beforeunload는 페이지가 언로드되기 전에 제공되는 JS 실행의 마지막 기회를 나타냅니다. 다음과 같습니다
window.onbeforeunload = function( ) {
return '편집 중인 블로그가 저장되지 않았습니다. 이 페이지를 종료하시겠습니까? ';
};
반환 값 텍스트를 사용하여 사용자에게 메시지를 표시할 수 있습니다. 하지만 이 텍스트는 Firefox에서만 표시되지 않습니다.
페이지를 새로 고칠 때 각 브라우저는 다음과 같이 동작합니다
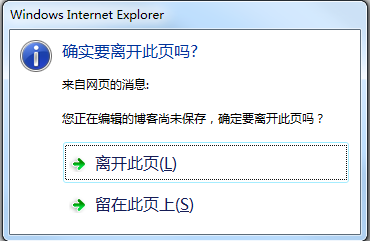
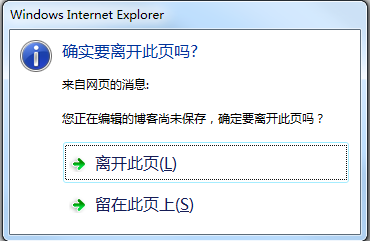
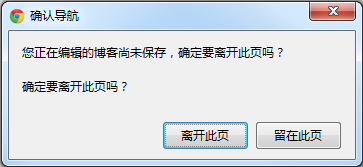
IE:

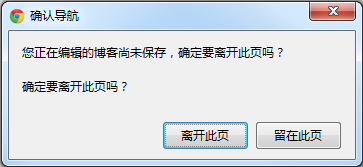
크롬:

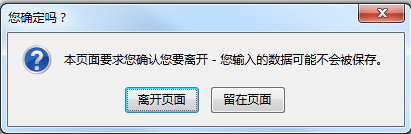
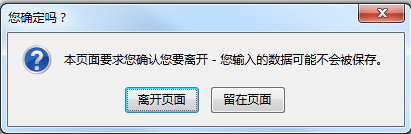
Firefox12:

Mozilla 관계자는 Firefox 4 이전 버전에서는 다음과 같이 이벤트 객체의 returnValue를 통해 값을 수정할 수 있다고 밝혔습니다.
window.onbeforeunload = function(e) {
e = e || window.event; / IE 및 버전 4 이전의 Firefox의 경우
if (e) {
e.returnValue = 'Any string';
}
return '편집 중인 블로그가 저장되지 않았습니다. 정말로 이 페이지를 떠나시겠어요? ';
};
관련:
https://developer.mozilla.org/en/DOM/window.onbeforeunload
https://bugzilla.mozilla.org/show_bug.cgi?id=588292