var dataObjCloned=JSON.parse(JSON.stringify( dataObj ))
어제 밤에 Dacheng Xiaopang의 웨이보에서 이 글을 보고 매우 관심을 갖고 표시했습니다.
오늘은 왜 순수 데이터 json 객체의 deep cloning이 한 문장으로 이루어질 수 있는지 정보를 정리하고 분석했습니다.
1.JSON.stringify 함수
JavaScript 값을 Json(JavaScript Object Notation) 문자열로 변환합니다.
JSON.stringify(value [, replacement] [, space])
매개변수
value
필수입니다. 변환할 JavaScript 값(일반적으로 개체 또는 배열)입니다.
대체자
선택사항. 결과를 변환하는 함수 또는 배열입니다.
replacer가 함수인 경우 JSON.stringify는 함수를 호출하여 각 멤버의 키와 값을 전달합니다. 원래 값 대신 반환 값을 사용하십시오. 이 함수가 정의되지 않은 값을 반환하면 멤버가 제외됩니다. 루트 개체의 키는 빈 문자열("")입니다.
replacer가 배열인 경우 배열에 키 값이 있는 멤버만 변환됩니다. 멤버는 배열의 키와 동일한 순서로 변환됩니다. 값 인수도 배열인 경우 대체 배열은 무시됩니다.
공간
선택사항. 읽기 쉽도록 반환 값 JSON 텍스트에 들여쓰기, 공백 및 줄 바꿈을 추가합니다.
공백을 생략하면 추가 공백 없이 반환 값 텍스트가 생성됩니다.
공백이 숫자인 경우 반환 값 텍스트는 각 수준에서 지정된 공백 수만큼 들여쓰기됩니다. 공백이 10보다 크면 텍스트가 10 공백만큼 들여쓰기됩니다.
공백이 비어 있지 않은 문자열(예: " ")인 경우 반환 값 텍스트는 각 수준에서 들여쓰기할 문자열의 문자 수입니다.
공백이 10자보다 긴 문자열인 경우 처음 10자가 사용됩니다.
반환 값
JSON 텍스트가 포함된 문자열입니다.
위 소개에서 이 함수는 객체나 배열을 json 문자열로 변환하는 것을 볼 수 있습니다.
2.JSON.parse 함수
Json(JavaScript Object Notation) 문자열을 개체로 변환합니다.
JSON.parse(text [, Revival])
매개변수
text
필수입니다. 유효한 JSON 문자열입니다.
부흥
선택사항. 결과를 변환하는 함수입니다. 이 함수는 개체의 각 구성원에 대해 호출됩니다. 멤버에 중첩된 개체가 포함된 경우 중첩된 개체는 상위 개체보다 먼저 변환됩니다. 각 멤버에 대해 다음이 발생합니다.
• Reviver가 유효한 값을 반환하면 멤버 값이 변환된 값으로 대체됩니다.
• 부활자가 받은 것과 동일한 값을 반환하는 경우 멤버 값은 수정되지 않습니다.
• Reviver가 null 또는 정의되지 않음을 반환하는 경우 멤버를 삭제하세요.
반환 값
객체 또는 배열입니다.
위 소개에서 볼 수 있듯이 이 함수는 json 문자열을 객체나 배열로 변환합니다.
3. 예시 배열의 클론:
var obj = [1,2,[3,4,5]]
var objCloned = JSON.parse(JSON.stringify(obj))
console. log(obj);
console.log(JSON.stringify(obj));
console.log(objCloned)
objCloned[0] = 6;
console.log(objCloned);
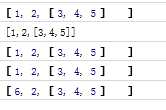
실험 결과
: 
위 결과에서 배열이 실제로 깊이가 있음을 발견했습니다. 복제되었습니다.
객체 복제
: var obj = {name:'rey',info:{location:'beijing',age:'28'}}
var objCloned = JSON.parse(JSON.stringify(obj)); 🎜>console.log(obj);
console.log(JSON.stringify(obj))
console.log(objCloned)
console.log(JSON.stringify(objCloned)); 🎜>objCloned .name = 'luopan';
console.log(JSON.stringify(obj));
console.log(objCloned); log(JSON .stringify(objCloned))
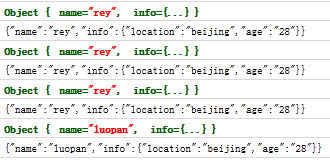
실험 결과:

위의 실험에서 이 방법으로 객체를 복제할 수도 있음을 확인했습니다.
4. 하지만 위의 모든 실험은 순수 데이터에 대한 것입니다. 즉, 이 방법은 순수 데이터의 배열이나 개체 복제에만 효과적입니다.
불순한 데이터를 사용한 실험:
var obj = {name:'rey',info:{location:'beijing',age:'28'},hello:function(){console.log('hello world!');}} ;
var objCloned = JSON.parse(JSON.stringify(obj));
console.log(obj)
console.log(JSON.stringify(obj)); (objCloned );
console.log(JSON.stringify(objCloned));
objCloned.name = 'luopan'
console.log(JSON.stringify (obj ));
console.log(objCloned);
console.log(JSON.stringify(objCloned))
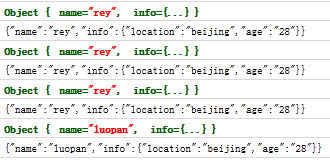
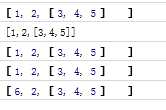
실험 결과
>
위의 실험 결과에서 순수하지 않은 데이터의 함수는 변환에 참여할 수 없으며 "멸시"된다는 것을 알 수 있습니다.
그래서 이 한 문장 딥 클로닝 방식은 순수 데이터에만 적용되는 방식이므로 개발 시 주의해야 할 부분입니다.
 위 결과에서 배열이 실제로 깊이가 있음을 발견했습니다. 복제되었습니다.
위 결과에서 배열이 실제로 깊이가 있음을 발견했습니다. 복제되었습니다.