jQuery 1.4에서는 $.data도 개선되어 두 번째 매개변수가 객체가 되어 여러 데이터를 쉽게 저장할 수 있습니다. UUID에 해당하는 사용자 정의 속성 Expando도 네임스페이스 아래에 배치됩니다. queue 및 dequeue 메소드가 새 모듈로 제거되었습니다.
jQuery1.43은 세 가지 개선 사항을 제공합니다.
첫 번째는 ChangeData 사용자 정의 메소드를 추가하는 것입니다. 하지만 이 방법은 매출이 없고, 제품 관리자의 나르시시즘일 뿐입니다.
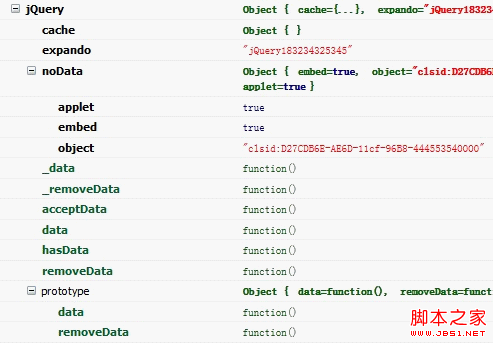
요소 노드가 사용자 정의 속성 추가를 지원하는지 여부를 감지하는 논리는 acceptData라는 메소드로 구분됩니다. jQuery 팀은 객체 태그가 플래시 리소스를 로드할 때 여전히 사용자 정의 속성을 추가할 수 있다는 것을 발견했기 때문에 이 상황을 열어두기로 결정했습니다. IE가 플래시를 로드할 때 개체에 대해 classId라는 속성을 지정해야 합니다. 값은 clsid:D27CDB6E-AE6D-11cf-96B8-444553540000입니다. 따라서 데이터와 제거 데이터가 모두 사용되므로 감지 논리가 매우 복잡해집니다. 비트를 효과적으로 저장합니다.
HTML5는 "data-*"라는 새로운 캐싱 메커니즘을 추가하여 사용자 정의 속성을 무심코 추가하는 사람들의 행동에 대응합니다. 사용자가 설정한 속성이 "data-"로 시작하면 요소 노드의 데이터세트 개체에 저장됩니다. 이로 인해 사람들은 데이터를 캐시하기 위해 HTML5를 사용하거나 데이터를 저장하기 위해 jQuery의 캐싱 시스템을 사용하게 되므로 데이터 방법은 약간 쓸모 없게 됩니다. 따라서 jQuery는 프로토타입의 데이터를 향상했습니다. 사용자가 이 요소 노드에 처음으로 액세스하면 "data-"로 시작하는 모든 사용자 정의 속성을 순회합니다(이전 IE를 처리하기 위해 데이터 세트를 순회할 수 없습니다). 직접) jQuery의 캐시 본문에 넣습니다. 그런 다음 사용자가 데이터를 검색할 때 먼저 setAttribute를 사용하지 않고 캐시 시스템에서 "data-" 사용자 정의 속성에 액세스합니다. 그러나 HTML5의 캐싱 시스템은 매우 약하고 문자열만 저장할 수 있으므로(물론 순환 참조 고려 사항으로 인해) jQuery는 문자열을 "null", "false", "true"와 같은 다양한 데이터 유형으로 복원합니다. , false, true 숫자 형식을 따르는 문자열은 숫자로 변환되며, "}"로 시작하는 "{"로 끝나면 객체로 변환을 시도합니다.
//jQuery1.43 $.fn. data
rbrace = /^(?:{.*}|[.*])$/
if ( data === undefine && this.length ) {
data = jQuery.data( this [0] , 키 );
if ( data === 정의되지 않음 && this[0].nodeType === 1 ) {
data = this[0].getAttribute( "data-" key ); 🎜>
if ( typeof data === "string" ) {
try {
data = data === "true" ? true :
data === "false" false:
data === "null" ? null :
!jQuery.isNaN( data ) ? parseFloat( data ) :
rbrace.test( data ) :
data ;
} catch( e) {}
} else {
데이터 = 정의되지 않음
}
}
jQuery 1.5에서는 세 가지 개선 사항도 제공됩니다. 그 당시 jQuery는 이미 1.42에서 Prototype.js를 압도했고, Matthew 효과로 인해 사용자 수가 급격히 증가했습니다. 성능 향상과 버그 수정 단계 진입(사용자가 많을수록 무료 테스터가 많아지고 테스트 범위가 넓어짐)으로 초점이 변경됩니다.
expando를 개선하세요. 원래는 시간 구분 기준이었지만 지금은 버전 번호에 난수를 더한 것입니다. 따라서 사용자는 한 페이지에 여러 버전의 jQuery를 도입할 수 있습니다.
이 데이터가 있는지 여부에 대한 논리는 hasData 메소드로 추출되며, HTML5의 "data-*" 속성도 private 메소드 dataAttr로 추출됩니다. 그것들은 모두 논리를 더 명확하게 보이도록 하기 위한 것입니다. dataAttr은 JSON.parse를 사용합니다. 왜냐하면 이 JSON은 JSON2.js에 의해 도입될 수 있고 JSON2.js에는 매우 나쁜 점이 있기 때문입니다. 즉, 일련의 기본 유형에 대해 toJSON 메서드를 추가하여 for in 루프에서 오류가 발생합니다. 빈 객체인지 확인합니다. jQuery는 처리를 위해 isEmptyDataObject 메서드를 생성해야 했습니다.
jQuery의 데이터 캐싱 시스템은 원래 이벤트 시스템을 제공하기 위해 차별화되었으며 나중에 많은 내부 모듈의 인프라가 되었습니다. 즉, 프레임워크 사용자를 위해 내부적으로 많은 변수(시스템 데이터)를 저장하지만 일단 문서에 노출되면 사용자는 비즈니스에 사용되는 데이터(사용자 데이터)를 저장하기 위해 데이터를 사용하게 됩니다. 과거에는 사용자 수가 적었기 때문에 변수 이름 충돌 가능성이 상대적으로 적었습니다. 또한 jQuery는 이러한 시스템 데이터에 대해 __class__, __change__ 또는 접미사 추가 등과 같은 흔하지 않은 이름을 신중하게 선택했습니다. , 불만사항은 접수되지 않았습니다. jQuery가 세계적 수준의 프레임워크가 되었을 때 사용자 데이터 이름이 시스템 데이터 이름을 대체하여 이벤트 시스템이나 다른 모듈이 충돌하는 일이 자주 발생했습니다. jQuery는 캐시 본문을 변환하기 시작했고, 이는 객체로 밝혀졌으며 모든 데이터가 여기에 던져졌습니다. 이제 임의의 jQuery.expando 값을 키 이름으로 사용하여 이 캐시에서 하위 개체를 엽니다. 시스템 데이터인 경우 여기에 저장됩니다. 그러나 향후 호환성을 위해 이벤트 시스템 데이터는 여전히 캐시에 직접 배치됩니다. 시스템 데이터를 구별하는 방법은 매우 간단합니다. 데이터 메소드에 4번째 매개변수를 직접 추가하면 됩니다. 세 번째 매개변수는 시스템 데이터를 삭제하기 위해 시스템 데이터를 삭제하는 경우에도 제공됩니다. 특히 운영 체제 데이터를 위한 새로운 _data 메소드도 생성되었습니다. 캐시 바디의 구조도는 다음과 같습니다.
var 캐시 = {
jQuery14312343254:{/*시스템 데이터 배치*/}
events: {/"이벤트 이름 및 해당 콜백 목록 배치"/}
/*여기에 사용자 데이터 배치* /
}
jQuery 1.7에서는 캐시 본문이 개선되었습니다. 이러한 이유로 캐시 본문을 확인할 때 해당 개선이 이루어져야 합니다. 비어 있습니다. 이제 JSON 및 데이터로 건너뛰어야 합니다. 새로운 구조는 다음과 같습니다.
var 캐시 = {
data :{/*사용자 데이터 배치*/}
/*여기에 시스템 데이터 배치*/
}
jQuery1.8은 일단 deleteIds라는 배열을 추가했습니다. UUID를 재사용했지만 수명이 짧았습니다. UUID 값은 1.8부터 더 이상 jQuery.uuid를 사용하지 않지만 대신 jQuery.guid에 의해 증분적으로 생성됩니다. jQuery 1.83 이후 크게 개선된 점은 운영 데이터의 구현이 프라이빗 메서드로 추출되었다는 점입니다. 네임스페이스와 프로토타입의 메서드는 단지 프록시일 뿐이며 사용자 데이터를 운영하기 위한 데이터, 제거 데이터 및 _data의 두 가지 메서드 그룹으로 나뉩니다. 운영 체제 데이터,_removeData. 이제 캐싱 시스템만으로도 거대한 가족이 됩니다.

최종 분석에서 데이터 캐싱은 대상 개체와 캐시 본체 사이에 일대일 관계를 설정한 다음 캐시 본체에서 데이터를 조작하는 것입니다. 전자. 일반 JS 객체에서 특정 속성을 추가, 삭제, 수정, 확인하는 것이 결코 어려운 일이 아니며 사용자는 어떤 트릭도 할 수 없습니다. 소프트웨어 설계 원칙의 관점에서도 이는 최상의 결과입니다(KISS 원칙 및 단일 책임 원칙에 부합).