온라인에서 jquery 작업 노드 메서드 목록을 찾았습니다. 다음과 같습니다:
|
소스 래퍼 세트/문자열 |
대상 포장 집단 |
기능 설명 | |||||||||||||||
|
A.append(B) |
ㄴ |
아 |
대상 포장 세트가 하나의 요소만 일치하는 경우 소스(동일 출처 포장 세트와 일치하는 모든 요소 포함)는 대상 위치로 이동됩니다. 대상 포장 세트에 여러 요소가 포함되어 있으면 소스는 그대로 유지됩니다. 원본 위치에 복사할 뿐만 아니라 대상 위치에도 동일한 복사본을 만듭니다. 따라서 대상이 하나의 요소만 일치하는 경우 위 방법을 사용한 후 소스가 삭제됩니다. |
|||||||||||||||
|
B.appendTo(A) |
||||||||||||||||||
|
A.prepend(B) |
||||||||||||||||||
|
B.prependTo(A) |
||||||||||||||||||
|
A.전(B) |
||||||||||||||||||
|
B.insertBefore(A) |
||||||||||||||||||
|
A.애프터(B) |
||||||||||||||||||
|
B.insertAfter(A) |
요약하자면 위의 방법을 사용한 후 두 노드는 같은 레벨의 형제 노드가 됩니다
 다음은 DOM 노드 운영 방법을 요약한 것입니다.
다음은 DOM 노드 운영 방법을 요약한 것입니다.
(1) childNodes 목록 끝에 노드를 추가하는 데 사용되는 appendChild 메서드
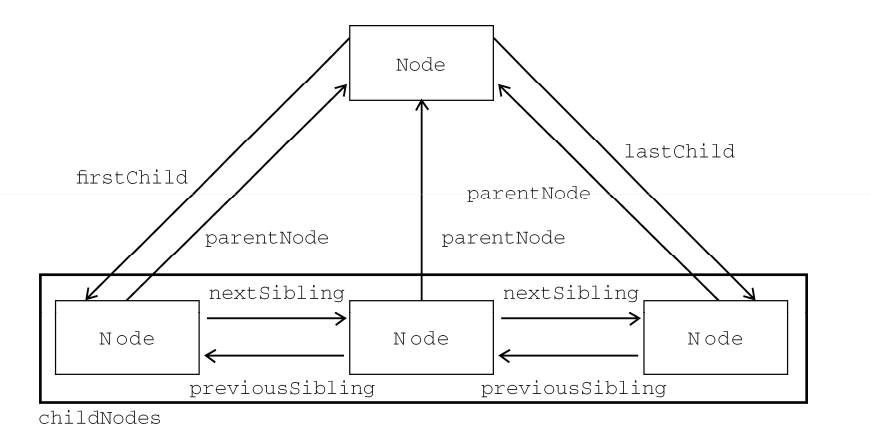
//someNode의 childNodes 목록 끝에 newNode 추가 var returnNode = someNode.appendChild(newNode); //someNode의 첫 번째 하위 노드를 마지막 하위 노드로 변경 var returnNode = someNode.appendChild(someNode.firstChild); (2) insertBefore 메소드를 사용하면 childNodes 목록의 특정 위치에 노드를 배치할 수 있습니다 //삽입 후 마지막 하위 노드가 됩니다 returnedNode = someNode.insertBefore(newNode, null);//appendChild와 동일한 효과 //삽입 후 첫 번째 하위 노드가 됩니다 returnedNode = someNode.insertBefor(newNode, someNode.firstChild); (3) replacementChild 메소드는 하위 노드를 교체하는 데 사용되며 삽입할 하위 노드와 교체할 하위 노드라는 두 개의 매개변수를 허용합니다. 교체될 자식 노드는 문서 트리에서 제거되고, 그 위치는 삽입될 자식 노드가 차지하게 됩니다 //첫 번째 하위 노드 교체 returnedNode = someNode.replaceChild(newNode, someNode.firstChild); (4)removeChild 메소드는 하위 노드를 제거하는 데 사용됩니다 //첫 번째 하위 노드 제거 var 이전FirstChild = someNode.removeChild(someNode.firstChild); 결론적으로 위의 방법은 모두 상위 노드에서 하위 노드를 운영하는 데 사용됩니다 다음 그림은 아버지, 아들, 형제 노드 간의 검색 관계를 보여줍니다 jquery 및 DOM 노드 작업 방법과 속성 레코드에 대한 위 기사는 모두 편집자가 공유한 내용이므로 참고가 되기를 바라며, Script Home을 지원해 주시길 바랍니다.