js의 코드 로직이 점점 무거워지면서 js 파일에는 수천 줄이 포함될 수 있으며 이는 개발 및 유지 관리에 매우 불리합니다. 최근에 로직이 많은 JS를 모듈로 나누는 중인데 requirejs를 사용할지, seajs를 사용할지 고민하던 중 결국 requirejs를 선호하게 되었습니다. 역시 공문서가 더 전문적이네요...
그러나 완전한 공식 문서가 있어도 jquery-ui 사용과 같은 많은 문제에 직면합니다.
다음은 제가 겪은 문제와 해결책에 대한 단계별 설명입니다.
AMD와 CMD의 이해
AMD(비동기 모듈 정의)의 대표적인 예로는 requirejs가 있고, CMD(공통 모듈 정의)의 대표적인 예로는 Taobao의 seajs가 있습니다.
공통점은 모두 비동기식으로 js를 로드한다는 것입니다. 그러나 차이점은 require.js는 로드 후 즉시 실행되는 반면, seajs는 기본 기능에 들어가서 실행될 때까지 실행되지 않는다는 것입니다.
seajs를 사용하시면 초기 로딩 및 실행 효율은 높아지지만, 사용 중에 js를 가져와서 실행할 수 있기 때문에 렉이 발생하여 사용자 경험에 영향을 미칠 수 있습니다. 놀라지 마세요). requirejs는 처음에 로드된 모든 js를 실행합니다. 이때 모듈에 일부 실행 메소드가 있으면 원하는 순서대로 실행되지 않을 수 있습니다.
따라서 비동기 프로그래밍에 익숙하고 완전한 문서를 원한다면 requirejs를 사용하는 것이 좋습니다. 실행 순서에 대한 특별한 요구 사항이 있고 개발을 용이하게 하려면 seajs를 사용할 수도 있습니다.
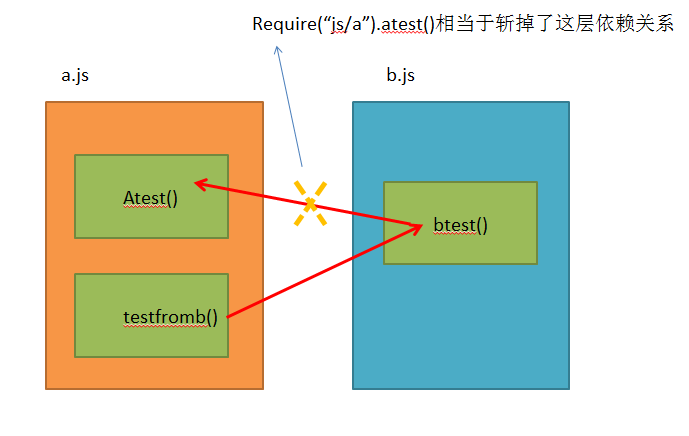
requirejs의 순환 종속성 문제를 해결하는 방법
정의한 모듈 a가 모듈 b를 사용하고 모듈 b가 모듈 a를 사용하는 경우 순환 종속성 예외가 발생합니다.
예를 들어 여기에 순환 종속성의 예를 작성했습니다.
메인 페이지:
<!DOCTYPE html> <html> <head> </head> <body> <script data-main="test.js" src="lib/require.js"></script> </body> </html>
주요 방법 :
requirejs.config({
baseUrl: './'
});
requirejs(['js/a'],function (a){
console.log("in test");
a.testfromb();
});a.js 모듈에서 test() 메소드는 b를 호출하는 메소드를 제공하고, testfromb() 메소드는 b의 메소드를 호출합니다
define(function(require){
var b = require("js/b");
console.log("in a");
return {
atest:function(){
console.log("test in a");
},
testfromb:function(){
console.log("testfromb in a");
b.btest();
}
}
});모듈 b에서는 a의 메소드가 호출됩니다.
define(function(require){
var a = require("js/a");
console.log("in b");
return {
btest:function(){
console.log("test in b");
a.atest();
}
}
});이는 a가 b의 메서드를 호출하는 것과 동일하지만 b의 메서드는 a의 메서드에 종속되어 순환 종속성을 생성합니다. 브라우저에 다음 오류가 표시됩니다.
Uncaught Error: Module name "js/a" has not been loaded yet for context: _
공식 문서에 따르면 이는 디자인 문제이므로 최대한 피해야 합니다. 그렇다면 피할 수 없다면 어떻게 해야 할까요? 모듈 b는 다음과 같이 수정할 수 있습니다.
define(function(require){
// var a = require("js/a");
console.log("in b");
return {
btest:function(){
console.log("test in b");
require("js/a").atest();
}
}
});모듈을 로드하기 전에 test() 메서드가 실행될 때까지 기다리는 것입니다. 이때 모듈 a는 분명히 로드되었습니다. 출력 정보를 볼 수 있습니다:
in b a.js:3 in a test.js:6 in test a.js:9 testfromb in a b.js:6 test in b a.js:6 test in a

같은 방법으로 a를 수정하면 작동하지 않을 수 있습니다. 모듈 로딩 순서가 b부터 시작되기 때문이다.
requirejs에서 jquery를 사용하는 방법
jquery를 비교적 쉽게 사용하려면 해당 종속성을 main.js에 직접 추가하세요.
requirejs.config({
baseUrl: './',
paths:{
'jquery':'lib/jquery'
}
});
requirejs(['jquery'],
function ($){
$('#test').html('test');
});requirejs에서 jquery 플러그인을 사용하는 방법
jquery 플러그인의 경우 일반적인 접근 방식은 jquery 객체를 전달하고 이 jquery 객체를 기반으로 플러그인의 해당 메서드를 추가하는 것입니다.
먼저 jquery 플러그인의 종속성을 추가해야 합니다. 예를 들어 jquery-ui 및 jquery-datatables라는 두 가지 플러그인이 있습니다.
requirejs.config({
baseUrl: './',
paths:{
'jquery':'lib/jquery',
'jquery-ui':'lib/jquery-ui',
'jquery-dataTables':'lib/jquery.dataTables'
},
shim:{
'jquery-ui':['jquery'],
'jquery-dataTables':['jquery']
}
});
requirejs(['jquery','jquery-ui','jquery-dataTables'],
function ($){
....
});jquery 플러그인은 모두 jquery에 의존해야 하므로 shim에서 종속성을 지정할 수 있습니다.
위의 사용 방법 외에도 commonJS 스타일 호출을 사용할 수도 있습니다.
define(function(require){
var $ = require('jquery');
require('jquery-ui');
require('jquery-dataTables');
//下面都是测试,可以忽略
var _test = $('#test');
_test.selectmenu({
width : 180,
change : function(event, ui) {
console.log('change');
}
});
return {
test:function(){
//测试jquery-ui
_test.append($('<option>test1</option><option>test1</option>'));
_test.selectmenu("refresh");
//测试jquery-datatables
var _table = $('table');
_table.dataTable();
}
}
});그러나 위 코드를 실행하면 다음과 같은 예외가 보고됩니다.
Uncaught TypeError: _table.dataTable is not a function
dataTables는 require 스타일 모듈이 아니기 때문에 이렇게 직접 도입하면 내부 익명 함수가 실행되지 않습니다. 마지막 줄에 $ 개체를 전달하여 익명 함수를 수정할 수 있습니다.
*/ return $.fn.dataTable; //}));原来是这样 }($)));//这里增加执行这个匿名函数,并且传入$对象。 }(window, document));
Ini juga kaedah mencari di Internet, tetapi prinsipnya adalah kerana kekurangan pengalaman....
Anda boleh merujuk kepada cakera awan untuk kod sampel Memandangkan sumber yang diimport tidak lengkap, ralat akan dilaporkan dan boleh diabaikan kerana dapat melaksanakan pemalam UI bermakna ia telah berjaya.
Masalah menggunakan jquery-ui dengan requirejs
Memandangkan requirejs akan dilaksanakan serta-merta selepas memuatkan fail js, jika pemalam jquery ui anda perlu memuat semula halaman DOM, ia boleh menyebabkan acara halaman gagal.
Sebagai contoh, selepas modul anda dimuatkan, acara klik terikat pada elemen tertentu $('#test') pada halaman. Walau bagaimanapun, jika pemalam UI tertentu digunakan, pemalam itu akan memaparkan semula elemen DOM dan peristiwa klik yang sepadan dengan ujian akan menjadi tidak sah.
Penyelesaian:
•Tangguhkan pengikatan peristiwa sehingga elemen DOM dipaparkan dan kemudian pencetus pengikatan secara manual;
•Tangkapan peristiwa juga boleh digunakan dan bukannya pengikatan peristiwa unsur DOM (terlalu menyusahkan...tidak disyorkan).
Senario biasa:
Sebagai contoh, saya menggunakan pemalam UI langkah-jquery pada halaman, yang akan memaparkan semula halaman. Ini menyebabkan peristiwa yang saya terikat pada asalnya menjadi tidak sah... Saya hanya boleh menangguhkan pengikatan sehingga halaman js dibina semula dan kemudian mengikat semula.
Di atas adalah huraian keseluruhan analisis editor tentang masalah harian dalam pengaturcaraan modular dengan RequireJS dan JQuery saya harap ia akan membantu semua orang!