서문: 이틀 전 인터넷에서 부품을 찾다가 우연히 어린 시절의 게임 콘솔처럼 생긴 "SlotMachine 부품"을 발견했습니다. 검색해보니 어린 시절의 많은 추억이 떠올랐습니다.
이제 그런 마법의 구성요소인 SlotMachine을 살펴보겠습니다.
1. 구성요소 미리보기
충격을 억제하는 간단한 효과를 먼저 살펴보겠습니다

너무 단순하다고 생각하시나요? 걱정하지 마세요. 재미는 나중에 올 것입니다. 먼저 행운을 시험해 보세요.

뭐? 아직 원하는 효과를 얻지 못했습니다. 알겠습니다! 다음으로 실제 효과를 살펴보겠습니다.

오랜 시간 동안 클릭했지만 여전히 당첨되지 않았습니다. 어렸을 때 당첨되지 못한 것도 당연합니다. 악을 믿지 않는다면 계속 클릭하여 시작하세요. 마침내 복권에 당첨되는 것은 정말 쉽지 않습니다.

그리고 연말 행운권 추첨 결과부터 시작하겠습니다! 멈추다!

2. 코드 예시
js 컴포넌트이므로 먼저 컴포넌트 라이브러리를 다운로드해야 합니다. 먼저 오픈소스 주소
를 붙여넣으세요.
그럼 파일 참조를 살펴보겠습니다.
여기서 몇 가지 참고할 사항:
1) 인용 jquery와 bootstrap은 모두 CDN 가속을 통해 인용됩니다. CDN 가속을 이해하지 못하는 경우 Baidu를 사용하면 됩니다.
2) Jquery 구성 요소가 필요하며 해당 구성 요소에는 Jquery 2.0 이상의 지원이 필요합니다. 버전이 너무 낮을 경우 js 예외가 발생합니다.
3) 부트스트랩 구성요소는 필요하지 않지만 이 기사의 레이아웃에는 일부 부트스트랩 스타일 지원이 필요합니다.
4) toastr 구성 요소는 필요하지 않으며 여기에서는 승리 결과를 표시하는 데 사용됩니다.
1. 행운 효과 코드를 사용해 보세요
HTML 부분
<div id="triky">
<div class="content" style="text-align: center">
<h1>请选择你想吃的食物</h1>
<div class="row">
<div style="margin: auto;">
<div id="triky1">
<div>
<img src="/Content/jQuery-SlotMachine-master/img/cookie.png" />
</div>
<div>
<img src="/Content/jQuery-SlotMachine-master/img/food1.jpg" />
</div>
<div>
<img src="/Content/jQuery-SlotMachine-master/img/food2.jpg" />
</div>
<div>
<img src="/Content/jQuery-SlotMachine-master/img/food3.jpg" />
</div>
</div>
<div>
<div class="btn-group btn-group-justified btn-group-triky" style="margin-left:-15px" role="group">
<div id="trikyShuffle" type="button" class="btn btn-primary btn-lg">试试手气</div>
</div>
</div>
</div>
</div>
</div>
<div class="clearfix"></div>
</div>
JS 부분
$(function () {
//试试手气
var triky = $("#triky1").slotMachine({
active: 2, //初始化的时候显示的项的索引
//delay: 150,//切换两张图片的间隔时间(毫秒单位)
//randomize: function () {
// return 0;//每次旋转后选中值的索引(从0开始)
//}
});
$("#trikyShuffle").click(function () {
triky.shuffle(8);//开始旋转方法,参数8表示每次旋转跳过8个图标
});
});
JS常用属性、方法、事件详解
(1)初始化方法 var machine = $("#id").slotMachine({}); 返回当前旋转的对象。slotMachine()方法里面传递初始化的参数,比如
active:表示初始化的时候显示项的索引,从0开始
delay:切换两张图片的间隔时间(毫秒单位)
auto:是否自动旋转,取值为true or false
spins:当auto为true的时候,这是每次跳过图标的个数
stophidden:是否出现开始和停止时候的动画
randomize:function(activeElementIndex){}此属性表示每次旋转后选中值的索引(从0开始)
direction:动画的方向,取值(up||down)
(2)常用方法
machine.shuffle( repeat, onStopCallback ); 表示开始旋转,repeat表示每次跳过的图片个数;onstopCallback表示旋转停止后的事件回调方法。
machine.prev(); 返回前一个元素
machine.next(); 返回后一个元素
machine.stop(); 停止旋转
machine.active; 得到选中的元素的索引
machine.running; 检测是否正在旋转,true表示正在旋转
machine.stopping; 检测是否已经停止
machine.destroy(); 摧毁旋转节点
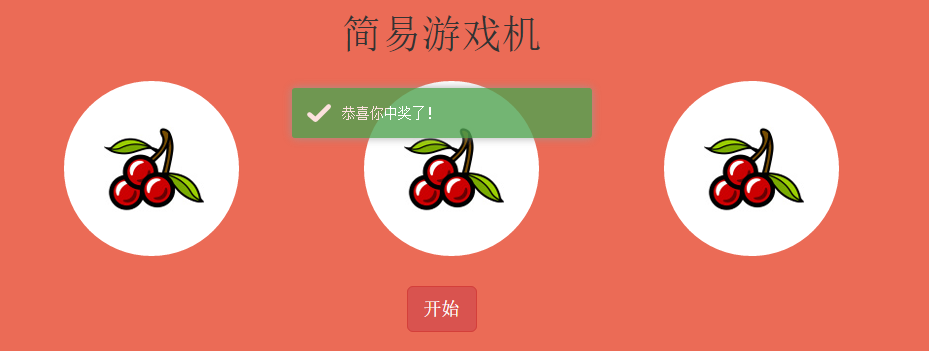
2、简单游戏机效果代码示例
html部分
<div id="randomize">
<div class="content container" style="text-align: center;max-width: 900px;">
<h1>简易游戏机</h1>
<div class="row">
<div class="col-xs-4">
<div>
<div id="machine1" class="randomizeMachine">
<div><img src="/Content/jQuery-SlotMachine-master/img/slot1.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot2.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot3.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot4.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot5.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot6.png" /></div>
</div>
</div>
</div>
<div class="col-xs-4">
<div>
<div id="machine2" class="randomizeMachine">
<div><img src="/Content/jQuery-SlotMachine-master/img/slot1.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot2.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot3.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot4.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot5.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot6.png" /></div>
</div>
</div>
</div>
<div class="col-xs-4">
<div>
<div id="machine3" class="randomizeMachine">
<div><img src="/Content/jQuery-SlotMachine-master/img/slot1.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot2.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot3.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot4.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot5.png" /></div>
<div><img src="/Content/jQuery-SlotMachine-master/img/slot6.png" /></div>
</div>
</div>
</div>
</div>
<div>
<div class="btn-group btn-group-justified btn-group-randomize" role="group">
<div id="ranomizeButton" type="button" class="btn btn-danger btn-lg">开始</div>
</div>
</div>
</div>
</div>
JS部分
$(function () {
//简易游戏机
var machine1 = $("#machine1").slotMachine({
active: 0,
delay: 500
});
var machine2 = $("#machine2").slotMachine({
active: 1,
delay: 500,
direction: 'down'
});
var machine3 = $("#machine3").slotMachine({
active: 2,
delay: 500
});
var arr = [];
function onComplete(active) {
if (arr.length <= 1) {
arr.push(active);
}
else if (arr.length > 1) {
arr.push(active);
if (arr[0] == arr[1] && arr[1] == arr[2]) {
toastr.success("恭喜你中奖了!");
}
else if (arr[0] == arr[1] || arr[0] == arr[2] || arr[1] == arr[2]) {
toastr.success("还差一点,继续加油");
}
else {
toastr.success("手气不行");
}
arr = [];
}
}
$("#ranomizeButton").click(function () {
machine1.shuffle(5, onComplete);
setTimeout(function () {
machine2.shuffle(5, onComplete);
}, 500);
setTimeout(function () {
machine3.shuffle(5, onComplete);
}, 1000);
})
});
3、单个停止效果代码示例
Html部分
<div id="casino" style="padding-top:50px;"> <div class="content"> <h1>抽奖</h1> <div> <div id="casino1" class="slotMachine" style="margin-left: -65px;"> <div class="slot slot1"></div> <div class="slot slot2"></div> <div class="slot slot3"></div> <div class="slot slot4"></div> <div class="slot slot5"></div> <div class="slot slot6"></div> </div> <div id="casino2" class="slotMachine"> <div class="slot slot1"></div> <div class="slot slot2"></div> <div class="slot slot3"></div> <div class="slot slot4"></div> <div class="slot slot5"></div> <div class="slot slot6"></div> </div> <div id="casino3" class="slotMachine"> <div class="slot slot1"></div> <div class="slot slot2"></div> <div class="slot slot3"></div> <div class="slot slot4"></div> <div class="slot slot5"></div> <div class="slot slot6"></div> </div> <div class="btn-group btn-group-justified btn-group-casino" role="group"> <div id="slotMachineButtonShuffle" type="button" class="btn btn-primary btn-lg">开始</div> <div id="slotMachineButtonStop" type="button" class="btn btn-primary btn-lg">停止</div> </div> </div> </div> <div class="clearfix"></div> </div>
JS部分
$(function () {
//单个停止
var machine4 = $("#casino1").slotMachine({
active: 0,
delay: 500
});
var machine5 = $("#casino2").slotMachine({
active: 1,
delay: 550
});
machine6 = $("#casino3").slotMachine({
active: 2,
delay: 600
});
var started = 0;
$("#slotMachineButtonShuffle").click(function () {
started = 3;
machine4.shuffle();
machine5.shuffle();
machine6.shuffle();
});
$("#slotMachineButtonStop").click(function () {
switch (started) {
case 3:
machine4.stop();
break;
case 2:
machine5.stop();
break;
case 1:
machine6.stop();
break;
}
started--;
});
});
三、总结
整个过程并不复杂,所有的属性、事件、方法基本看看文档都能很好理解运用,演示代码也没什么好说的,一看就懂,希望对大家学习javascript组件有所帮助。