시나리오: 백엔드 업데이트 데이터가 클라이언트에 푸시됩니다(Java 부분은 Tomcat 서버를 사용함).
폴링, Comet, WebSocket 등 백엔드 푸시 데이터에 대한 솔루션은 다양합니다.
1. 폴링은 전통적인 방식으로 Ajax 요청을 처리하고 데이터를 반환하는 백엔드 개발 비용이 가장 낮습니다. 제가 학교 다닐 때 연구실 프로젝트에서는 폴링이 가장 안전했기 때문에 항상 사용했습니다. 구현하기 가장 쉬운 방법입니다. 그러나 폴링으로 인한 통신 리소스 낭비는 무시할 수 없습니다. 데이터 변경 여부에 관계없이 요청은 평소대로 전송되고 응답되며 각 HTTP 요청은 긴 헤더 정보를 전달합니다.
2. Comet의 개념은 클라이언트가 요청을 보낸 후 연결 시간이 초과되거나 백엔드가 데이터를 반환할 때까지 연결을 유지한 다음 연결을 다시 설정하여 효과적으로 전송합니다. 실제로 소비되는 것은 서버 리소스입니다.
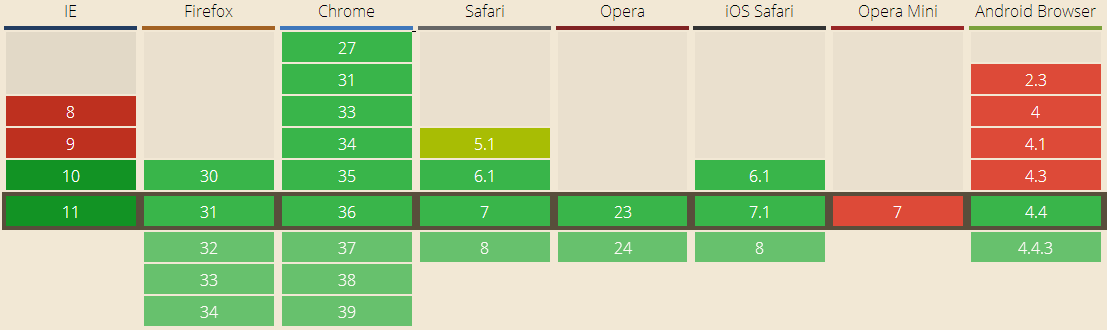
3. WebSocket은 HTML5에서 제공하는 전이중 통신 기술로, "핸드셰이크"를 통해 클라이언트와 서버 간의 통신을 구현하며 현재는 더 작은 헤더를 지원합니다. 브라우저는 다음과 같습니다.

이상적인 상황은 WebSocket과 Comet을 조합하여 사용하고, IE8 등의 브라우저에서는 Comet 방식을 사용하여 다운그레이드 처리를 수행하는 것입니다. 그러나 이러한 방식으로 백엔드는 요청 처리를 위해 WebSocket과 Comet이라는 두 가지 논리를 구현해야 합니다. 그래서 이번 글에서는 Node.js를 추가하는 이유는 WebSocket(또는 Comet) 처리 로직을 Node.js 부분으로 옮겨서 백엔드에 "문제를 일으키지" 않기 위함이다. 프론트엔드 개발자가 밀어붙인다. 최종 사용자 개발자가 되는 것은 쉽지 않습니다. Node.js는 브라우저와 Java 비즈니스 로직 레이어 간의 통신을 위한 중간 레이어 역할을 하며 클라이언트와 Tomcat을 연결하고 Socket(WebSocket이 아닌 Socket이며 백엔드에서 Socket 인터페이스를 구현해야 함)을 통해 Tomcat과 통신합니다. 🎜>
클라이언트 측에서 WebSocket과 Comet은 Socket.io를 통해 구현됩니다. Socket.io는 다양한 브라우저 버전이나 다양한 클라이언트에 대해 적절한 구현 방법(WebSocket, long pull...)을 선택합니다. Socket.io를 도입하면 WebSocket(또는 긴 풀.. 연결) 처리가 매우 쉬워집니다. .js 서버 코드:<script src="static/js/socket.io.js"></script>
클라이언트와 Node.js 서버는 첫 번째 단계일 뿐입니다. 이제 Node.js 서버와 Java 비즈니스 연결을 설정해야 합니다. 이때 Node.js 서버는 클라이언트 역할을 하며 TCP 연결을 보냅니다. 연결이 성공한 후 Node.js 서버와 Tomcat은 전이중 채널을 설정하며 이는 Node.js 서버에서 Tomcat으로 전달되는 유일한 채널입니다. Tomcat에 의해 푸시된 메시지도 Node.js 서버를 통해 각 클라이언트에 배포됩니다.
var socket = io.connect('127.0.0.1:8181');
// 发送数据至服务器
socket.emit('fromWebClient', jsonData);
// 从服务器接收数据
socket.on('pushToWebClient', function (data) {
// do sth.
});클라이언트가 Node.js와 WebSocket 연결을 설정하면 각 연결에 인스턴스가 포함됩니다. 여기서는 각 소켓IO에 연결을 고유하게 식별하는 속성이 있습니다. node.js 서버에서 node.js 서버에 매핑 테이블을 생성하여 각 소켓IO와 소켓_id 간의 매핑 관계를 저장합니다. Node.js 서버는 Tomcat으로 데이터를 보낼 때 이 소켓_id를 가져와서 Java 부분이 일련의 작업을 수행합니다. 각 클라이언트가 필요로 하는 다양한 데이터를 처리한 후 캡슐화하여 반환합니다. 반환된 데이터는 Socket_id와 상응하는 관계를 가져야 합니다. Node.js 서버가 Tomcat에서 보낸 데이터를 수신하면 다른 소켓IO를 통해 다른 클라이언트에 배포됩니다. 앞서 언급한 매핑 테이블을 통해
var http = require('http'),
app = http.createServer().listen('8181'),
io = require('socket.io').listen(app);
io.sockets.on('connection', function (socketIO) {
// 从客户端接收数据
socketIO.on('fromWebClient', function (webClientData) {
// do sth.
});
// 客户端断开连接
socketIO.on('disconnect', function () {
console.log('DISCONNECTED FROM CLIENT');
});
// 向客户端发送数据
socketIO.emit('pushToWebClient', jsonData);
});var http = require('http'),
net = require('net'),
app = http.createServer().listen('8181'),
io = require('socket.io').listen(app),
nodeServer = new net.Socket();
// 连接到Tomcat
nodeServer.connect(8007, '127.0.0.1', function() {
console.log('CONNECTED');
});
// 存储客户端的WebSocket连接实例
var aSocket = {};
// 同客户端建立连接
io.sockets.on('connection', function (socketIO) {
// 从客户端接收数据,然后发送至Tomcat
socketIO.on('fromWebClient', function (webClientData) {
// 存储至映射表
aSocket[socketIO.id] = socketIO;
// 发送至Tomcat的数据中添加socket_id
webClientData['sid'] = socketIO.id;
// 发送String类型的数据至Tomcat
nodeServer.write(JSON.stringify(webClientData));
});
// 客户端断开连接
socketIO.on('disconnect', function () {
console.log('DISCONNECTED FROM CLIENT');
});
});
// 从Tomcat接收数据
nodeServer.on('data', function (data) {
var jsonData = JSON.parse(data.toString());
// 分发数据至客户端
for (var i in jsonData.list) {
aSocket[jsonData.list[i]['sid']].emit('pushToWebClient', jsonData.list[i].data);
}
});위 내용은 Node.js 데이터 push_node.js?1.1.2 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!