< script type=" text/javascript">
function StringBuffer() {
this._strings = new Array()
}
StringBuffer.prototype.append = function(str) {
this._strings .push(str);
//StringBuffer.prototype.length = this._strings.length;//모든 추가 줄은 더 많은 처리 시간을 소비합니다
var i = "asdfasdf"
}
StringBuffer.prototype.toString = function() {
this._strings.join("");
}
/*문자열 클래스 번호 누적*/
var d = new Date () ;//누적 시작 시간
var str = "1";
for (var i = 0; i < 200; i ) {
str = "ssss"
for ( var i = 0; i < 30000; i ) {
str = "text";
}
var d2 = new Date(); .write (" :" (d2.getTime() - d.getTime()) "milliseconds");//30000회 누적
/*사용자 정의 StringBuffer 클래스 문자열 누적*/
d = new Date() ; //StringBuffer 시작 시간
var buffer = new StringBuffer();
for (var i = 0; i < 200; i ) {
str = "ssss"
i = 0; i
buffer.append("text")
}
}
var resultsstr = buffer.toString(); Date();
document.write("
StringBuffer:" (d2.getTime() - d.getTime()) "milliseconds")
/*캡슐화 없이 직접 배열 사용 * /
d = new Date();
var arr = new Array()
for (var i = 0; i < 200; i ) {
str = "ssss"; 🎜>for (var i = 0; i < 30000; i ) {
arr.push("text")
}
}
var resStr = arr.join("" ) ;
d2 = new Date();
document.write("
Array:" (d2.getTime() - d.getTime())
< ;/스크립트>
[코드]
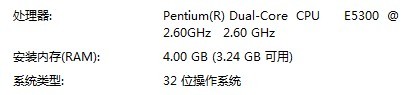
그림 1과 같이 먼저 내 컴퓨터 구성에 대해 이야기하겠습니다.
.
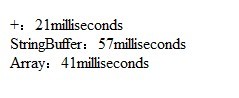
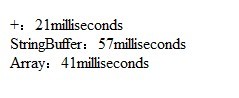
 실행 시간 결과는 그림 2에 표시됩니다.
실행 시간 결과는 그림 2에 표시됩니다.
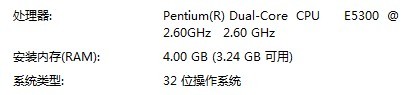
N개 이전 머신의 실행 결과는 그림 3에 표시됩니다.

위의 코드와 그림은 엉망일 수 있습니다. 정리하자면 다음과 같습니다.
머신 구성이 낮을 때: "" 스트링 스플라이싱 방식이 어레이 방식에 비해 소모되는 시간이 상당히 높습니다.  머신 구성이 높을 때: " " 스트링 스플라이싱 방식은 어레이 방식과 소요되는 시간이 다를 수 있습니다. 플랫. 아니면 더 짧게
머신 구성이 높을 때: " " 스트링 스플라이싱 방식은 어레이 방식과 소요되는 시간이 다를 수 있습니다. 플랫. 아니면 더 짧게
요약: 안전을 위해. 문자열 접합 작업에는 여전히 Array를 사용하는 것이 좋습니다.
 실행 시간 결과는 그림 2에 표시됩니다.
실행 시간 결과는 그림 2에 표시됩니다. 
 머신 구성이 높을 때: " " 스트링 스플라이싱 방식은 어레이 방식과 소요되는 시간이 다를 수 있습니다. 플랫. 아니면 더 짧게
머신 구성이 높을 때: " " 스트링 스플라이싱 방식은 어레이 방식과 소요되는 시간이 다를 수 있습니다. 플랫. 아니면 더 짧게