그래서 나는 아직도 먹을 것과 입을 것이 충분하고, 여전히 단순함이 아름답다는 코딩 스타일을 고수하고 있다.

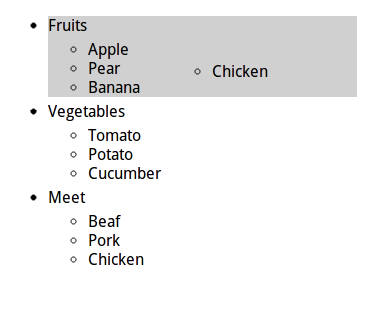
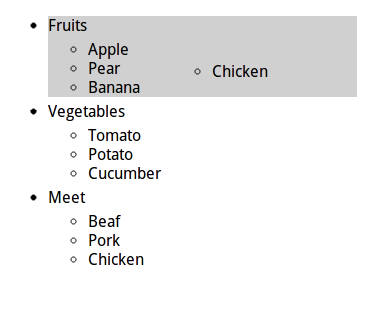
iframe에 테스트 페이지를 삽입해 보세요. 마우스를 사용하여 항목을 드래그하고 카테고리를 조정할 수 있습니다.
물론 이것이 제가 원하는 최종 효과는 아닙니다. 내가 원하는 드래그 앤 드롭 효과가 이미 구현되어 있다고만 말하면 됩니다. 내가 필요한 것은 이를 기반으로 자동 정렬을 추가하고 위치가 변경된 후 이전 요소 바인드의 jQuery 이벤트를 복원하는 등의 작업도 필요하다는 것입니다.
코드
복사를 원하실 경우 일반 텍스트 버전을 먼저 확인해주세요!
드래그 앤 드롭 테스트<br><meta http-equiv="content-type" content="text/html; charset= UTF-8 "><script type="text/javascript" <BR>src="https://readself.com/static/js/jquery.min.js?v=52337">< ;/script> ; <br><script type="text/javascript" <BR>src="https://readself.com/static/js/jquery-ui.min.js?v=ab482">< ;/script> ; <br><link rel="stylesheet" type="text/css" <BR>href="https://readself.com/static/css/smoothness/jquery-ui.css?v= af3ef" / > <br><style type="text/css"> <br>li {커서: 포인터} <br>.menu_hover {배경색: #d0d0d0;} <br>#menu p{ 여백: 5px 0 5px 0;} <br></style> <br><ul id="menu"> 🎜><p>과일</p> <br><li>사과</li> <br><li>바나나< ;/li> <br></li> <br><li class="folder"><p>야채<br><ul> li>토마토</li> <br><li>오이</li> <br></li> <li class="folder"><p>만나기</p> <br><ul> <br><li>쇠고기</li> <br><li>치킨</li> <br></li> <br><br><script li>$('li', $('#menu ul')).draggable({revert: 'invalid', helper: 'clone'}); >$('#menu .folder').droppable({ <BR>hoverClass: "menu_hover", <BR>drop: function(event, ui){ <BR>if(ui.draggable.parents('.folder ' ).get(0) == $(this).get(0)) <BR>return ; <BR>$('ul', this).append(ui.draggable.clone()) <BR> ui .draggable.remove(); <BR>$('li', this).draggable({remove: 'invalid', helper: 'clone'}) <BR>} <BR>}); ('#menu .folder p').click(function(){ <BR>$(this).next().toggle(); <BR>}) <br></script> 🎜><br></script>