쿼리 기능 키보드와 간단한 소프트 키보드를 지원합니다. 키보드 스타일은 별도의 CSS 파일에 완전히 정의되어 있으며 사용자가 직접 꾸밀 수 있습니다.

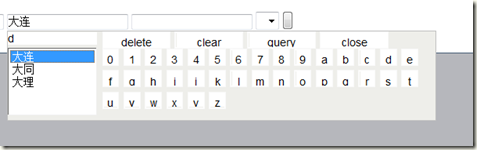
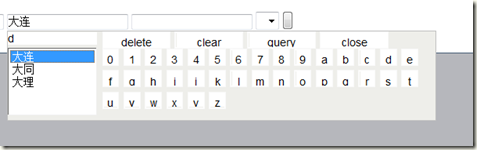
(쿼리에서 소프트 키보드 지원)

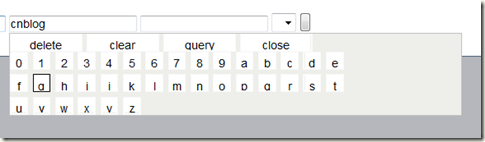
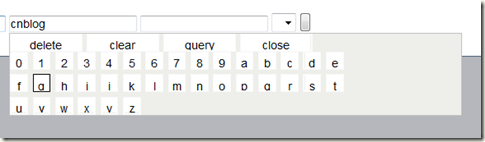
(간단한 소프트웨어 디스크)
플러그인의 기본 매개변수
jquery.fn.softkeyboard.defaults = {
names: {
_delbtn: "skbdel",
_clearbtn: "skbclear" ,
_querybtn : "skbquery",
_closebtn: "skbclose",
_letterbtn: "skbbtn",
_maindiv: "skbsoftkeyboard",
_leftdiv: "skbleft",
_rightdiv : "skbright",
_keyboarddiv: "skbkeyboard",
_erationdiv: "skb작업",
_codetxt: "skbcode",
_resultsselect: "skbresults",
_postparamcode: "sfbcode",
_clearbtnviewname: "clear",
_delbtnviewname: "delete",
_querybtnviewname: "query",
_closebtnviewname: "close"
}, //플러그인 관련 요소 네이밍
listmultiple: true, / /확장 여부 선택
simplekeyboard: true, //대문자 표시 여부
onlykeyboard: false, //조회 기능 유무
maxlength: null, //최대값 입력할 수 있는 길이
requestdataurl: null , //데이터의 게시물 주소 쿼리
oncompleted: function(data) { }, //완료되면 이 이벤트가 트리거됩니다
onkeydown: function(data ) { } //키를 누르면 이벤트가 발생합니다
}
플러그인 사용 방법
사용 방법
방법 2를 사용하여 페이지에 텍스트 상자 추가
querytxt 클래스가 있는 텍스트 상자에 플러그인 사용
관련 매개변수 변경
$(".querytxt").softkeyboard({
simplekeyboard: true,
listmultiple: true,
maxlength: 10,
onkeydown: function (d) { Alert(d) },
requestdataurl: "GetData.ashx",
onlykeyboard: true
})
GetData.ashx에서 반환된 json 데이터 형식은 다음과 유사합니다
[{code:"DL",name :"Dalian"} ,{code:"DT",name:"Datong"},{code:"DL",name:"Dali"}]