왜냐하면 이 글을 쓰던 중에 바이두에 대한 정보를 찾다가 정원 친구의 글을 발견하게 되었는데 글이 너무 잘 쓰였는데 쓰고 나서 포기하기 싫어서 많이 가져갔거든요. 그것에서! ~~
[번역] JavaScript 범위 지정 및 호이스팅
이해를 바랍니다.
하나. 범죄 현장
먼저 아주 간단한 코드를 살펴보겠습니다.
var v='Hello World';
alert(v)
이에 대해서는 의심의 여지 없이 "Hello World"가 나타납니다. . 좋아, 계속하자.
코드 조각을 보고 있습니다:
var v='Hello World';
(function(){
alert(v);
})()
실행 후, 예상대로 "Hello World"가 뜹니다.
자, 이제 재미있는 부분이 나옵니다. 그런 다음 다음 코드를 살펴보세요.
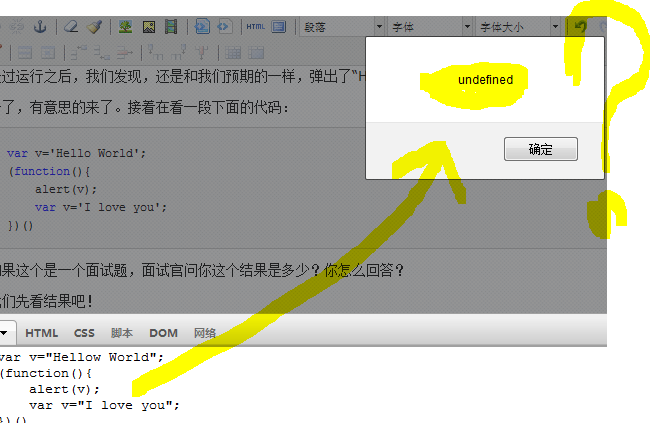
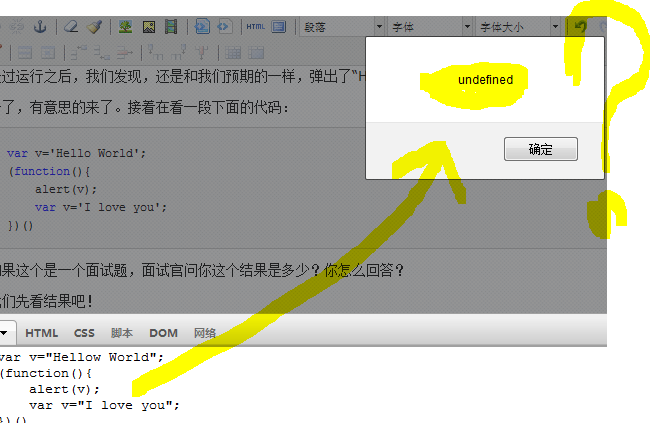
var v=' Hello World';
(function(){
alert(v);
var v='사랑해요';
})()
이것이 면접 질문이라면 면접관이 결과가 어떠냐고 묻습니다. 당신은 어떻게 대답합니까?
결과 먼저 보시죠!

결과가 정의되지 않았나요? 위에서 생각한 것과 같은가요?
알겠습니다. 신비롭게 굴지는 않겠습니다. 사실 여기에는 함정이 숨겨져 있습니다. 바로 JavaScript의 변수 호이스팅(Hoisting)입니다.
2. 심층 분석 이제 프로모션이 무엇인지 설명하겠습니다. 이름에서 알 수 있듯이 아래에 있는 것을 위로 끌어올리는 것을 의미합니다. JS에서는 뒤에 정의된 것(변수나 함수)을 앞의 정의로 승격시키는 것입니다.
개선 사항을 설명하기에 앞서 먼저 js의 범위 지정 문제부터 살펴보겠습니다.
범위 지정은 JavaScript 초보자에게 가장 혼란스러운 부분 중 하나입니다. 사실 저는 초보자뿐만 아니라 범위 지정을 완전히 이해하지 못하는 숙련된 JavaScript 프로그래머를 많이 만났습니다. JavaScript 범위 지정이 복잡한 이유는 C 언어 계열의 구성원과 매우 유사하기 때문입니다. 다음 C 프로그램을 살펴보세요.
#include
int main() {
int x = 1
printf("%d, ", x) // 1
if (1; ) {
int x = 2;
printf("%d, ", x); // 2
}
printf("%dn", x) // 1 }
이 프로그램의 출력은 1,2,1입니다. 이는 C 시리즈 언어에 블록 수준 범위가 있기 때문입니다. if 문과 마찬가지로 새 변수는 이 블록 수준 범위에 영향을 주지 않습니다. 하지만 JavaScript에서는 그렇지 않습니다. Firebug에서 다음 코드를 사용해 보세요.
var x = 1;
console.log(x); // 1
if (true) {
var x = 2
console.log(x); 🎜> }
console.log(x);// 2
이 코드에서 Firebug는 1, 2, 2를 표시합니다. 이는 JavaScript가 함수 수준 범위를 갖기 때문입니다. 이는 C 기반 언어와 완전히 다릅니다. if 문과 같은 블록은 새 범위를 생성하지 않습니다. 함수만이 새로운 범위를 생성합니다.
C, C#, C# 또는 Java에 익숙한 대부분의 프로그래머에게 이는 예상치 못한 일이며 반갑지 않은 일입니다. 다행스럽게도 JavaScript 함수의 유연성 덕분에 이 문제에 대한 해결책이 있습니다. 함수에서 임시 범위를 만들어야 하는 경우 다음과 같이 하세요.
function foo() {
var x = 1
if (x) {
(function () {
var x = 2;
// 다른 코드
}())
}
// x는 여전히 1입니다.
}
이 측면은 매우 유연하며 블록 내뿐만 아니라 임시 범위를 생성해야 하는 모든 곳에서 사용할 수 있습니다. 그러나 JavaScript 범위 지정을 이해하는 데 시간을 할애하는 것이 좋습니다. 정말 강력하고 제가 가장 좋아하는 언어 기능 중 하나입니다. 스코핑을 잘 이해한다면 호이스팅을 이해하는 것이 더 쉬울 것입니다.
2.1 변수 승격
변수 승격은 매우 간단합니다. 변수를 함수의 최상위로 올리는 것입니다. 설명해야 할 것은 변수 승격은 변수 선언만 승격하고 할당은 승격시키지 않는다는 것입니다.
예:
세 가지 변수를 정의합니다.
(function(){
var a='One';
var b='Two';
var c='Three';
} )()
실제로는 다음과 같습니다.
코드 복사 코드는 다음과 같습니다. 다음과 같습니다:
(function(){
var a,b,c;
a='One';
b='Two';
c= 'Three';
})()
이때 변수가 발생합니다.
자, 이제 첫 번째 코드로 돌아가겠습니다. 오류가 보고되는 이유는 무엇입니까? 실제로 위의 변수 승격 원본과 js의 범위(블록 수준 범위)를 기반으로 분석한 바에 따르면 위 코드는 실제로 다음과 같이 되는 것을 알 수 있습니다.
var v='Hello World'
(function(){
var v;
alert(v) ;
v='사랑해요';
})()
그래서 프롬프트에 "정의되지 않음"이 표시됩니다.
여기서 우리는 js 코드를 작성할 때 위에 제시한 예인 var a, b, c;와 같이 블록 수준 범위의 맨 위에 변수를 배치해야 한다는 것도 배웠습니다. 사고를 예방하세요.
2.2 기능 리프팅
기능 리프팅은 기능 전체를 앞으로 가져오는 것입니다.
js 코드를 작성할 때 작성 방법에는 두 가지가 있습니다. 하나는 함수 표현이고 다른 하나는 함수 선언입니다. 함수 선언 형식만 끌어올릴 수 있다는 점에 유의하는 것이 중요합니다.
함수 선언 방식 개선 [성공]
function myTest(){
foo();
function foo(){
alert("나는 foo 출신입니다.")
myTest() ;
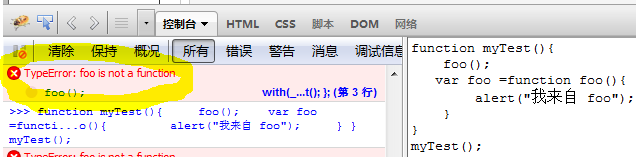
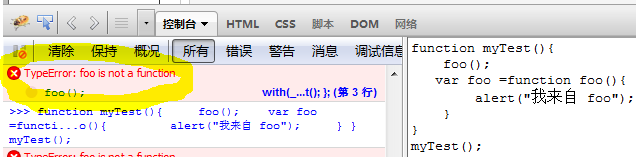
함수 표현 모드 승격 [실패]
function myTest(){
foo()
var foo =function foo(){
alert("저는 from foo");
}
}
myTest();
결과는 다음과 같습니다.
왼쪽에 오류가 보고되었습니다. 당신에게 거짓말을 하는 것이 아닙니다. 
여기서는 기본적으로 이해하실 수 있을 것입니다. ~
하하. .
Beta Rabbit에게 다시 한 번 감사드립니다
작가: Lanny☆Lan Dongcai