지역 변수는 함수 내부에 정의된 변수로도 이해될 수 있습니다. 지역 변수에 액세스하는 것은 범위 체인의 첫 번째 변수 개체에 위치하기 때문에 범위 외부에 있는 변수보다 빠릅니다. 이 기사를 읽을 수 있습니다). 변수가 범위 체인에 깊을수록 액세스하는 데 시간이 오래 걸립니다. 전역 변수는 범위 체인의 마지막 변수 개체이기 때문에 항상 가장 느립니다.
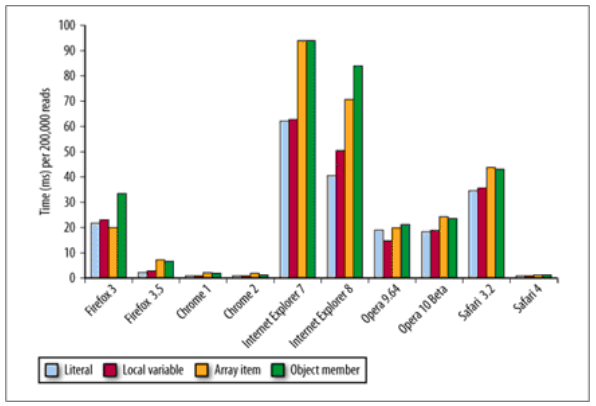
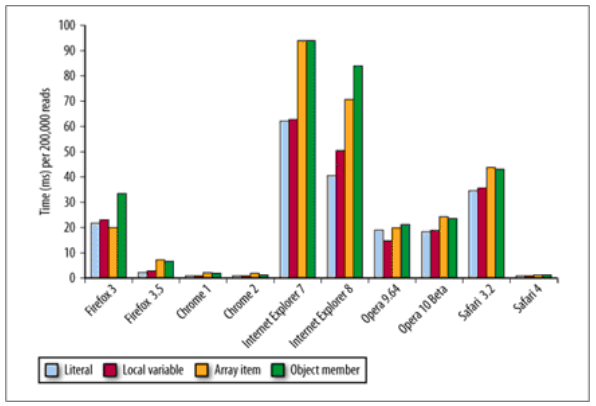
각 데이터 유형에 액세스하려면 성능 가격이 필요합니다. 직접 수량 및 지역 변수는 기본적으로 저렴하지만 배열 항목 및 개체 멤버에 액세스하는 비용은 더 비쌉니다. 아래 그림은 다양한 브라우저가 이러한 네 가지 데이터 유형에 대해 200,000개의 작업을 수행하는 데 걸린 시간을 보여줍니다.

위 그림에서 볼 수 있듯이 코드의 성능을 최적화하려면 직접 수량과 지역 변수를 사용하여 배열 항목 및 객체 멤버에 대한 액세스 횟수를 제한해 보십시오( 저장한 개체 멤버에 액세스하려면 로컬 변수를 사용하세요.
먼저 객체 멤버의 접근 과정을 이해해야 합니다. 실제로 함수는 특수 개체이므로 개체 멤버에 대한 액세스는 함수의 내부 변수에 대한 액세스와 유사합니다. 전자는 프로토타입 체인이고 후자는 범위 체인입니다. 체인 방법의 약간의 차이점이 있습니다.
객체 멤버에는 속성과 메서드가 포함되어 있습니다. 멤버가 함수이면 메서드라고 하고, 그렇지 않으면 속성이라고 합니다.
JavaScript의 객체는 프로토타입(프로토타입 자체가 객체임)을 기반으로 하며 프로토타입은 다른 객체의 기초입니다. Object 객체 또는 기타 JS 내장 객체(var obj=new Object() 또는 var obj={})를 인스턴스화하면 인스턴스 obj의 프로토타입이 브라우저 FF, Safari 및 Chrome에 의해 자동으로 생성됩니다. obj를 전달할 수 있습니다. __proto__ 속성(Object.prototype과 동일)은 이 프로토타입에 액세스할 수 있으며, 각 인스턴스가 프로토타입 개체의 멤버를 공유할 수 있는 것은 바로 이 프로토타입 때문입니다. 예:
var book = {
name:" Javascript Book",
getName = function(){
return this.name;
이 코드에서 book 객체에는 두 개의 전용 멤버, 즉 속성 이름이 있습니다. 그리고 getName 메소드. book 객체는 toString 멤버를 정의하지 않지만 호출 시 오류가 발생하지 않습니다. 이유는 book 객체가 프로토타입 객체의 멤버를 상속하기 때문입니다. 책 객체와 프로토타입의 관계는 다음과 같습니다.
book 객체 멤버 toString에 액세스하는 과정은 다음과 같습니다. book.toString()이 호출되면 백그라운드는 인스턴스 book 자체에서 시작하여 "toString"이라는 멤버를 검색합니다. "toString"이라는 멤버가 책에서 발견되면 검색이 종료됩니다. 그렇지 않으면 __proto__가 가리키는 프로토타입 객체로 검색이 계속됩니다. Object의 프로토타입 객체에서 해당 멤버를 찾을 수 없다는 의미입니다. 한정되지 않은. 이러한 방식으로 book은 프로토타입 객체가 소유한 모든 속성이나 메서드에 액세스할 수 있습니다.
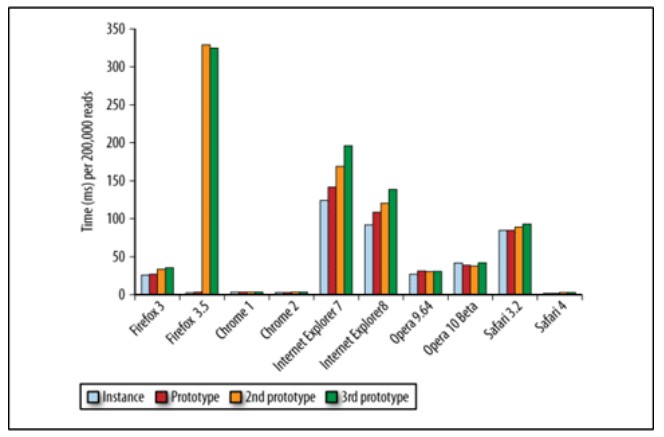
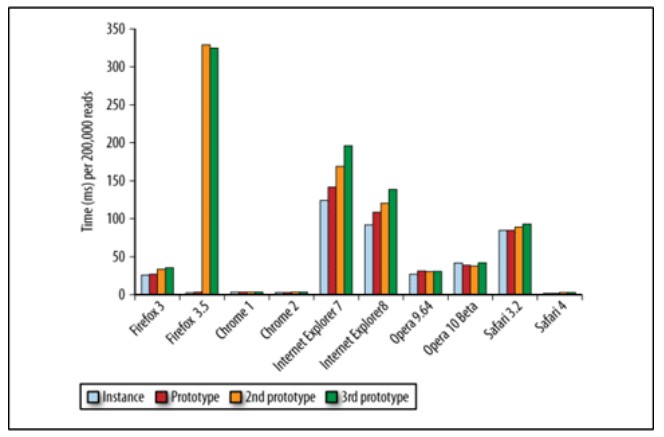
 객체의 또 다른 고급 사용법은 시뮬레이션 클래스와 상속 클래스입니다. 저는 이런 방식으로 사용되는 객체를 객체 클래스라고 부르는 것을 좋아합니다. 객체 클래스 상속은 주로 프로토타입 체인에 의존하여 수행됩니다. 추가 세부 설명이 필요한 지식 포인트가 너무 많습니다. 위의 객체 멤버 검색 과정을 통해 프로토타입 체인이 깊어질수록 객체 멤버에 접근하는 속도는 느려진다. 다음 그림은 프로토타입 체인의 객체 멤버 깊이와 액세스 시간 간의 관계를 보여줍니다.
객체의 또 다른 고급 사용법은 시뮬레이션 클래스와 상속 클래스입니다. 저는 이런 방식으로 사용되는 객체를 객체 클래스라고 부르는 것을 좋아합니다. 객체 클래스 상속은 주로 프로토타입 체인에 의존하여 수행됩니다. 추가 세부 설명이 필요한 지식 포인트가 너무 많습니다. 위의 객체 멤버 검색 과정을 통해 프로토타입 체인이 깊어질수록 객체 멤버에 접근하는 속도는 느려진다. 다음 그림은 프로토타입 체인의 객체 멤버 깊이와 액세스 시간 간의 관계를 보여줍니다.
위 그림에서 알 수 있듯이 프로토타입 체인의 각 계층은 성능 손실을 증가시키므로 객체 멤버 횡단과 같은 작업은 매우 비쌉니다. 일반적으로 사용되며 성능을 많이 소모하는 또 다른 접근 방식은 개체 멤버(예: window.location.href)를 중첩하는 것입니다. 가장 좋은 접근 방식은 클릭 수를 줄이는 것입니다. 예를 들어 location.href는 window.location.href보다 빠릅니다.
 한 문장으로 요약하자면, 프로토타입 체인의 속성이나 메서드가 깊을수록 액세스 속도가 느려집니다. 해결 방법은 자주 사용되는 개체 멤버, 배열 항목 및 범위 외부의 변수를 지역 변수에 저장한 다음 이 지역 변수에 액세스하는 것입니다.
한 문장으로 요약하자면, 프로토타입 체인의 속성이나 메서드가 깊을수록 액세스 속도가 느려집니다. 해결 방법은 자주 사용되는 개체 멤버, 배열 항목 및 범위 외부의 변수를 지역 변수에 저장한 다음 이 지역 변수에 액세스하는 것입니다.

 객체의 또 다른 고급 사용법은 시뮬레이션 클래스와 상속 클래스입니다. 저는 이런 방식으로 사용되는 객체를 객체 클래스라고 부르는 것을 좋아합니다. 객체 클래스 상속은 주로 프로토타입 체인에 의존하여 수행됩니다. 추가 세부 설명이 필요한 지식 포인트가 너무 많습니다. 위의 객체 멤버 검색 과정을 통해 프로토타입 체인이 깊어질수록 객체 멤버에 접근하는 속도는 느려진다. 다음 그림은 프로토타입 체인의 객체 멤버 깊이와 액세스 시간 간의 관계를 보여줍니다.
객체의 또 다른 고급 사용법은 시뮬레이션 클래스와 상속 클래스입니다. 저는 이런 방식으로 사용되는 객체를 객체 클래스라고 부르는 것을 좋아합니다. 객체 클래스 상속은 주로 프로토타입 체인에 의존하여 수행됩니다. 추가 세부 설명이 필요한 지식 포인트가 너무 많습니다. 위의 객체 멤버 검색 과정을 통해 프로토타입 체인이 깊어질수록 객체 멤버에 접근하는 속도는 느려진다. 다음 그림은 프로토타입 체인의 객체 멤버 깊이와 액세스 시간 간의 관계를 보여줍니다.  한 문장으로 요약하자면, 프로토타입 체인의 속성이나 메서드가 깊을수록 액세스 속도가 느려집니다. 해결 방법은 자주 사용되는 개체 멤버, 배열 항목 및 범위 외부의 변수를 지역 변수에 저장한 다음 이 지역 변수에 액세스하는 것입니다.
한 문장으로 요약하자면, 프로토타입 체인의 속성이나 메서드가 깊을수록 액세스 속도가 느려집니다. 해결 방법은 자주 사용되는 개체 멤버, 배열 항목 및 범위 외부의 변수를 지역 변수에 저장한 다음 이 지역 변수에 액세스하는 것입니다.