이것은 jquery를 기반으로 한 그림 효과입니다. 클릭하면 그림이 커지거나 작아지면 다른 그림이 특정 규칙에 따라 정렬되고 이동됩니다.
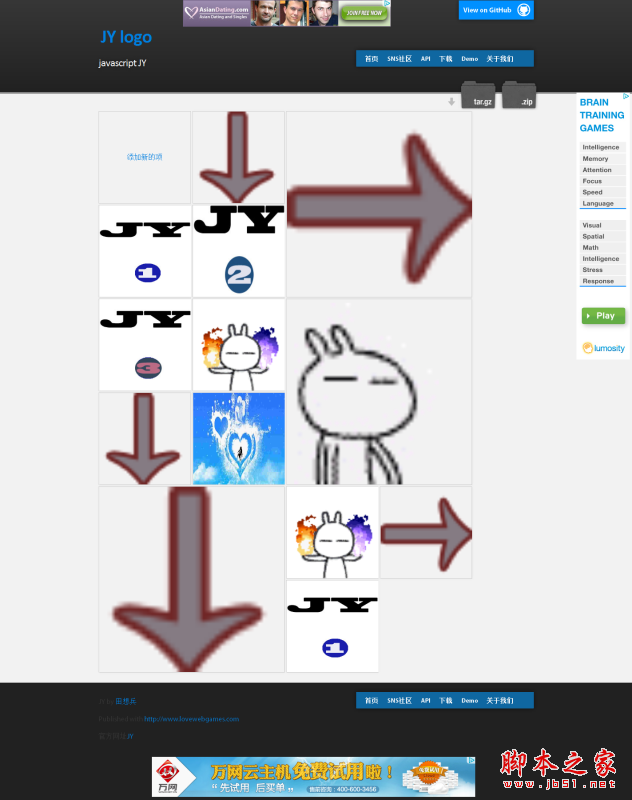
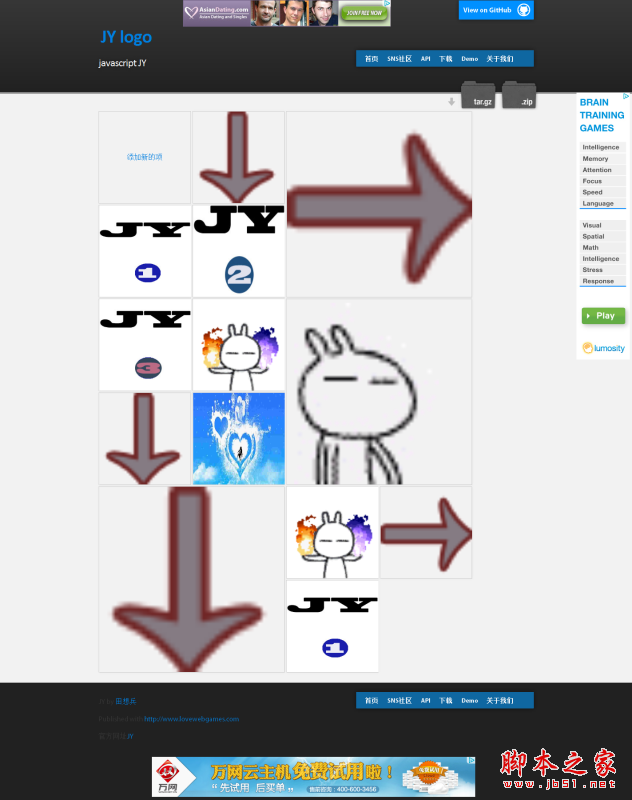
우선 최종 렌더링을 살펴보겠습니다.

이것을 보고 '이게 왜 이렇게 어려운가?'라고 생각하시는 분들도 계실 것입니다. 간단합니까? Xiaoti가 큰 일을 했습니까? 실제로 시도해 보아야만 그 어려움이 무엇인지 알게 될 것입니다.
우선 요구 사항에 대해 말씀드리겠습니다.
1. 사진은 큰 사진과 작은 사진 4개의 위치를 차지합니다.
2. 확대 및 축소하고 순서를 다시 정렬하려면
3. 짝수 열(2,4)을 클릭하면 앞에 있는 항목이 위로 올라가서 뒤에 정렬됩니다.
4. 항목은 이동할 수 없으며, 클릭하면 두 번째 항목이 세 번째 위치를 차지합니다. 4개의 위치는 뒤에서 첫 번째 작은 항목을 가져와서 두 번째 위치에 배치합니다.
요구가 이렇습니다. 지금은 더 어려운가요? 이 요구에 맞춰 차근차근 구현해나가는 것이 제 생각입니다. 코드는 다음과 같습니다.
var elemArr = $("#old").find("li").get();
var arrCol=[0,0,0,0];
var defaultSize = 211;
함수 setPosition(elemArr,content,oldContent){
//alert(elemArr.length)
if (elemArr.length==0){
$(oldContent).remove();
animate(content.find("li"));
var max = Math.max(arrCol[0],arrCol[1],arrCol[2],arrCol[3])
$(content).parent().height(max);
$(content).height(max);
반환;
}
var item= $(elemArr.shift());
if (item.hasClass("big")){
//大
var min =computeMin(content);
var x = 최소.x;
var y =min.y;
if (x==defaultSize){
var tmp = $("li[x='0'][y='" y "']",content);
if (tmp.hasClass("static")){
//第一个
/*
arrCol[1]=0;
x=2*defaultSize;
if ($("li[x='" x "'][y='" y "']",content).size()>0){
y=parseInt($(" li[x='" x "'][y='" y "']",content).attr("y")) 2*defaultSize;
}
arrCol[1]=0;
*/
elemArr=insertSmallArr(elemArr,item);
setPosition(elemArr,content,oldContent);
반환;
}else{
elemArr=$("li[x='0'][y='" y "']",content).get().concat(elemArr);
//$("li[x='0'][y='" y "']",content).remove();
x-=defaultSize;
arrCol[0]-=defaultSize;
}
}
if (x==defaultSize*3){
elemArr=$("li[x='" defaultSize*2 "'][y='" y "'] ",content).get().concat(elemArr);
//$("li[x='200'][y='" y "']",content).remove();
x-=defaultSize;
arrCol[2]-=defaultSize;
}
item.attr({"top":y,"left":x}).attr({"x":x,"y":y});
if (x==0){
arrCol[0] =defaultSize*2;
arrCol[1] =defaultSize*2;
}
if (x ==defaultSize*2){
arrCol[2] =defaultSize*2;
arrCol[3] =defaultSize*2;
}
}else{
//작은
var min =computeMin(content);
var x = 최소.x;
var y =min.y;
item.attr({"top":y,"left":x}).attr({"x":x,"y":y});
if (x==0){
arrCol[0] =defaultSize;
}
if (x ==defaultSize){
arrCol[1] =defaultSize;
}
if (x ==defaultSize*2){
arrCol[2] =defaultSize;
}
if (x ==defaultSize*3){
arrCol[3] =defaultSize;
}
}
$(content).append(item)
setPosition(elemArr,content,oldContent);
}
setPosition(elemArr,$("#news"),$("#old"));
함수 insertSmallArr(arr,item){
arr = item.get().concat(arr);
var tmpArr =[];
var first =null;
for (var i=arr.length-1;i>=0 ;i-- ){
if (!$(arr[i]).hasClass("big")){
첫 번째 =arr[i];
휴식;
}
}
if(첫 번째){
tmpArr.push(첫 번째);
}
for (var i=0,l=arr.length;i
if (first !== arr[i]){
tmpArr.push(arr [나]);
}
}
return tmpArr;
}
function ComputeMin(content){
var arr = $(content).find("li");
var miny = Math.min(arrCol[0],arrCol[1],arrCol[2],arrCol[3])
var minx= 0;
if (miny==arrCol[3]){
minx=defaultSize*3;
}
if (miny==arrCol[2]){
minx=defaultSize*2;
}
if (miny==arrCol[1]){
minx=defaultSize;
}
if (miny==arrCol[0]){
minx=0;
}
return {x:minx,y:miny};
}
$("#main_content").delegate("li","click",function(){
if ($(this).index()==0){
return false
}
if (!$(this).hasClass("big")){
$(this).attr({"h":417,"w":417})
}else{
$(this).attr({"h":206,"w":206})
}
$(this).toggleClass("big")
$(this).parent().hide();
var c =$(this).parent().children()
c.attr({"x":0,"y ":0});
arrCol=[0,0,0,0];
var tmpArr = c.get();
var content = $('$("#main_content").append(content);
setPosition(tmpArr,content,$(this).parent())
$(" #addNews").click(function(){
var parent = $(this).closest("ul");
$(this).parent().after("- news< /li>");
var c = parent.children();
var tmpArr = c.get();
var content = $('') ;
$("#main_content").append(content);
parent.hide()
arrCol=[0,0,0,0]
setPosition(tmpArr,content, 상위)
});
함수 애니메이션(arr){
$(arr).each(function(){
$(this).animate({
"top":parseInt($(this) .attr("top")),
"left":parseInt($(this).attr("left")),
"width":parseInt($(this).attr("w" )),
"height":parseInt($(this).attr("h"))
})
});
}