이것은 setTimeout의 인사말 메소드가 즉시 실행되는 것으로 간주됩니다. 뜬금없이 말했지만, JavaScript API 문서에서는 두 번째 매개변수의 의미를 콜백 메서드가 실행된 후의 밀리초 단위로 명확하게 정의합니다. 0밀리초로 설정하면 당연히 즉시 실행됩니다. 🎜>마찬가지로 setInterval의 callbackFunction 메소드는 100밀리초마다 실행됩니다.
하지만 JavaScript 애플리케이션 개발 경험이 계속해서 증가하고 풍부해지면 언젠가는 알게 될 것입니다. 이상한 코드 조각을 발견하면 당황하게 됩니다.
마지막 날까지 실수로 다음과 같은 잘못된 코드를 작성했습니다.
setTimeout( function(){ 경고('안녕하세요!'); } , 200)
setInterval( callbackFunction , 200);
첫 번째 코드 줄은 무한 루프에 들어가지만 곧 두 번째와 세 번째 줄이 예상한 것과 다르고 경고 인사말도 나타나지 않으며 콜백KFunction에서도 소식이 없다는 것을 알게 됩니다.
이때 당신은 완전히 혼란스러워합니다. 새로운 아이디어를 받아들이기 위해 오랜 인식을 바꾸는 과정은 고통스럽기 때문에 이 상황을 받아들이기 어렵습니다. 그러나 사실은 당신 앞에 있으며 JavaScript의 진실을 찾는 것입니다. 이제 그만, JavaScript 스레드와 타이머 탐색 여행을 시작해보세요!
구름을 열고 달빛을 보세요
위의 모든 오해의 주된 이유는 다음과 같습니다. : JavaScript 엔진에는 여러 스레드가 실행되고 있으며 JavaScript의 타이머 콜백 기능이 비동기적으로 실행된다고 무의식적으로 믿고 있습니다.
사실 JavaScript는 대부분의 경우 백라이트가 필요하여 우리의 눈을 속이는 방법을 사용합니다. 여기서 명확히 해야 할 사실은 다음과 같습니다.
JavaScript 엔진은 단일 스레드에서 실행되며 브라우저에는 언제든지 JavaScript 프로그램을 실행하는 스레드가 하나만 있습니다.
또한 이는 의미가 있습니다. 단일 스레드에서 실행되는 JavaScript 엔진은 스레드 동기화와 같은 복잡한 문제를 걱정할 필요가 없으며 문제가 단순화됩니다.
그렇다면 단일 스레드 JavaScript 엔진은 어떻게 협력합니까?
다음은 브라우저 커널 처리 방법과 결합된 간략한 설명입니다.
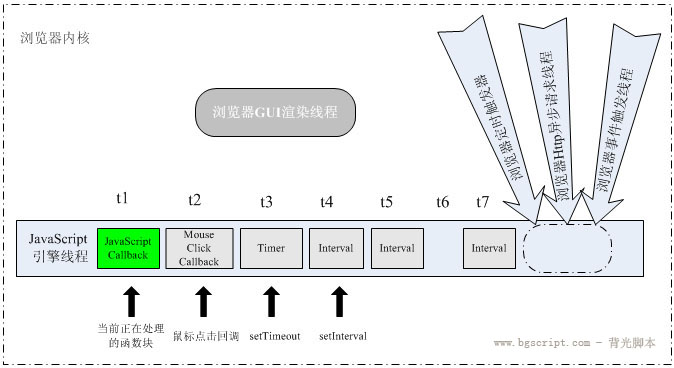
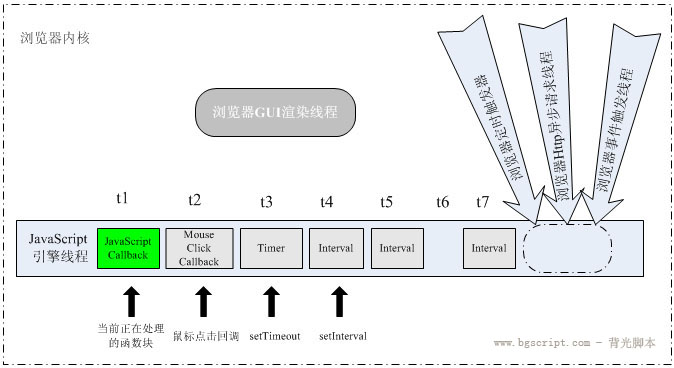
브라우저 커널 구현을 통해 이러한 스레드가 각각 비동기적으로 실행될 수 있습니다. 동기화를 유지하기 위해 커널 제어 하에 있는 다른 것 브라우저 커널에 상주 스레드가 세 개 이상 있는 경우: JavaScript 엔진 스레드, 인터페이스 렌더링 스레드, 브라우저 이벤트 트리거 스레드 등 실행 후 종료되는 스레드도 있습니다. HTTP 요청 스레드 이러한 비동기 스레드는 다양한 비동기 이벤트를 생성합니다. 다음 그림은 단일 스레드 JavaScript 엔진이 다른 스레드와 상호 작용하고 통신하는 방법을 보여줍니다. 비록 각 브라우저 커널의 구현 세부 사항은 다르지만 호출 원리는 유사합니다.

그림에서 볼 수 있듯이 브라우저의 JavaScript 엔진은 이벤트 기반이라는 것이 밝혀졌습니다. 여기에서 이벤트는 브라우저에 의해 할당된 다양한 작업으로 간주될 수 있습니다. 작업을 추가하기 위해 setTimeout을 호출하는 것과 같이 현재 JavaScript 엔진에 의해 실행되는 코드 블록에서 시작될 수도 있으며, 인터페이스 요소 마우스 클릭 이벤트, 예약된 트리거 시간 도착 알림, 비동기 요청 상태와 같은 브라우저 커널의 다른 스레드에서도 발생할 수도 있습니다. 변경 알림 등 코드 관점에서 작업 엔터티는 다양한 콜백 함수이며 JavaScript 엔진은 작업 대기열에 작업이 도착하기를 기다리고 있습니다. 단일 스레드 관계로 인해 이러한 작업은 대기열에 추가되고 처리되어야 합니다.
위 그림 t1-t2..tn은 서로 다른 시점을 나타내고, tn 아래에 해당하는 작은 숫자는 해당 시점의 작업을 나타냅니다. t1에 해당하는 작업 블록 코드에서 엔진이 실행 중입니다. 이때 브라우저 커널의 다른 스레드 상태를 설명하겠습니다.
t1 시간:
GUI 렌더링 스레드입니다. :
이 스레드는 브라우저 인터페이스의 HTML 요소를 렌더링해야 하거나 일부 작업으로 인해 리플로우가 발생하는 경우 실행됩니다. JavaScript 타이밍 메커니즘을 설명할 때 렌더링 스레드에 대해 이야기할 필요가 있습니다. 왜냐하면 이 스레드와 JavaScript 엔진 스레드는 상호 배타적이기 때문입니다. JavaScript 스크립트는 이러한 If를 수정할 수 있기 때문에 이해하기 쉽습니다. 요소 속성이 인터페이스를 동시에 렌더링하면 렌더링 스레드 전후에 얻은 요소 데이터가 일치하지 않을 수 있습니다.
JavaScript 엔진이 스크립트를 실행하는 동안 브라우저 렌더링 스레드는 일시 중지된 상태입니다. 이는 "동결"되었음을 의미합니다.
따라서 노드 추가, 노드 삭제, 노드 모양 변경 등 스크립트에서 수행된 인터페이스 업데이트는 즉시 반영되지 않습니다. 대기열에서 JavaScript 엔진은 유휴 상태일 때 렌더링할 수 있습니다.
GUI 이벤트 트리거 스레드:
JavaScript 스크립트 실행은 트리거에 영향을 주지 않습니다. t1 기간 동안 먼저 사용자가 마우스 버튼을 클릭하면 브라우저 이벤트 트리거 스레드가 클릭을 캡처하고 그림에서 볼 수 있듯이 JavaScript 엔진 스레드의 경우 이 이벤트를 생성합니다. 이벤트는 다른 스레드에 의해 작업 대기열의 끝으로 비동기적으로 전송됩니다. 엔진이 t1의 작업을 처리 중이고 이 마우스 클릭 이벤트가 처리되기를 기다리고 있습니다.
타이밍 트리거 스레드:
여기의 브라우저 모델 타이밍 카운터는 JavaScript 엔진이 단일 스레드이기 때문에 계산되지 않습니다. 차단된 스레드 상태에서는 시간을 계산할 수 없으므로 외부에 의존해야 합니다. 타이밍을 맞추고 트리거하므로 대기열의 타이밍 이벤트도 비동기 이벤트입니다.
그림에서 볼 수 있듯이 t1 시점에 세그먼트 내에서 마우스 클릭 이벤트가 트리거된 후 이전에 설정된 setTimeout 타이밍도 도착했습니다. 이때 JavaScript 엔진의 경우 타이밍 트리거 스레드가 비동기 타이밍 이벤트를 생성하고 이를 작업 대기열에 넣습니다. 콜백 후 이벤트가 대기됩니다.
마찬가지로, 여전히 t1 기간에 setInterval 타이머도 간격 타이밍이므로 t1 기간에 연속으로 두 번 트리거됩니다. 처리할 대기열
기간 t1이 매우 길고 setInterval의 타이밍 간격보다 훨씬 길면 타이밍 트리거 스레드가 지속적으로 비동기 타이밍 이벤트를 생성하고 해당 이벤트가 완료되었는지 여부에 관계없이 작업 큐의 끝에 배치한다는 것을 알 수 있습니다. 처리되지만 t1과 첫 번째 예약된 이벤트 앞의 작업이 처리된 후에는 이러한 배열의 예약된 이벤트가 중단 없이 차례로 실행됩니다. 이는 JavaScript 엔진의 경우 처리의 각 작업이 처리되기 때문입니다. queue는 동일한 방식으로 처리됩니다.
t1 이후, 즉 현재 처리된 작업이 반환되면 JavaScript 엔진은 작업 대기열을 확인하여 이를 발견합니다. 현재 대기열이 비어 있지 않으면 실행을 위해 t2에서 해당 작업을 꺼내는 식으로, 이 관점에서 볼 때:
큐가 비어 있지 않으면 엔진은 다음을 수행합니다. 작업이 처리될 때까지 대기열의 헤드에서 작업을 꺼냅니다. 즉, 반환 후 엔진은 작업이 반환되기 전에 다음 작업을 실행합니다.
이제 여러분은 JavaScript가 멀티스레드가 가능한지 여부와 JavaScript 타이머 작동 메커니즘에 대해 확실히 이해하셨으리라 믿습니다. 몇 가지 사례를 분석해 보겠습니다.
사례 1: setTimeout 및 setInterval
setTimeout(function( ){
/* 코드 블록... */
setTimeout(arguments.callee, 10);
}, 10)
setInterval(function(){
/ *코드 블록... */
} , 10);
첫 번째 단락의 콜백 함수에 있는 setTimeout은 실행 후 새로운 setTimeout을 설정합니다. 이전 콜백 처리 완료부터 다음 콜백 처리 시작까지의 시간 간격이 있다고 가정합니다. 이론적으로 2개의 setTimeout 콜백 실행 시간 간격은 setInterval 이후 정기적으로 10ms 이상입니다. 스레드는 10초마다 지속적으로 비동기 타이밍 이벤트를 생성하여 작업 대기열의 끝에 넣습니다. 이론적으로 두 setInterval 콜백 사이의 실행 시간 간격은 입니다. : ajax 비동기 요청 정말 비동기인가요?
많은 친구들이 헷갈려 합니다. JavaScript는 단일 스레드에서 실행된다고 하는데, XMLHttpRequest는 연결 후에 정말 비동기인가요? 요청은 실제로 비동기적입니다. 그러나 이 요청은 새 스레드를 열기 위해 브라우저에서 수행됩니다(위 그림 참조). 요청 상태가 변경되면 콜백이 이전에 설정된 경우 비동기 스레드가 상태 변경을 생성합니다. 이벤트를 처리하고 JavaScript 엔진의 처리 대기열에 넣어 처리를 기다립니다. 작업이 처리되면 JavaScript 엔진은 항상 단일 스레드에서 콜백 함수, 특히 단일 스레드에서 onreadystatechange에 의해 설정된 함수를 실행합니다.