서문:
제가 이 글을 쓴 이유는 초보자들에게는 제 생각을 공유하기 위함입니다. 이 글을 통해 그들이 유용한 정보를 얻을 수 있기를 바라며, 숙련된 개발자들에게는 저의 단점을 지적하고 더 많은 의견과 제안을 해주세요. 목적은 함께 발전하는 것입니다.
1. 어떤 플러그인을 사용해야 하나요?
window.alert, window.confirm, window를 호출하여 팝업되는 웹 페이지 대화 상자인 브라우저의 기본 팝업 대화 상자나 양식을 대체할 수 있는 플러그인을 구현하고 싶습니다. .prompt.window.open, window.showModalDialog, window.showModelessDialog를 호출하여 팝업되는 형태입니다.
그 이유는 브라우저의 기본 대화 상자가 단순한 기능을 갖고 있어 더 많은 요구 사항을 충족할 수 없기 때문입니다. 많은 최신 브라우저는 기본적으로 팝업 창을 차단합니다. (아마도 과거에는 팝업 광고가 너무 만연했기 때문일 것입니다. 저는 2003년과 40년에 XX 웹사이트에 여러 개의 창이 팝업되는 것을 본 것을 아직도 기억합니다. 심지어 닫을 수도 없었습니다. 모든 기계가 죽었고 심지어 컴퓨터도 충돌했습니다.)
2. 원하는 효과는 무엇인가요?
대화 상자 플러그인과 관련하여 우리 모두는 브라우저마다 표시 스타일에 약간의 차이가 있다는 것을 알고 있지만 기본 레이아웃 구조는 동일합니다. 우리 플러그인의 원하는 효과는 모든 브라우저에 표시되는 스타일과 레이아웃 구조가 일관되고 브라우저 중앙에 위치하여 사용자가 처음으로 볼 수 있도록 하는 것입니다.
팝업 형태는 구현 시 대화 상자와 유사합니다(브라우저의 기본 구현이 아닌 개발하려는 플러그인을 참조합니다).
3. 기능 디자인
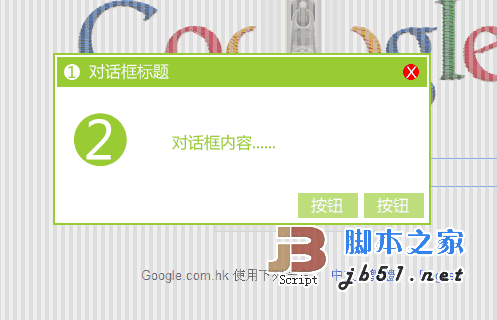
사진을 보고 단계별로 설명하겠습니다. 
1. 페이지 콘텐츠를 차단합니다(회색 반투명). 그림의 일부) 투명도를 설정할 수 있습니다(불투명 0-1 완전 투명). 이것의 장점은 사용자가 대화 상자를 닫을 때까지 페이지를 조작할 수 없다는 것입니다.
2. 대화상자가 중앙에 표시되며, 대화상자의 크기(높이, 너비)를 설정할 수 있습니다.
3. 그림의 (1)과 (2)는 모두 설정 가능한 대화상자 아이콘입니다.
4. 대화 상자의 제목과 내용을 설정할 수 있습니다.
5. 닫기 버튼(x)을 표시할 수 없습니다.
6. 하단 버튼은 0개 이상 있을 수 있으며, 콜백 기능을 설정할 수 있습니다.
4. 기능을 어떻게 구현하나요?
1. CSS 스타일을 사용하여 모양을 제어합니다.
*CSS 이름 충돌을 방지하려면 플러그인의 네임스페이스를 결정해야 하며 그 아래의 모든 스타일은 이 네임스페이스 아래에 있게 됩니다.
2. 모든 콘텐츠 차단
*기본 스타일은 CSS에서 설정합니다.