이 플러그인은 이를 위해 설계되었기 때문에
단, 현재 IE6 브라우저를 지원하지 않습니다. 자세한 조언을 부탁드립니다. :)
pickerbox 1.0
소개
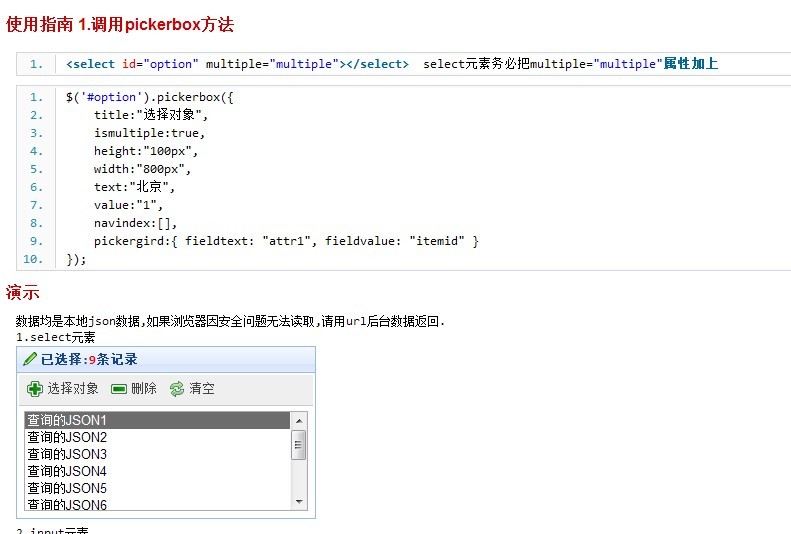
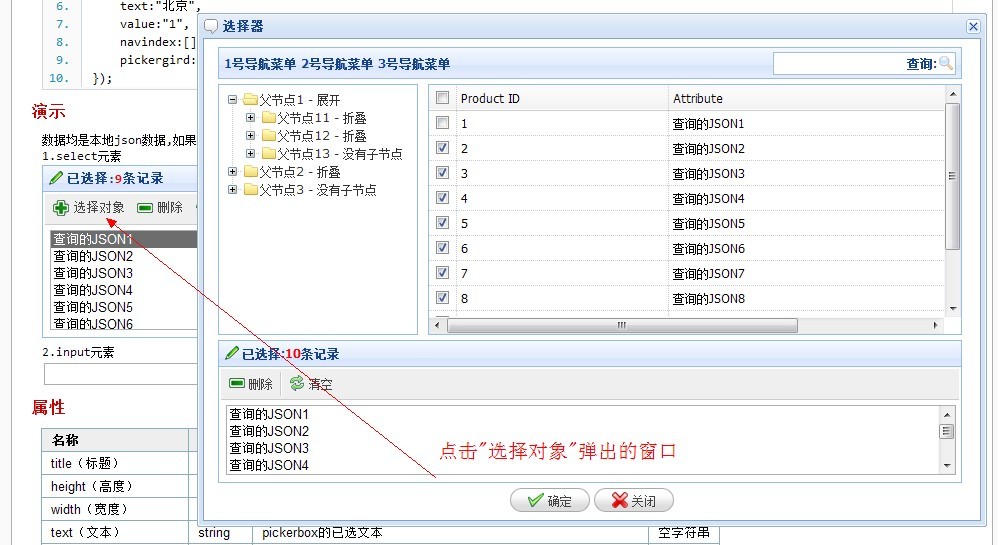
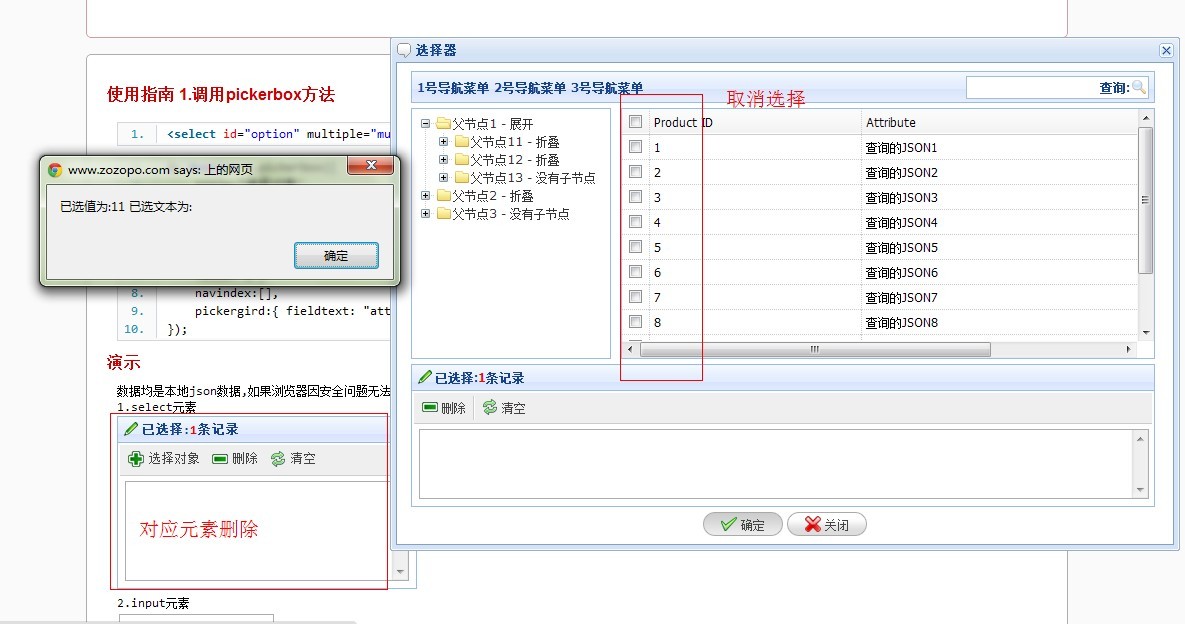
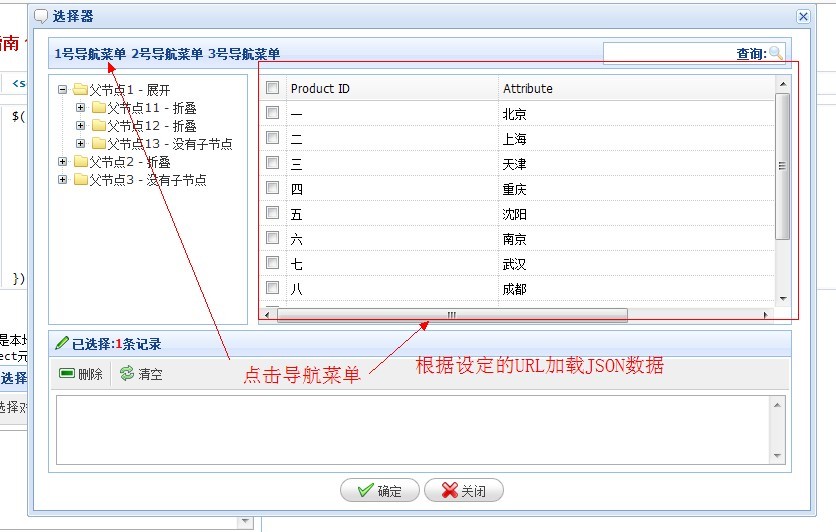
pickerbox는 Picking Box라고도 하며 Jquery를 기반으로 하는 플러그인이며 Ztree3.2, Easyui1.26 및 AsyncBox1.4.5를 사용하여 여러 조건으로 데이터를 선택하는 문제를 해결하는 데 주로 사용됩니다. -중요한 이벤트 콜백을 제공합니다.
-IE8 이상 브라우저와 호환됩니다.
여러 플러그인의 통합으로 인해 모든 것을 다룰 수는 없습니다.
https://github.com/chenchangwen/Pickerbox
스크립트 하우스 다운로드 주소
http ://www.jb51.net/jiaoben/60162.html
데모 주소
http://demo.jb51.net/js/2012/Pickerbox/ 플러그인 스크린샷