이 문서에서는 스크립트 성능을 즉시 향상시키는 10가지 단계를 제공합니다. 걱정하지 마세요. 이것은 로켓 과학 트릭이 아닙니다. 누구나 사용할 수 있습니다! 이러한 팁은 다음과 같습니다.
최신 버전 사용
스크립트 병합, 최소화
사용 ID는 클래스 선택기를 대체합니다
선택기의 컨텍스트 지정
캐시 만들기
DOM 작업 방지
concat() 사용을 피하고, 긴 문자열을 처리하려면 Join()을 사용하세요
false 값 반환
치트 시트 및 참조 문서 사용
최신 버전을 사용하세요
jQuery는 지속적으로 개발 및 개선되고 있습니다. John과 그의 팀은 프로그램 성능을 개선하기 위한 새로운 방법을 끊임없이 연구하고 있습니다.
약간 여담이지만 몇 달 전에 그는 Firefox에서 프로그램 성능을 3배 향상시키는 JS 선택기 라이브러리인 Sizzle도 출시했습니다.
새 버전이 있는지 추적한 후 다운로드하고 업로드하는 데 시간을 보내고 싶지 않다면 Google에서 다시 도움을 드릴 수 있습니다. 서버에는 선택할 수 있는 수많은 Ajax 라이브러리가 저장되어 있습니다.
대부분의 브라우저는 여러 스크립트 파일을 동시에 처리할 수 없습니다. 그래서 그들은 로드 대기 중입니다. - 로드 시간이 그에 따라 연장되었습니다.
사이트의 모든 페이지가 이러한 스크립트를 로드한다는 점을 고려하면 해당 스크립트를 단일 파일에 넣고 압축 도구(예: Dean Edwards의 도구)를 사용하여 최소화하는 것을 고려해야 합니다. 파일이 작을수록 로딩 시간이 더 빨라집니다.
JavaScript 및 CSS 압축의 목적은 원본 파일을 줄이거나 gzip을 사용하여 스크립트의 실행 성능을 유지하면서 데이터 전송 바이트 수를 줄이는 것입니다. 대부분의 프로덕션 수준 네트워크 서버는 일부로 gzip을 사용합니다. HTTP 프로토콜). jQuery에서 공식적으로 권장하는 스크립트 압축 도구인 YUI 압축기에서 인용했습니다.
기본 함수는 항상 도우미 구성 요소보다 빠릅니다.
객체(예: 원격 위치에서 수신된 JSON 객체)를 탐색해야 하는 상황이 발생하면 (JSON) 객체를 배열로 다시 작성하는 것이 좋습니다. 배열의 루프 처리가 더 쉽습니다. .
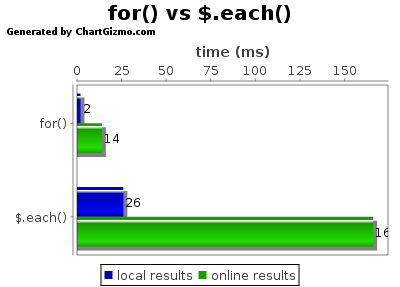
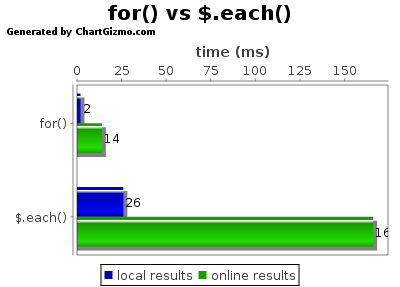
Firebug를 사용하면 각 기능의 실행 시간을 측정할 수 있습니다.
for (var i=0; i<10000; i ) {
array[i] = 0
}
console.time('native') //기본 함수
var l = array.length;
for (var i=0; i<10000; i ) {
}

위 결과를 보면 네이티브 코드가 단 2밀리초 만에 할 수 있는 일이 있는데, jQuery의 각 메소드를 사용하는 데는 26밀리초가 걸린다는 것을 알 수 있습니다. 그리고 이것은 기본적으로 이 시스템에서 아무 작업도 수행하지 않는 기능을 테스트한 결과일 뿐입니다. CSS 속성 설정이나 DOM 작업과 같은 더 복잡한 상황에 직면할 때 시간 차이는 확실히 더 큽니다.
클래스 선택기 대신 ID 사용
ID를 사용하여 개체를 선택하는 것이 훨씬 좋습니다. 그러면 jQuery가 브라우저의 기본 함수인 getElementByID()를 사용하여 개체를 가져오고 쿼리 속도가 매우 빠르기 때문입니다.
따라서 이러한 편리한 CSS 선택 기술을 사용하는 것보다 더 복잡한 선택기를 사용하는 것이 좋습니다(jQuery는 복잡한 선택기도 제공합니다). 또한 자신만의 선택기를 직접 작성하거나(생각보다 쉽습니다) 선택하려는 요소에 대한 ID가 포함된 컨테이너를 지정할 수도 있습니다.
//다음 예에서는 목록을 생성하고 항목 내용 채우기
//각 항목이 한 번 선택됩니다
//첫 번째 클래스 선택 사용
console.time('class')
var list = $('#list') ;
var items = '
'
for (i=0; iitems = '
항목
'; >items = '
';
list.html (항목)
for (i=0; i<1000; i ) {
var s = $('.item' i);
}
console.timeEnd('class');
//그런 다음 ID를 사용하여
console.time('id')
var list = $('#list' );
var items = '
'
for (i=0; iitems = '
항목
'; 🎜>items = '
';
list.html (items)
for (i=0; ivar s = $('#item' i) ;
}
console.timeEnd('id');
위의 예는 다양한 선택 방법 간의 중요한 성능 차이를 잘 보여줍니다. 아래 그림을 보면 클래스를 사용하여 선택을 하면 시간이 5초를 초과할 정도로 무한히 늘어납니다.
선택기에 대한 컨텍스트 지정
jQuery 참조 문서에 따르면 jQuery()에 전달된 원래 DOM 노드의 컨텍스트입니다(아무 것도 전달되지 않으면 컨텍스트는 전체 문서입니다). 목적은 선택기와 함께 보다 정확한 쿼리를 수행하는 것입니다.
따라서 클래스를 사용하여 대상을 지정해야 하는 경우 jQuery가 전체 DOM 문서를 탐색하는 데 에너지를 낭비하지 않도록 최소한 선택기에 대한 컨텍스트를 지정하세요.
다음과 같이 작성하는 대신:
코드 복사
선택기에 컨텍스트를 추가하는 것이 좋습니다(표현식: 대상 선택기; 컨텍스트: 컨텍스트):
복사 code
즉,
코드 복사
코드는 다음과 같습니다. $('.class', '#class-container') .css ('color', '#123456'); 전체 DOM을 탐색할 필요가 없기 때문에 훨씬 빠릅니다. #class-container를 찾으세요.
캐시 구축
같은 것을 계속해서 다시 선택하는 실수를 저지르지 마세요. 처리하려는 요소를 변수로 캐시해야 합니다.
루프에서 동일한 요소를 반복해서 선택하지 마세요! 이것은 속도에 큰 영향을 미칩니다!
코드 복사
코드는 다음과 같습니다. $('#item').css ('색상', '#123456'); $('#item').html('hello')
$('#item').css('배경색', '# ffffff') ;
// 이렇게 쓰는 것이 좋습니다
$('#item').css('color', '#123456').html('hello').css('Background- color', '# ffffff');
// 이렇게 해도
var item = $('#item')
item.css('color', '#123456'); >item.html(' hello');
item.css('Background-color', '#ffffff')
// 루프가 발생할 경우 이는 매우 좋지 않습니다.
console.time(' 캐시 없음');
for (var i=0; i$('#list').append(i)
}
console.timeEnd(' 캐시 없음');// 다음이 훨씬 좋습니다
console.time('cache')
var item = $('#list'); ; iitem.append (i)
}
console.timeEnd('cache');
DOM 작업 방지
prepend(),append(),after()와 같은 삽입 작업에는 시간이 많이 걸리므로 DOM 작업은 가능한 한 적어야 합니다. 위의 예는 html()을 사용하면 더 빠릅니다.
var list = '';
for (var i=0; i<1000; i ) {
list = '
' i '
'; 🎜>('# list').html (list);
긴 문자열을 처리하려면 concat() 사용을 피하고 Join()을 사용하세요.
이상하게 들릴 수도 있지만 이렇게 하면 실제로 특히 긴 문자열을 연결할 때 속도가 향상됩니다. 먼저 배열을 만들고 연결하려는 항목을 넣습니다. Join() 메서드는 문자열 concat() 함수보다 훨씬 빠릅니다.
var array = []; for (var i=0; i< =10000; i ) {
array[i] = '
' i ''
}
$('#list').html(array .join ( ''));
" = 연산자는 더 빠릅니다 - 문자열 조각을 배열에 넣은 다음 함께 결합하는 것보다 빠릅니다.", "문자열 버퍼로 배열 string.prototype보다 효율적입니다. Windows의 Firefox 2.0.0.14를 제외한 대부분의 브라우저에서 .concat.apply 메서드. " — Tom Trenka
false 값을 반환합니다.
함수가 실행 후 false를 반환하지 않는 경우, 페이지 상단으로 이동하게 됩니다. 페이지가 길면 이런 반응이 매우 짜증납니다.
그래서
// 여기에 항목
})
문장을 하나 더 추가하는 것은 어떻습니까:
// 여기에
return false ;
})
추가 팁 – 치트 시트 및 참조 문서
이 제안은 기능 실행 속도는 빠르지만, 기꺼이 시간을 내어 이 치트 시트와 참조 문서를 공부하면 앞으로 많은 시간을 절약할 수 있습니다.
빠른 참조를 위해 항상 치트 시트를 가까이에 보관하세요.