写在前面的话:国内对前端的研究在某些方面也不逊色于国外,这篇文章虽然看不太懂,但我很欣赏这种深入研究的精神!
反科里化的话题来自javascript之父Brendan Eich去年的一段twitter. 近几天研究了一下,觉得这个东东非常有意思,分享一下。先忘记它的名字,看下它能做什么.
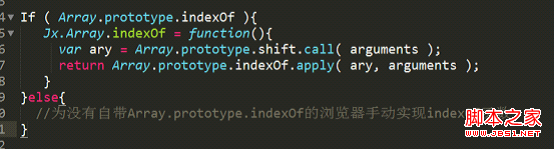
不要小看这个功能,试想下,我们在写一个库的时候,时常会写这样的代码,拿webQQ的Jx库举例。

我们想要的,其实只是借用Array原型链上的一些函数。并没有必要去显式的构造一个新的函数来改变它们的参数并且重新运算。
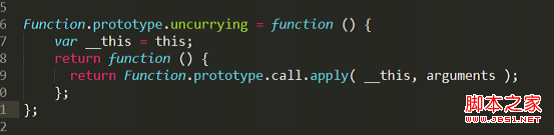
如果用uncurrying的方式显然更加优雅和美妙,就像这样:
还能做很多有趣和方便的事情.
甚至还能把call和apply方法都uncurrying,把函数也当作普通数据来使用. 使得javascript中的函数调用方式更像它的前生scheme, 当函数名本身是个变量的时候, 这种调用方法特别方便.
再看看jquery库,由于jquery对象( 即通过$()创建的对象 )是一个对象冒充的伪数组,它有length属性,并且能够通过下标查找对应的元素,当需要给jquery对象添加一个成员时, 伪代码大概是:
如果用uncurrying的话, 就可以
借用了array对象的push函数, 让引擎去自动管理数组成员和length属性.
而且可以一次把需要的函数全部借过来, 一劳永逸. 一段测试代码:
总的来说, 使用uncurrying技术, 可以让任何对象拥有原生对象的方法. 好了,如果到这里依然没有引起你的兴趣,那么你可以去干点别的了。
接下来一步一步来看看原理以及实现。
在了解反currying化这个奇怪的名字之前,我们得先搞清楚currying。
Wikipedia의 정의: 부분 평가라고도 알려진 Currying은 여러 매개변수를 받아들이는 함수를 단일 매개변수를 받아들이는 함수로 변환하고 나머지 매개변수를 받아들이고 결과를 반환하는 함수 기술입니다. .
간단히 말하면, 커링은 집을 살 때 할부금을 먼저 내고, 통장을 반납하고(반납기능), 그다음에 갚는 방식과 비슷하다. 나머지 매개변수를 확인하고 적절한 경우 계산을 평가합니다.
우리 모두가 사용한 커링을 살펴보겠습니다. 우리는 컨텍스트를 바인딩할 때 종종 Function.prototype.bind 함수를 구현합니다.
고차 함수는 적어도 다음 두 가지 특성을 충족합니다.
1. 함수는 다음과 같이 사용할 수 있습니다. 반환 값.
JavaScript의 함수가 다른 함수를 반환하면 클로저가 형성되고 첫 번째 작업의 매개변수가 클로저에 저장될 수 있습니다. 이 아이디어를 사용하여 일반적인 커링 함수를 작성합니다.
매개변수가 전달되면 커링이 계속되고 매개변수가 비어 있을 때만 평가가 시작된다는 점에 동의합니다.
월간 지출을 계산하는 함수를 구현한다고 가정해 보겠습니다. 하루가 끝나기 전에 오늘 지출한 금액을 기록해야 하지만, 월말의 총 비용에만 관심이 있고, 매일 계산할 필요가 없습니다.
커링 기능을 사용하면 마지막 순간까지 계산이 지연될 수 있습니다. 이점은 자명합니다. 많은 경우 불필요한 계산을 피할 수 있으며 지연 평가를 달성하기 위한 솔루션이기도 합니다.
자, 이제 본론으로 들어가겠습니다.
curring은 일부 매개변수를 미리 채우는 것입니다.
현재 수정 방지는 원래 고정된 매개변수 또는 이 컨텍스트를 미래의 매개변수로 연기하는 것을 의미합니다.
실제로는 다음과 같이 하는 것입니다.
obj.foo( arg1 ) //foo는 원래 obj에만 있는 함수입니다. push가 원래 Array.prototype에만 있는 것과 같습니다.
이 형식으로 변환
foo( obj, arg1 ) // 첫 번째 예와 동일합니다. [].push를 push( [] )로 변환합니다.
원래 TV 플러그에 연결되어 있던 소켓과 마찬가지로, 제거한 후 실제로 냉장고를 연결하는 데 사용할 수 있습니다.
Ecma의 배열 및 문자열의 각 프로토타입 메서드 뒤에는 push와 같은 단락이 있습니다.
참고 push 함수는 의도적으로 일반 함수이므로 this 값이 배열 객체일 필요는 없습니다.
따라서 concat 함수를 적용할 수 있는지 여부를 다른 종류의 객체로 전송할 수 있습니다. .
이야기를 들려주세요:
옛날 어느 황제가 오리 울음소리를 좋아해서 신하들을 불러 천 마리의 오리로 합창단을 결성했습니다. 장관님이 전국의 오리를 다 잡았는데, 결국 한 마리가 없어졌습니다. 어느 날 마침내 자원 봉사 닭이 왔습니다. 이 닭은 자기도 짖을 수 있다고 했습니다. 그런데 이 이야기의 배경에서는 실제로 짖었습니다. 이야기 후반부에서 오리 합창단에 닭이 섞였다는 것이 분명해졌습니다. - 황제는 단지 개굴거리는 소리만 듣고 싶을 뿐, 당신이 오리인지 닭인지는 관심이 없습니다.
이것이 덕 타이핑의 개념입니다. JavaScript에서는 많은 함수가 객체 유형 감지를 수행하지 않고 해당 객체가 무엇을 할 수 있는지에만 관심을 갖습니다.
Array 생성자와 String 생성자의 프로토타입에 있는 메서드는 특별히 오리 형식으로 설계되었습니다. 이러한 방법은 해당 데이터 유형에 대한 확인을 수행하지 않습니다. 이것이 인수가 배열인 것처럼 가장하고 푸시 메소드를 호출할 수 있는 이유입니다.
v8 엔진의 Array.prototype.push 코드를 보세요:
실제 구현 코드는 실제로 매우 간단합니다.
 이 코드는 매우 짧지만 처음에는 이해하기가 다소 어렵습니다. 푸시 예제를 통해 어떤 일이 일어나는지 살펴보겠습니다.
이 코드는 매우 짧지만 처음에는 이해하기가 다소 어렵습니다. 푸시 예제를 통해 어떤 일이 일어나는지 살펴보겠습니다.