머리말
이전 글에서는 영상 처리 시 밝기와 대비의 변화에 대해 설명했습니다. 이번 글에서는 임계값 함수를 만들어 보겠습니다.
가장 간단한 이미지 분할 방법
임계값은 가장 간단한 이미지 분할 방법입니다.
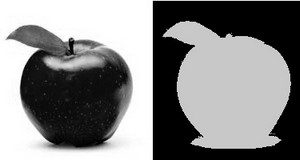
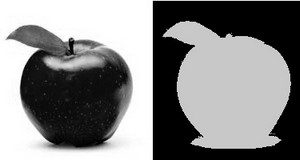
예를 들어 아래 그림에서 사과를 분할하기 위해 전경과 배경의 회색조 차이를 사용하여 임계값을 설정합니다. 픽셀이 이 임계값보다 크면 검은색으로 표시됩니다. 임계값보다 작으면 회색으로 표시됩니다.

5가지 임계값 유형
OpenCV와 마찬가지로 쉽게 사용할 수 있도록 5가지 임계값 유형을 제공합니다.
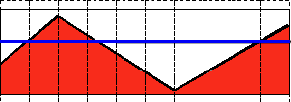
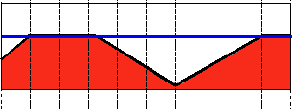
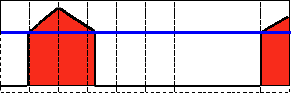
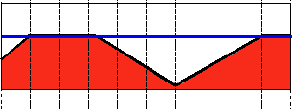
다음은 원본 이미지의 파형 표현입니다. 세로 좌표는 픽셀의 회색 값을 나타내고 파란색 선은 임계값 크기를 나타냅니다.

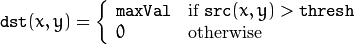
바이너리 임계값
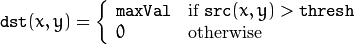
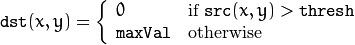
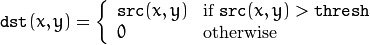
공식은 다음과 같습니다.

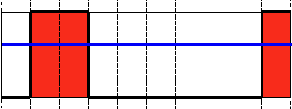
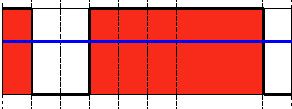
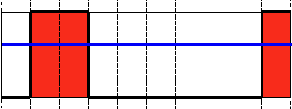
이미지 표현은 다음과 같습니다.

임계값을 초과하면 최대값(즉, 255)이 되고, 초과하면 최소값(즉, 0)이 되는 것을 알 수 있다. 이 기능을 구현하려면 함수가 필요합니다.
var CV_THRESH_BINARY = function(__value, __thresh, __maxVal){
return __value > __thresh ? __maxVal : 0;
};
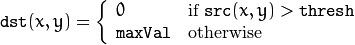
역 바이너리 임계값
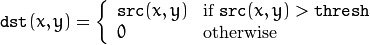
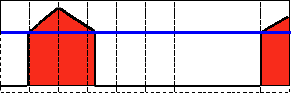
공식은 다음과 같습니다.

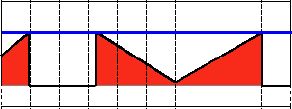
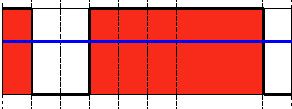
이미지 표현은 다음과 같습니다.

이것은 반대입니다. 임계값을 초과하면 최소값이 되고, 초과하면 최대값이 됩니다. 함수 구현은 다음과 같습니다.
var CV_THRESH_BINARY_INV = function(__value, __thresh, __maxVal){
return __value > __thresh ? 0 : __maxVal;
임계값 자르기
공식은 다음과 같습니다.
texttt{thresh}$}{texttt{src}(x,y)}{otherwise}" src="http://files.jb51.net/file_images/article/201301/2013010314344057.png" >
임계값을 초과하면 잘린 것을 볼 수 있습니다. 함수 구현은 다음과 같습니다.
var CV_THRESH_TRUNC = function(__value, __thresh, __maxVal){
return __value > __thresh ? __thresh : 0
임계값 0
공식은 다음과 같습니다.

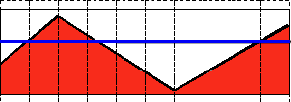
이미지 표현은 다음과 같습니다.

이 경우 임계값보다 작은 값은 모두 0으로 설정됩니다. 기능 구현:
var CV_THRESH_TOZERO = function(__value, __thresh, __maxVal){
__value 반환 >
공식은 다음과 같습니다.
texttt{thresh}$}{texttt{src}(x,y)}{otherwise}" src="http://files.jb51.net/file_images/article/201301/2013010314344061.png" >
이미지 표현은 다음과 같습니다.
 코드 복사
코드 복사
코드는 다음과 같습니다. :
임계값 처리 기능 구현
그런 다음 전체 이미지에 대해 위 유형의 임계값 처리를 수행하는 함수를 만듭니다.
코드 복사
코드는 다음과 같습니다.
sData = __src.data,
dst = __dst || new Mat(height, width, CV_GRAY),
dData = dst.data,
maxVal = __maxVal || 255,
threshouldType = __thresholdType || CV_THRESH_BINARY;
var i, j, offset; height; i --;){
for(j = width; j--;){
offset = i * width j
dData[offset] = threshouldType(sData[offset], __thresh, maxVal);
}
}
}else{
error(arguments.callee, UNSPPORT_DATA_TYPE/* {line} */)
}
return dst;
};
이 함수는 비교적 간단합니다. 즉,
코드 복사
코드는 다음과 같습니다.
threshouldType(sData[offset], __thresh, maxVal)









 코드 복사
코드 복사