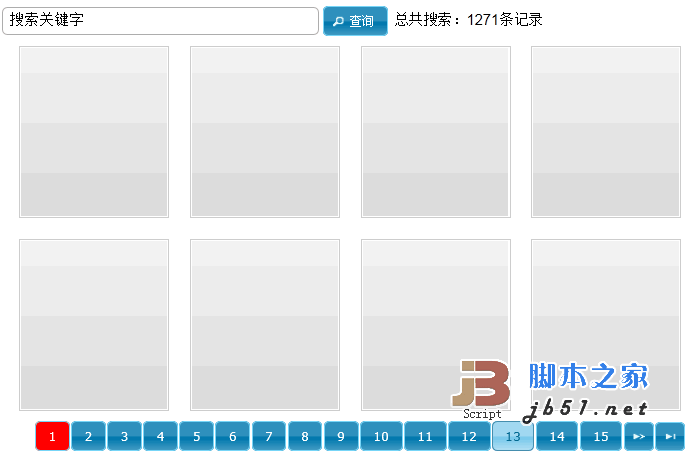
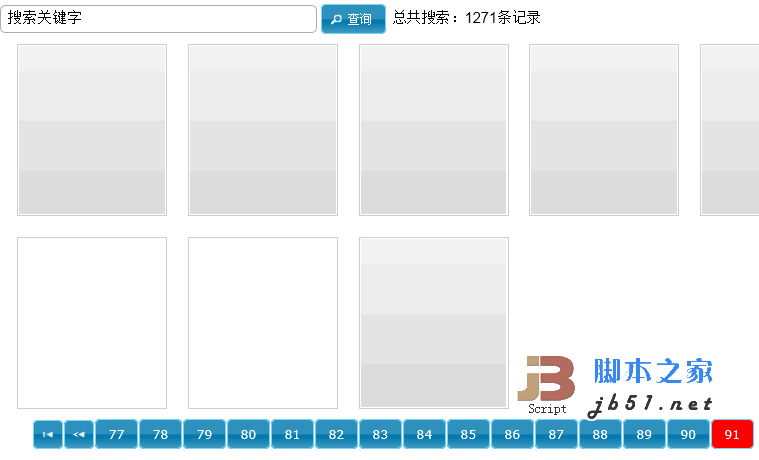
시간이 촉박하고 JQ 플러그인을 만들지 않았네요. 범용성이 좀 떨어지긴 하지만, 초보자에게 더 적합할 것 같습니다.
이전 페이지 ' prevPageIndex ' 페이지 ' ' i ' ; 다음 페이지 'nextPageIndex' 페이지 '; ' maxPage ' 페이지의 마지막 페이지 ';