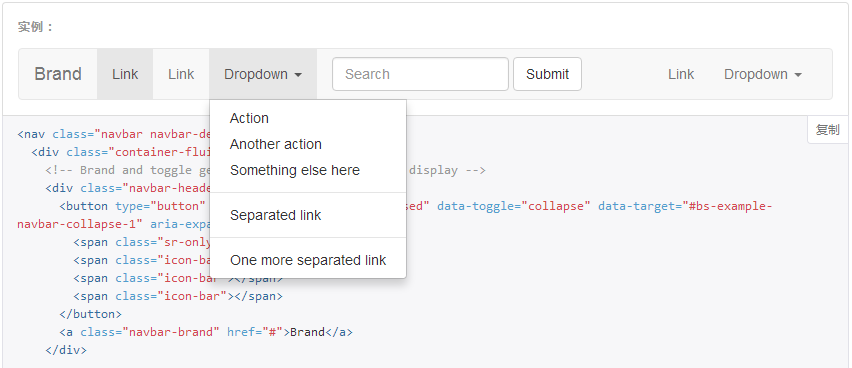
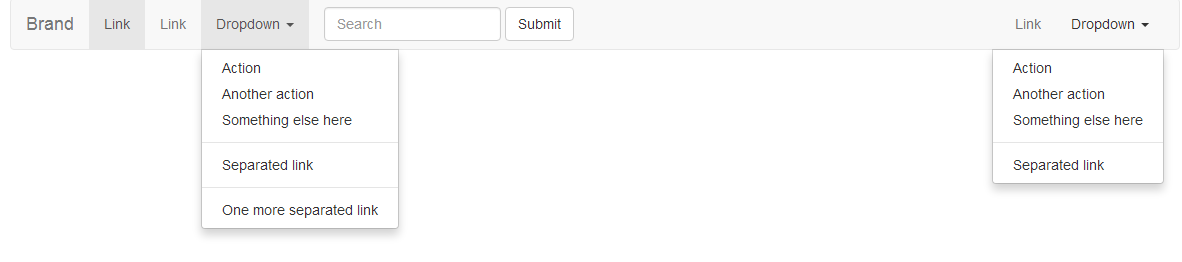
부트스트랩 내비게이션 바의 드롭다운 구성요소는 매우 자주 사용됩니다. 이 글에서는 호버 이벤트를 확장하기 위해 부트스트랩의 드롭다운 구성요소를 소개합니다

이 호버 이벤트를 구현하는 방법은 실제로 드롭다운 구성 요소의 클릭 이벤트를 기반으로 쉽게 수행할 수 있습니다. 주의 깊게 살펴보면 드롭다운 상자가 나타날 때 해당 상위 항목에 공개 클래스 속성이 있다는 것을 알 수 있습니다. 호버 이벤트를 수신할 때 상위 클래스에 공개 클래스를 추가하거나 삭제하기만 하면 됩니다.
boostrap-hover-dropdown.js 플러그인, github에 호스팅된 코드 URL: 보기
다음은 전체 js 플러그인 코드입니다.
// bootstrap响应式导航条<br>;(function($, window, undefined) {
// outside the scope of the jQuery plugin to
// keep track of all dropdowns
var $allDropdowns = $();
// if instantlyCloseOthers is true, then it will instantly
// shut other nav items when a new one is hovered over
$.fn.dropdownHover = function(options) {
// the element we really care about
// is the dropdown-toggle's parent
$allDropdowns = $allDropdowns.add(this.parent());
return this.each(function() {
var $this = $(this).parent(),
defaults = {
delay: 500,
instantlyCloseOthers: true
},
data = {
delay: $(this).data('delay'),
instantlyCloseOthers: $(this).data('close-others')
},
options = $.extend(true, {}, defaults, options, data),
timeout;
$this.hover(function() {
if(options.instantlyCloseOthers === true)
$allDropdowns.removeClass('open');
window.clearTimeout(timeout);
$(this).addClass('open');
}, function() {
timeout = window.setTimeout(function() {
$this.removeClass('open');
}, options.delay);
});
});
};
$('[data-hover="dropdown"]').dropdownHover();
})(jQuery, this);작성자가 플러그인의 호환성을 높이기 위해 플러그인 앞에 세미콜론을 추가한 것을 볼 수 있습니다. 이전 js 코드가 작성되지 않았을 수 있기 때문입니다. , 줄 바꿈이 없기 때문에 js 오류가 발생할 수 있습니다.
선택 매개변수
지연: (선택 사항) 밀리초 단위의 지연입니다. 마우스가 더 이상 드롭다운 메뉴 또는 버튼/탐색 항목 위에 있지 않아 활성화될 때 드롭다운을 닫기 전에 기다려야 하는 시간입니다. 기본값은 500입니다.
instantCloseOthers: (선택 사항) true인 경우 새 선택기와 일치하는 탐색을 시작할 때 사용 중인 다른 모든 드롭다운 메뉴를 즉시 닫는 부울 값입니다. 기본값은 true입니다.
위 js 코드를 추가한 후 요소에 data-* 속성을 추가하는 한 단계를 더 수행해야 하기 때문에 지금은 효과를 얻을 수 없습니다.
data-hover="드롭다운"
완전한 HTML 요소 코드:
[/code].nav> li:hover .dropdown-menu {표시: 블록;}[/code]
이러한 코드 줄은 원하는 호버 효과를 얻을 수도 있지만 호버링된 상태에서 구성 요소를 클릭한 다음 다른 구성 요소를 호버하면 다음 효과가 나타납니다.

위는 Bootstrap 드롭다운 구성 요소를 사용하여 hover 이벤트를 확장하는 방법입니다. 모든 사람이 hover 이벤트를 익히는 데 도움이 되기를 바랍니다.