게다가 이 글은 이제 막 자바스크립트를 배우기 시작한 입문 글입니다. 경험이 조금 있어서 이런 글을 쓰게 되었는데, 글에 오류가 있을 수 있으니 자유롭게 지적해 주시고 정정해 주시기 바랍니다.
Javascript에 대한 불만
Javascript를 처음 접하게 되면 많은 일반 군인들이 이 언어에 대해 불편함을 느끼게 됩니다. 그리고 Javascript 문법의 부정확성. 이 불편함은 Javascript의 슬픈 언어에서도 비롯됩니다. 이름, 내 생각에는 Netscape의 Javascript 디자이너는 Javascript라는 이름을 지은 날부터 많은 불공정한 일을 겪었을 것입니다. 사람들은 그것이 WEB 장난감 언어인 Java의 부속물이라고 생각합니다. 그렇기 때문에 일부 사람들은 Javascript를 경멸하고 Javascript가 실제 언어가 아니라고 생각하지만 실제로는 잘못된 것입니다. Javascript는 언어일 뿐만 아니라 실제 언어일 뿐만 아니라 많은 새로운 프로그래밍 모델, 프로토타입 상속, 클로저를 만들어낸 획기적인 언어이기도 합니다. 프로토타입 상속과 동적 객체는 자체 언어의 첫 번째였습니다. Javascript의 첫 번째는 흥미롭지 않았습니다. 수정해 주셔서 감사합니다. 이후의 동적 언어에 큰 영향을 미쳤습니다. 오늘날 가장 인기 있는 언어(아무도 없음)로서 git에 가장 많이 제출된 언어 유형을 보면 이해할 수 있습니다. HTML5의 등장으로 브라우저는 개인용 컴퓨터에서 자신의 재능을 보여줄 것입니다. OS를 대체하는 추세가 나타나면 C가 unix/linux, JVM의 경우 Cobol이 그러하듯이 Javascript가 브라우저의 유일한 실제 언어가 될 것입니다. MainFrame을 위한 언어이기 때문에 우리도 이 언어를 진지하게 이해하고 검토할 필요가 있습니다. 또한 Javascript의 공식 이름은 ECMAScript입니다. 이 이름은 Javascript보다 훨씬 더 멋집니다!
본론으로 돌아가서 Javascript의 객체 지향 프로그래밍이라는 주제로 돌아가 보겠습니다. Javascript의 객체지향 프로그래밍에 대해 이야기하려면 먼저 우리가 배운 객체지향 프로그래밍을 잊어야 합니다. 전통적인 C나 Java의 객체지향적 사고를 사용하여 Javascript의 객체지향적 사고를 배우게 되면, 먼저 배운 것을 잊어버리고 이 특별한 객체지향 프로그래밍을 처음부터 배우기 시작하면 됩니다. OO 프로그래밍이니까 OO 프로그래밍을 어떻게 이해해야 할까요? 예전에 C를 배웠는데, 오랫동안 배우다가 시작하지 않았던 기억이 있는데, 나중에 『Inside The』라는 명작을 읽게 되었어요. C 객체 모델"이 갑자기 밝혀졌습니다. 따라서 이 기사에서는 객체도 사용할 것입니다. Javascript에서 OO 프로그래밍을 탐색하는 모델 접근 방식입니다. Javascript 객체 모델의 특수성으로 인해 Javascript 상속은 기존 상속과 매우 다릅니다. 동시에 Javascript에는 클래스가 없기 때문에 이는 Javascript에 확장이나 구현이 없음을 의미합니다. 그렇다면 Javascript는 OO 프로그래밍을 어떻게 구현합니까? 자, 그럼 본격적으로 Javascript의 OO 세계를 둘러보겠습니다.
먼저 Javascript가 객체를 어떻게 정의하는지 살펴보겠습니다. 다음은 객체 정의 중 하나입니다.
var o = { };
이와 같은 객체를 정의할 수도 있습니다.
function f() { }
네, 그렇군요. Javascript에서는 함수도 객체입니다.
물론이죠
var array1= [ 1, 2,3]
배열도 객체입니다.
객체의 기본 개념에 대한 다른 설명은 Chen Hao의 "Javascript 객체 지향 프로그래밍" 기사를 참조하세요.
객체는 모두 있지만 누락된 것은 클래스뿐입니다. 왜냐하면 Javascript에는 클래스 키워드가 없기 때문입니다. 함수가 있으면 확장하기 전에 클래스를 유연하게 정의할 수 있습니다. 이 주제에서는 Javascript 객체의 가장 중요한 속성인 __proto__ 멤버도 이해해야 합니다.
__proto__ 멤버
엄밀히 말하면 이 멤버는 이 이름으로 불려서는 안 됩니다. __proto__는 Firefox에서의 이름이고, __proto__는 Firefox 브라우저에서만 접근할 수 있습니다. 객체로서 해당 멤버나 메소드 중 하나에 액세스할 때 이 객체에 해당 메소드나 멤버가 없으면 Javascript 엔진은 이 객체의 __proto__ 멤버가 가리키는 다른 객체에 액세스하고 지정된 메소드 또는 메소드를 검색합니다. 해당 객체의 멤버를 찾을 수 없으면 연결된 목록이 끝날 때까지 해당 객체의 __proto__ 멤버가 가리키는 객체를 통해 계속해서 재귀적으로 검색합니다.
자, 예를 들어보겠습니다.
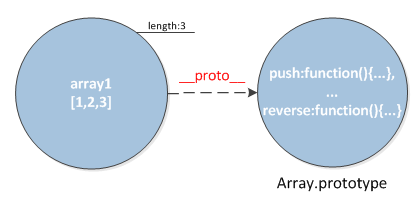
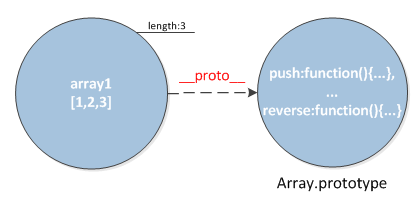
예를 들어 위에서 정의한 배열 객체 array1입니다. array1 객체를 생성할 때 Javascript 엔진에서 array1의 실제 객체 모델은 다음과 같습니다.

array1 객체의 길이 속성 값은 3이지만 다음 방법을 사용하여 설정할 수 있습니다. array1의 길이 속성 요소 추가:
array1 .push(4);
push 메소드는 array1의 __proto__ 멤버가 가리키는 메소드(Array.prototye.push())에서 나옵니다. ([]를 통해 생성된) 모든 배열 개체에는 push, reverse 및 이러한 배열 개체가 push, reverse 및 기타 메서드를 사용할 수 있는 기타 메서드가 있는 동일한 개체(Array.prototype)를 가리키는 __proto__ 멤버가 포함되어 있기 때문입니다.
그러면 __proto__ 속성은 객체 지향의 "has a" 관계와 동일합니다. 이 경우 Array.prototype 객체와 같은 템플릿 객체가 있고 다른 객체를 __proto_에 넣으면 됩니다. _ 속성이 이 객체를 가리키면 상속 패턴이 완성됩니다. 좋은! 우리는 확실히 이것을 할 수 있습니다. 하지만 너무 기뻐하지 마십시오. 이 속성은 FireFox에서만 유효합니다. 다른 브라우저에도 속성이 있지만 __proto__를 통해서만 액세스할 수 있으며 이 속성은 읽기 전용입니다. 자바스크립트로 상속을 구현하는 것은 쉽지 않은 것 같습니다.
함수 객체 프로토타입 멤버
먼저 함수 프로토타입 멤버의 정의를 살펴보겠습니다.
함수 객체가 생성되면 다음을 포함하는 객체인 프로토타입 멤버가 주어집니다. 함수 객체에 대한 참조인 생성자 멤버
함수 객체가 생성되면 이 멤버는 객체입니다. 이 생성자 멤버는 이 함수 객체를 가리킵니다. .
예:
function Base() {
this.id = "base"
}
함수 개체 Base에는 프로토타입 멤버가 있습니다. 생성자에 관해서는 실제로 Base 함수 개체 자체입니다. 왜 이런 유형의 함수를 호출합니까? 생성자는 어떻습니까? 그 이유는 이러한 함수는 new 연산자와 함께 사용하도록 설계되었기 때문입니다. 일반적인 함수 객체와 구별하기 위해 해당 함수의 첫 글자는 일반적으로 대문자로 표시됩니다. 생성자의 주요 기능은 유사한 객체의 클래스를 만드는 것입니다.
위 코드에 대한 Javascript 엔진의 객체 모델은 다음과 같습니다
 new 연산자
new 연산자 위의 기본 개념을 바탕으로 소개하자면, new 연산자를 추가하면 전통적인 객체 지향 클래스의 new 메소드를 사용하여 객체를 생성할 수 있습니다. Javascript에서는 이 메소드를 Pseudoclassical이라고 부릅니다.
위 예시를 바탕으로 다음 코드를 실행합니다
var obj = new Base()
이 코드의 결과는 무엇입니까? Javascript 엔진에서 볼 수 있는 객체 모델은 다음과 같습니다.

new 연산자가 수행하는 작업은 실제로 매우 간단합니다. .세 가지.
var obj =
obj.__proto__ = Base.prototype;
Base.call(obj);
첫 번째 줄에서는 빈 객체 obj를 만듭니다.
두 번째 줄에서는 __proto_를 변경합니다. 이 빈 객체의 _ 멤버는 Base 함수 객체 프로토타입 멤버 객체를 가리킵니다.
세 번째 줄에서는 Base 함수 객체의 this 포인터를 obj로 바꾼 다음 Base 함수를 호출하여 id 멤버를 할당합니다. 이 멤버는 변수의 값이 "base"입니다. 호출 함수의 사용법은 Chen Hao의 "Javascript Object-Oriented 프로그래밍" 기사
를 참조하세요. Base.prototype 개체에 대한 일부 기능은 무엇입니까?
예를 들어 코드는 다음과 같습니다.
Base.prototype.toString = function( ) {
return this.id;
}
그런 다음 __proto__의 특성에 따라 new를 사용하여 새 개체를 만들면 toString 메소드는 메소드에 액세스하여 새 객체를 생성할 수도 있습니다.
생성자에서 '클래스'의 멤버 변수(예: 예제의 id)를 설정하고 생성자 객체 프로토타입에서 '클래스'의 공용 메서드를 설정합니다. 따라서 클래스 및 클래스 인스턴스화의 효과는 함수 객체, Javascript의 고유한 __proto__ 및 프로토타입 멤버, new 연산자를 통해 시뮬레이션됩니다.
유사 클래식 상속
클래스를 시뮬레이션하는데 상속은 어떻게 해야 할까요? 실제로는 매우 간단합니다. 생성자의 프로토타입이 상위 클래스를 가리키도록 하면 됩니다. 예를 들어, Derive 클래스를 디자인합니다. 다음과 같습니다
function Derive(id) {
this.id = id
}
Derive.prototype = new Base()
Derive.prototype.test = function(id){
return this.id === id ;
}
var newObj = new Derive("derive");
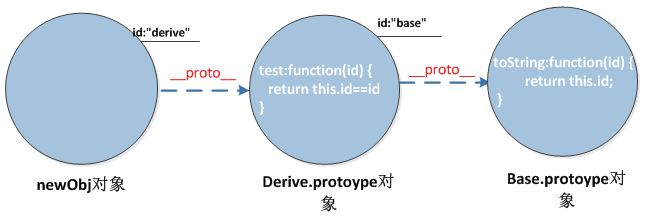
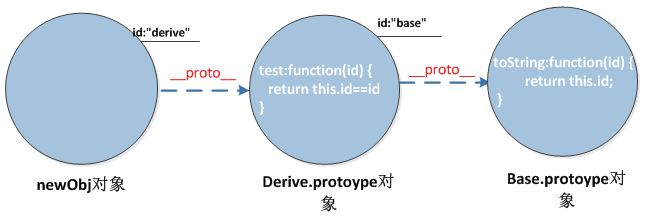
이 코드가 실행된 후의 객체 모델은 어떻게 되나요? 이전 파생에 따르면 다음 개체 모델

이어야 합니다. 이러한 방식으로 newObj도 기본 클래스 Base의 toString 메서드를 상속하고 자체 멤버 ID를 갖습니다. 이 개체 모델이 파생되는 방법은 여러분에게 맡기겠습니다. 이전 설명을 참조하면 이 개체 모델을 파생하는 것이 어렵지 않을 것입니다.
유사 클래식 상속은 C/Java를 공부한 학생들에게 조금 더 편안함을 느끼게 해줄 것입니다. 특히 새로운 키워드는 보면 매우 익숙합니다. 그러나 둘은 유사하지만 그 메커니즘은 완전히 다릅니다. 물론 어떤 종류의 상속이든 __proto__ 멤버 없이는 할 수 없습니다.
프로토타입 상속 이것은 Javascript의 또 다른 상속 방법입니다. 이 상속은 Chen Hao의 이전 기사 "Javascript 객체 지향 프로그래밍"의 create 함수입니다. 이것이 ECMAScript V5의 표준이다. 현재 V5를 지원하는 브라우저는 Chrome과 Firefox의 최신 버전인 IE9인 것으로 보인다. 많이 보이긴 하지만 IE6의 가장 큰 타격을 받는 지역은 중국이기 때문에 생성 기능은 사용하지 않는 것이 좋습니다. 다행스럽게도 create 함수가 있기 전에 Javascript 사용자는 이미 이 함수와 동등한 것을 디자인했습니다. 예를 들어 Douglas Crockford의 객체 함수를 살펴보겠습니다.
function object(old) {
function F( ) {} ;
F.prototype = old;
return new F();
}
var newObj = object(oldObject)
다음 코드 세그먼트
var base ={
id: "base",
toString:function(){
return this.id;
}
}
var 파생 = object(base);
위 함수를 실행한 후의 개체 모델은 다음과 같습니다.

이러한 개체 모델을 형성하는 방법, 원리도 매우 간단합니다. 개체 기능을 확장하면 이 모델을 그릴 수 있습니다. , 어떻게 그림을 그리는지는 독자의 몫입니다.
이런 유형의 상속을 프로토타입 상속이라고 합니다. 상대적으로 말하면 Pseudoclassical을 상속하는 것보다 더 간단하고 편리합니다. 개발자가 프로토타입 상속을 빠르게 구현할 수 있도록 ECMAScript V5에 생성 기능을 추가한 것도 바로 이런 이유 때문입니다.
위의 두 가지 상속 방법은 Javascript에서 가장 일반적으로 사용되는 상속 방법입니다. 이 글의 설명을 통해 Javascript의 OO 프로그래밍에 대한 '원리' 수준의 이해가 있어야 합니다.
참고:
"Prototypes and Inheritance in JavaScript Prototypes and Inheritance in JavaScript" Javascript 고급화 (Douglas Crockford의 영상을 꼭 시청하세요) 주제 외:
web2.0 이후 웹 애플리케이션이 급속도로 발전한 지금은 HTML5가 출시되면서 브라우저의 기능이 달라졌습니다. 브라우저는 브라우저만큼 단순하지 않다고 생각합니다. C의 아버지가 JAVA에 대해 이렇게 말한 적이 있습니다. JAVA 자체는 플랫폼이 아닙니다. 오늘날의 브라우저는 그 자체가 플랫폼입니다. 다행히 이 플랫폼은 표준을 기반으로 합니다. 브라우저가 플랫폼이라면 브라우저 보안 샌드박스의 한계로 인해 개인용 컴퓨터의 리소스가 거의 사용되지 않는데, 브라우저가 NC(Network Computer)라는 느낌이 드시나요? 우리는 실제로 Sun이 원래 제안한 아이디어로 돌아왔습니다. Sun이 너무 강력합니까?