|
身份证(正则表达式库): |
|
|
身份证(外部函数): |
|
|
整数: |
|
|
正整数: |
|
|
负整数: |
|
|
数字: |
|
|
正数(正整数 + 0): |
|
|
负数(负整数 + 0): |
|
|
浮点数: |
|
|
正浮点数: |
|
|
负浮点数: |
|
|
非负浮点数(正浮点数 + 0): |
|
|
非正浮点数(负浮点数 + 0): |
|
|
颜色: |
|
|
你的EMAIL: |
|
|
手机: |
|
|
邮编: |
|
|
非空: |
|
|
图片: |
|
|
压缩文件: |
|
|
ip4: |
|
|
QQ号码: |
|
|
国内电话: |
|
|
用户名: |
|
|
字母: |
|
|
大写字母: |
|
|
小写字母: |
|
|
身份证: |
|
|
4. <script> <strong></strong><br><div class="codetitle"><span>코드 복사<a style="CURSOR: pointer" data="99306" class="copybut" id="copybut99306" onclick="doCopy('code99306')"><u></u> 코드는 다음과 같습니다.</a><div class="codebody" id="code99306"> <br><script type="text/javascript"> <br>$(document).ready(function () { <br>$.formValidator.initConfig({ formID: "form1", onError: function () { Alert("확인에 실패했습니다. 특정 오류는 오류 메시지를 참조하세요.") } }) <br>$("#sfz").formValidator({ onShow: "15자리 또는 18자리를 입력하세요. ID 카드 ", onfocus: "15자리 또는 18자리 ID 카드를 입력하세요.", onCordirect: "입력이 정확합니다." }).regexValidator({ regExp: "idcard", dataType: "enum", onError: "ID 카드의 형식 입력하신 신분증이 올바르지 않습니다. " }); ; <br>$("#sfz1").formValidator({ onShow: "15자리 또는 18자리의 신분증을 입력하세요.", onfocus: "15자리 또는 18자리의 신분증을 입력하세요. 18자리 ID 카드", onCordirect: "정확하게 입력하세요" }).functionValidator({ fun: isCardID }); <br>$("#zs").formValidator({ onShow: "정수를 입력하세요.", onCordirect: "협조해 주셔서 감사합니다. 정수가 정확합니다." } ).regexValidator({ regExp: "intege", dataType: "enum", onError: "정수 형식이 잘못되었습니다." }) <br>$("#zzs ").formValidator({ onShow: "양의 정수를 입력하세요" , onCordirect: "협조해 주셔서 감사합니다. 양의 정수가 맞습니다." }).regexValidator({ regExp: "intege1", dataType: "enum", onError : "양의 정수 형식이 잘못되었습니다." }); <br>$( "#fzs").formValidator({ onShow: "음의 정수를 입력하세요.", onCordirect: "협조해 주셔서 감사합니다. 음의 정수가 맞습니다. " }).regexValidator({ regExp: "intege2", dataType: "enum", onError: "음의 정수 형식이 잘못되었습니다." }); <br>$("#sz").formValidator({ onShow: "입력하세요. a number", onCordirect: "협조해 주셔서 감사합니다. 번호가 정확합니다." }). regexValidator({ regExp: "num", dataType: "enum", onError: "숫자 형식이 잘못되었습니다." }); <br>$("#zs1").formValidator({ onShow: "양수를 입력하세요.", onCorrent: "협조해 주셔서 감사합니다. 양수가 맞습니다." }).regexValidator({ regExp: "num1", dataType : "enum", onError: "양수 형식이 잘못되었습니다." }) <br>$("# fs").formValidator({ onShow: "음수를 입력하세요.", onCordirect: "협조해 주셔서 감사합니다. , 음수가 정확합니다." }).regexValidator({ regExp: "num2", dataType: "enum", onError: "음수 형식이 잘못되었습니다." }); <br>$("#sj").formValidator ({ onShow: "휴대폰 번호를 입력하세요", onfocus: "13 또는 15로 시작해야 합니다.", onCorret: "협력해 주셔서 감사합니다. 휴대폰 번호가 정확합니다." }).regexValidator({ regExp: "mobile", dataType: "enum", onError: "휴대폰 번호 형식이 잘못되었습니다." }) <br>//$("#").formValidator({onShow:"",onfocus:"입력하세요",onCordirect:"감사합니다. 협조해 주셔서 감사합니다. 귀하의 형식이 정확합니다."}).regexValidator({regExp:"",dataType:"enum",onError:"형식이 잘못되었습니다. "}); <br>$("#email").formValidator( { onShow: "이메일을 입력하세요.", onfocus: "입력하는 이메일 형식에 주의하세요. 예: wzmaodong@126.com", onCordirect: "협조해 주셔서 감사합니다. 이메일이 정확합니다." }). regexValidator({ regExp: "email", dataType: "enum", onError: "이메일 형식이 잘못되었습니다." }) <br>$("#fds") .formValidator({ onShow: "부동 소수점 숫자를 입력하세요." , onCordirect: "협조해 주셔서 감사합니다. 부동 소수점 숫자가 정확합니다." }).regexValidator({ regExp: "decmal", dataType: "enum", onError: "부동 소수점 숫자 형식이 잘못되었습니다." }); 🎜>$("#zfds").formValidator({ onShow: "양수 부동 소수점 숫자를 입력하세요.", onCordirect: "협조해 주셔서 감사합니다. 양수 부동 소수점 숫자가 정확합니다." }).regexValidator ({ regExp: "decmal1", dataType: "enum", onError: "양수 부동 소수점 숫자의 형식이 잘못되었습니다." }) <br>$("#ffds").formValidator({ onShow: "음수 부동 소수점을 입력하세요. number" , onCordirect: "협조해 주셔서 감사합니다. 음수 부동 소수점 숫자가 정확합니다." }).regexValidator({ regExp: "decmal2", dataType: "enum", onError: "음수 부동 소수점 숫자 형식이 올바르지 않습니다." }); <br> $("#fffds").formValidator({ onShow: "음수가 아닌 부동 소수점 숫자를 입력하세요.", onCorrent: "협조해 주셔서 감사합니다. 음수가 아닌 부동 소수점 숫자가 맞습니다." }).regexValidator({ regExp: "decmal4", dataType: "enum", onError: "음수가 아닌 부동 소수점 숫자의 형식이 잘못되었습니다." }) <br>$("#fzfds").formValidator({ onShow: "양수가 아닌 부동 소수점 숫자를 입력하세요", onCordirect: "감사합니다. 협조해 주셔서 양수가 아닌 부동 소수점 숫자가 정확해졌습니다." }).regexValidator({ regExp: "decmal5", dataType: "enum ", onError: "양수가 아닌 부동 소수점 숫자의 형식이 잘못되었습니다." }); <br>$("# ys").formValidator({ onShow: "16진수 색상을 입력하세요.", onCordirect: "감사합니다. 협력을 위해 16진수 색상이 정확합니다." }).regexValidator({ regExp: "color", dataType: "enum ", onError: "16진수 색상 형식이 잘못되었습니다." }); <br>$("#yb" ).formValidator({ onShow: "우편번호를 입력하세요.", onfocus: "6자리 숫자로 구성되어 있습니다.", onCorrent: "협조해 주셔서 감사합니다. 우편번호가 정확합니다." }).regexValidator({ regExp: "zipcode ", dataType: "enum", onError: "우편번호 형식이 잘못되었습니다." }); <br>$("#ip4" ).formValidator({ onShow: "ip4를 입력하세요", onfocus: "예: 172.16 .201.18", onCordirect: "협조해 주셔서 감사합니다. 귀하의 IP4는 정확합니다." }).regexValidator({ regExp: "ip4", dataType: "enum", onError: "ip4 형식이 올바르지 않습니다" }); <br> $("#fk").formValidator({ onShow: "공백이 아닌 문자를 입력해 주세요.", onCorrent: "협조해 주셔서 감사합니다. 빈 문자가 맞습니다." }).regexValidator({ regExp: "notempty" , dataType: "enum", onError: "비어 있지 않은 문자의 형식이 잘못되었습니다." }) <br>$("#tp").formValidator({ onShow: "사진 이름을 입력하세요.", onCordirect: "협조해 주셔서 감사합니다. 사진 이름이 정확합니다." }).regexValidator({ regExp: "picture", dataType: "enum", onError: "사진 이름 형식이 잘못되었습니다." }); <br>$("#rar").formValidator({ onShow: "请输入压缩文件名", onCorrect: "谢谢你的合作,你的压缩文件名正确" }).regexValidator({ regExp: "rar", dataType: "enum", onError: "压缩文件名格式不正确" }); <br>$("#qq").formValidator({ onShow: "请输入QQ号码", onCorrect: "谢谢你的合作,你的QQ号码正确" }).regexValidator({ regExp: "qq", dataType: "enum", onError: "QQ号码格式不正确" }); <br>$("#dh").formValidator({ onShow: "请输入国内电话", onfocus: "例如:0577-88888888或省略区号88888888", onCorrect: "谢谢你的合作,你的国内电话正确" }).regexValidator({ regExp: "tel", dataType: "enum", onError: "国内电话格式不正确" }); <br>$("#yhm").formValidator({ onShow: "请输入用户名", onCorrect: "谢谢你的合作,你的用户名正确" }).regexValidator({ regExp: "username", dataType: "enum", onError: "用户名格式不正确" }); <br>$("#zm").formValidator({ onShow: "请输入字母", onCorrect: "谢谢你的合作,你的字母正确" }).regexValidator({ regExp: "letter", dataType: "enum", onError: "字母格式不正确" }); <br>$("#dxzm").formValidator({ onShow: "请输入大写字母", onCorrect: "谢谢你的合作,你的大写字母正确" }).regexValidator({ regExp: "letter_u", dataType: "enum", onError: "大写字母格式不正确" }); <br>$("#xxzm").formValidator({ onShow: "请输入小写字母", onCorrect: "谢谢你的合作,你的小写字母正确" }).regexValidator({ regExp: "letter_l", dataType: "enum", onError: "小写字母格式不正确" }); <br>$("#sfz").formValidator({ onShow: "请输入身份证", onCorrect: "谢谢你的合作,你的身份证正确" }).regexValidator({ regExp: "idcard", dataType: "enum", onError: "身份证格式不正确" }); <br>}); <br></script>
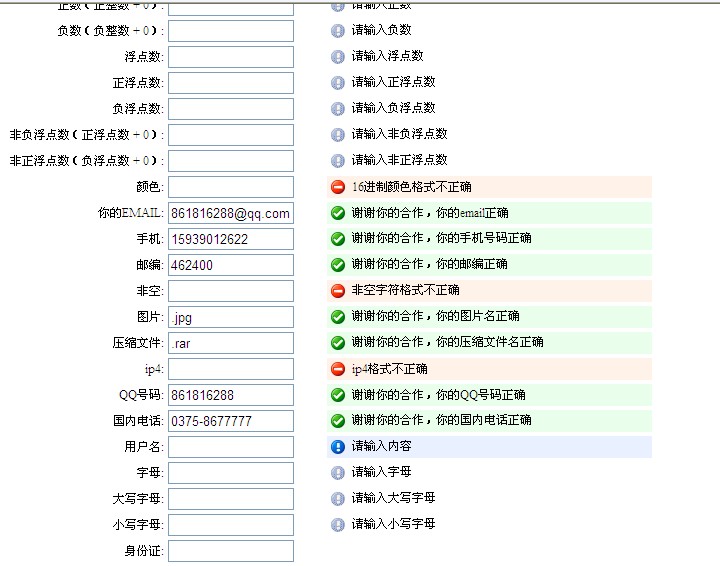
5.效果图:

6.
저자별 최신 기사
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
