪽 버튼으로 클릭하고 속성을 선택한 다음 해당 프로젝트 디렉터리를 복사하여 창에서 엽니다.
다음 단계는 몇 가지 표준 경로를 만드는 것입니다.
(생각할수록 비참한 기분이 든다. myeclipse라면 웹 프로젝트를 선택하면 원하는 건 다 얻을 수 있을 것 같은데...囧rz, 하지만 대부분의 요구를 충족시키기 위해서는 여러분, 배우려면 여전히 Eclipse를 사용해야 합니다.
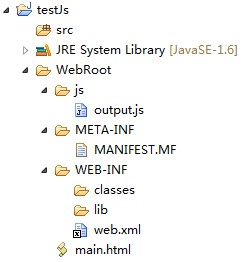
jsp 프로젝트를 빌드할 것이기 때문에 프로젝트 아래에 표준 경로가 있어야 합니다. 아래 그림을 참고하여 생성하세요. (myeclipse에서 웹 프로젝트 생성 후 자동으로 생성된 폴더를 복사했습니다.)
 MANIFEST.MF의 코드 내용은 다음과 같습니다.
MANIFEST.MF의 코드 내용은 다음과 같습니다.

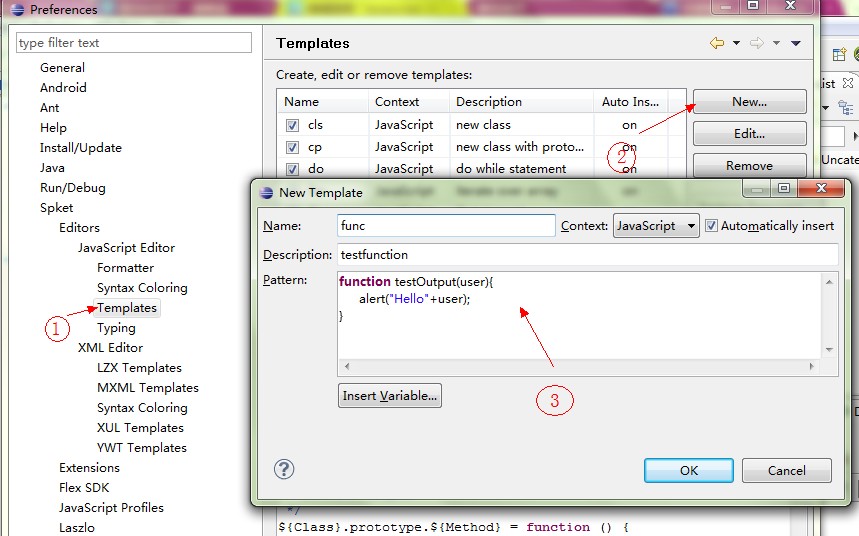
이런 방법으로 func라는 템플릿을 만들었습니다. js 파일을 열고 func를 입력한 후 프롬프트에서 ALT /를 누르고 Enter를 누르면 패턴에 정의한 코드가 나타납니다.

이렇게 js 파일에 함수가 생겼네요~!
모두가 이해할 것입니다~ spket은 프롬프트를 사용자 정의하는 데 사용할 수 있으며 이미 js 템플릿과 함께 제공됩니다. 환경 설정을 클릭하면 spket의 모든 것이 거의 익숙해질 것입니다.
그러나 우리는 일반적으로 extjs 패키지를 가져옵니다. 이것은 나중에 확실히 유용할 것입니다. 다운로드 주소 senta
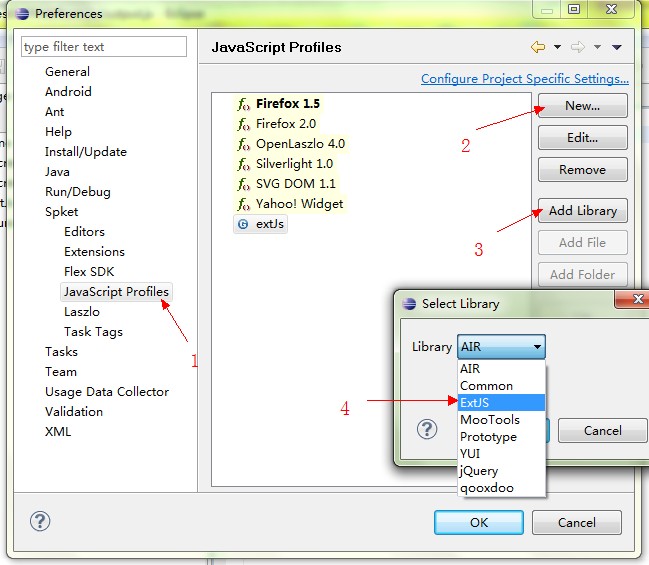
spket의 로딩 방법은 다음과 같습니다.

마지막 단계는 파일을 추가한 다음 방금 다운로드한 항목을 로드하는 것입니다.
마지막으로 js 파일을 html에 인용해 놓으면 오늘은 대성공하겠습니다ヘ( ̄▽ ̄ヘ):
main.html에 다음과 같이 코드를 작성하세요.


위 내용은 다양한 브라우저에서의 테스트 정보로 호환성이 매우 좋습니다~