탐색 탐색 표시줄에 필요한 버튼을 추가하세요
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>DEMO</title>
<link rel="stylesheet" type="text/css" href="css/jquery-ui.min.css" />
<link rel="stylesheet" type="text/css" href="css/jquery-ui.theme.min.css" />
<link rel="stylesheet" type="text/css" href="css/ui.jqgrid-bootstrap-ui.css" />
<link rel="stylesheet" type="text/css" href="css/ui.jqgrid.css" />
</head>
<body>
<div class="main" id="main">
<!--jqGrid所在-->
<table id="grid-table"></table>
<!--jqGrid 浏览导航栏所在-->
<div id="grid-pager"></div>
</div>
<script src="js/jquery-1.11.0.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/i18n/grid.locale-cn.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.jqGrid.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//当 datatype 为"local" 时需填写
var grid_data = [{
id: "00001",
type: "退货出库",
pay: "1000",
name: "abc",
text: "ccc"
}, {
id: "00002",
type: "退货出库",
pay: "1000",
name: "abc",
text: "aaa"
}, {
id: "00003",
type: "退货出库",
pay: "1040.06",
name: "abc",
text: "ddd"
}];
var grid_selector = "#grid-table";
var pager_selector = "#grid-pager";
$(document).ready(function() {
$("#grid-table").jqGrid({
data: grid_data, //当 datatype 为"local" 时需填写
datatype: "local", //数据来源,本地数据(local,json,jsonp,xml等)
height: 150, //高度,表格高度。可为数值、百分比或'auto'
//mtype:"GET",//提交方式
colNames: ['出库单号', '出库类型', '总金额', '申请人(单位)', '备注'],
colModel: [{
name: 'id',
index: 'id', //索引。其和后台交互的参数为sidx
key: true, //当从服务器端返回的数据中没有id时,将此作为唯一rowid使用只有一个列可以做这项设置。如果设置多于一个,那么只选取第一个,其他被忽略
width: 100,
jqGrid 스터디노트 구성 - 고급부분(1)_jqueryable: false,
jqGrid 스터디노트 구성 - 고급부분(1)_jqueryoptions: {
size: "20",
maxlength: "30"
}
}, {
name: 'type',
index: 'type',
width: 200, //宽度
jqGrid 스터디노트 구성 - 고급부분(1)_jqueryable: true, //是否可编辑
jqGrid 스터디노트 구성 - 고급부분(1)_jquerytype: "select", //可以编辑的类型。可选值:text, textarea, select, checkbox, password, button, image and file.s
jqGrid 스터디노트 구성 - 고급부분(1)_jqueryoptions: {
value: "1:采购入库;2:退用入库"
}
}, {
name: 'pay',
index: 'pay',
width: 60,
sorttype: "double",
jqGrid 스터디노트 구성 - 고급부분(1)_jqueryable: true
}, {
name: 'name',
index: 'name',
width: 150,
jqGrid 스터디노트 구성 - 고급부분(1)_jqueryable: true,
jqGrid 스터디노트 구성 - 고급부분(1)_jqueryoptions: {
size: "20",
maxlength: "30"
}
}, {
name: 'text',
index: 'text',
width: 250,
sortable: false,
jqGrid 스터디노트 구성 - 고급부분(1)_jqueryable: true,
jqGrid 스터디노트 구성 - 고급부분(1)_jquerytype: "textarea",
jqGrid 스터디노트 구성 - 고급부분(1)_jqueryoptions: {
rows: "2",
cols: "10"
}
}, ],
viewrecords: true, //是否在浏览导航栏显示记录总数
rowNum: 10, //每页显示记录数
rowList: [10, 20, 30], //用于改变显示行数的下拉列表框的元素数组。
pager: pager_selector, //分页、按钮所在的浏览导航栏
altRows: true, //设置为交替行表格,默认为false
//toppager: true,//是否在上面显示浏览导航栏
multiselect: true, //是否多选
//multikey: "ctrlKey",//是否只能用Ctrl按键多选
multiboxonly: true, //是否只能点击复选框多选
// subGrid : true,
//sortname:'id',//默认的排序列名
//sortorder:'asc',//默认的排序方式(asc升序,desc降序)
caption: "采购退货单列表", //表名
autowidth: true //自动宽
});
//浏览导航栏添加功能部分代码
$(grid_selector).navGrid(pager_selector, {
jqGrid 스터디노트 구성 - 고급부분(1)_jquery: true, // 检索
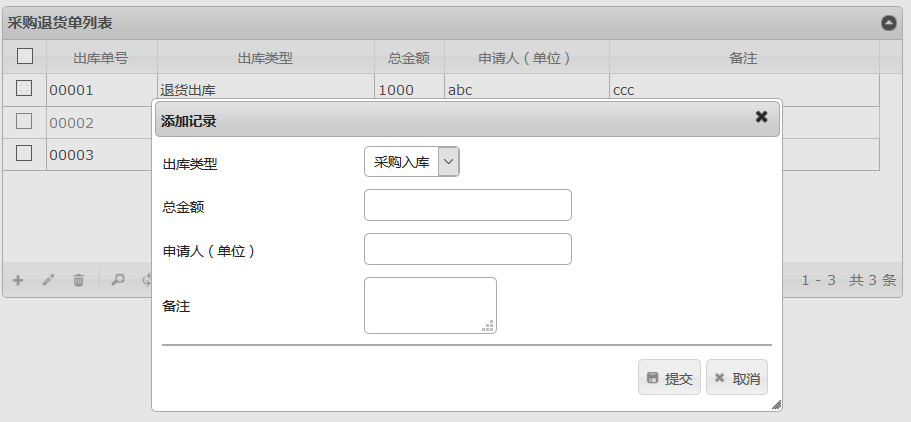
jqGrid 스터디노트 구성 - 고급부분(1)_jquery: true, //添加 (只有jqGrid 스터디노트 구성 - 고급부분(1)_jqueryable为true时才能显示属性)
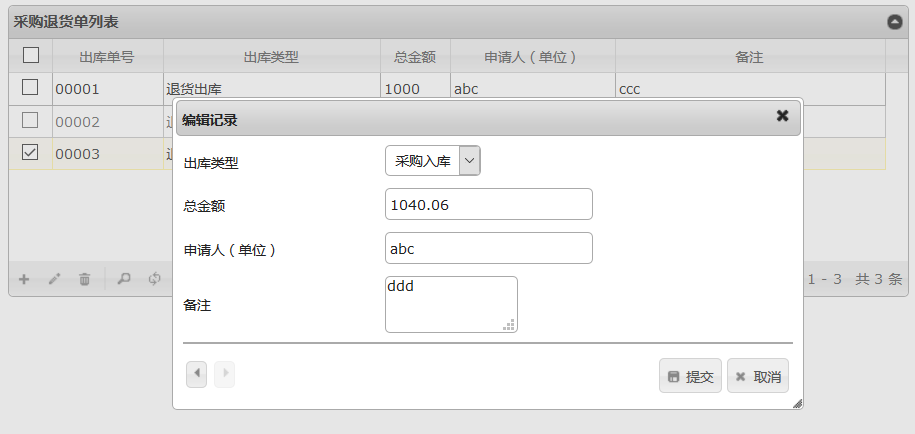
jqGrid 스터디노트 구성 - 고급부분(1)_jquery: true, //修改(只有jqGrid 스터디노트 구성 - 고급부분(1)_jqueryable为true时才能显示属性)
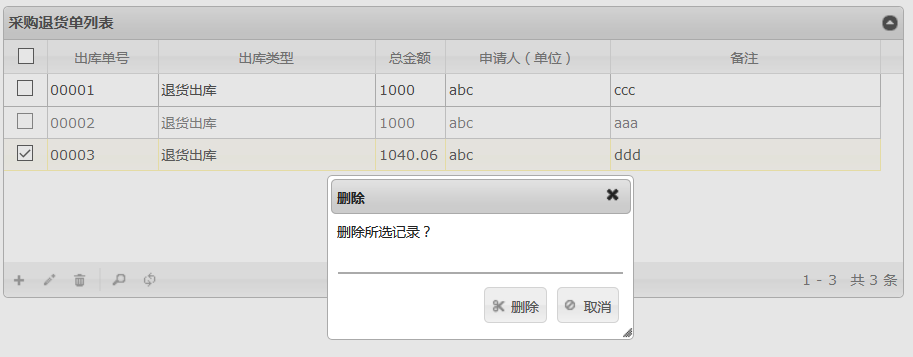
del: true, //删除
refresh: true //刷新
}, {}, // jqGrid 스터디노트 구성 - 고급부분(1)_jquery options
{}, // jqGrid 스터디노트 구성 - 고급부분(1)_jquery options
{}, // delete options
{
multipleSearch: true
} // jqGrid 스터디노트 구성 - 고급부분(1)_jquery options - define multiple jqGrid 스터디노트 구성 - 고급부분(1)_jquery
);
});
</script>
</body>
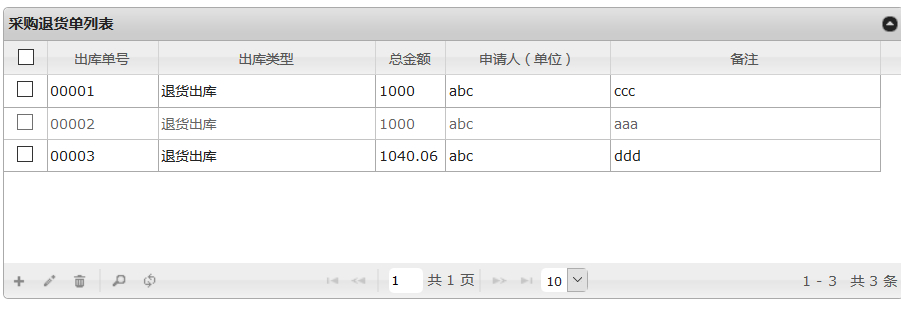
</html>효과는 다음과 같습니다.

아이디 수정 가능 항목이 허위이므로 수정이 불가능합니다




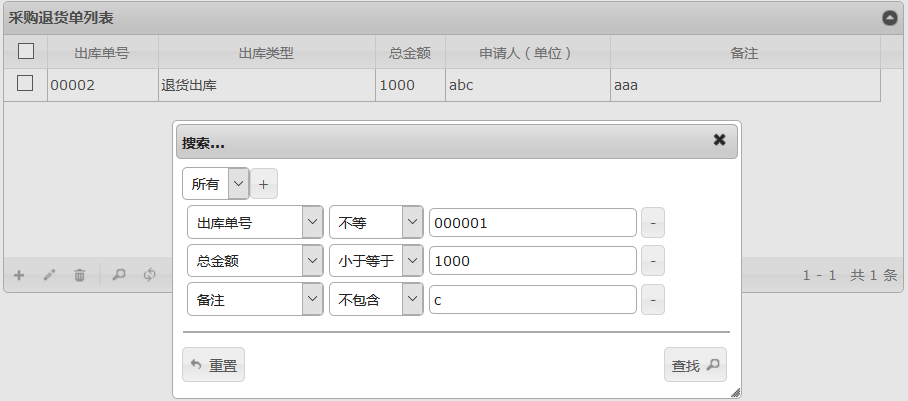
구체적인 검색 옵션은 다음과 같습니다
첫 번째는 all/any이고 해당 논리는 AND/OR입니다.
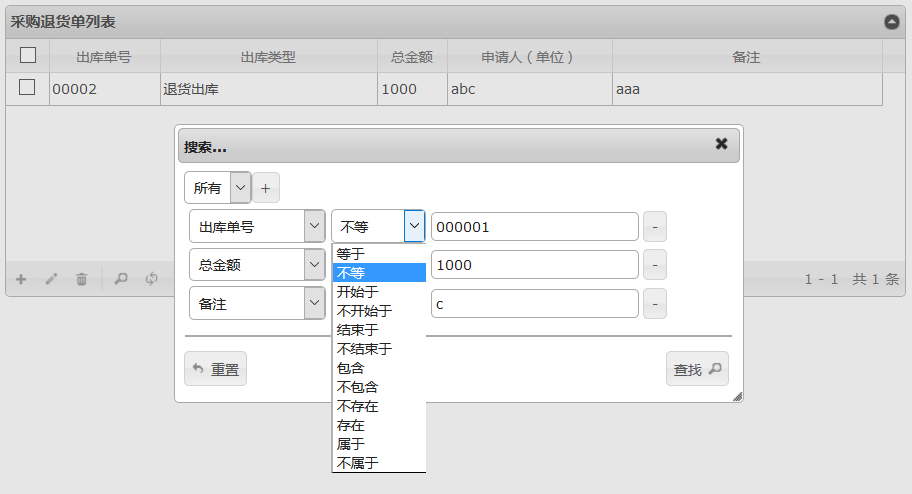
그러면 일반 검색 포함 옵션은

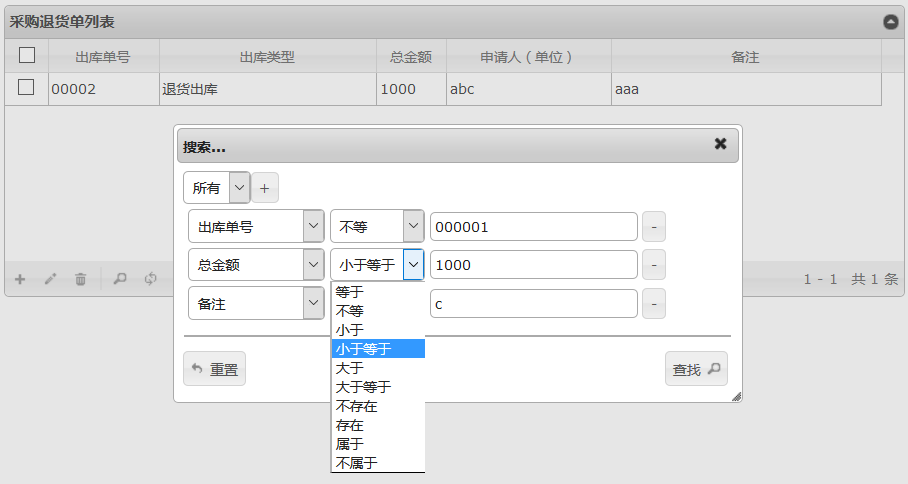
이 예에서는 급여의 sorttype이 "double" 유형으로 설정되어 있습니다(int 유형도 마찬가지이지만 표시 시 소수점은 생략됩니다. 참고). 따라서 옵션은
가 됩니다.

검색은 백그라운드에 연결하지 않고도 성공적으로 사용할 수 있는 유일한 기능입니다. 다른 기능에서는 URL을 설정하라는 메시지가 표시됩니다.
위는 jqGrid 스터디노트 정리 - 고급부분 (1) 입니다. 다음 기사 jqGrid 연구 노트 구성 - 고급 부분(2), 는 공식적으로 백엔드 설계 단계에 들어갑니다. 주로 초보자를 위한 가장 기본적인 MVC DAO 패키지 디자인 패턴입니다.