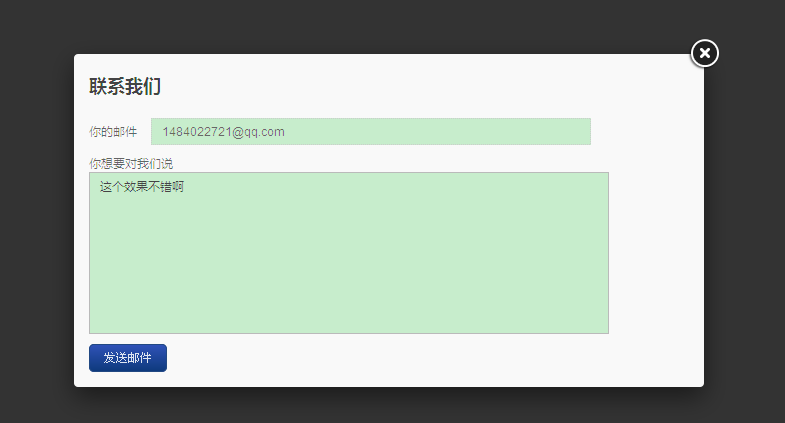
모달 형식은 웹 개발자가 인터페이스를 디자인할 때 데이터를 전송하기 위해 자주 사용하는 방법이 되었습니다. 모달 창을 사용하면 웹사이트의 유용성을 향상시킬 수 있습니다. 프로젝트 요구 사항에 맞춰 고객이 웹사이트에 피드백을 제출할 수 있는 모달 팝업 양식을 원했고, 몇 가지 테스트를 거쳐 jQuery를 사용했습니다. 🎜> fancybox 플러그인 아름다운 모달 양식을 생성하려면 양식 데이터를 제출하고 서버 측에서 Ajax 호출을 구현하세요. 이메일
html 코드
헤더 부분의 주요 JS 파일은 다음과 같습니다. jquery 코드와 fancybox 코드가 소개되어 있습니다
 텍스트 상자 색상, 크기, 초점이 맞춰진 스타일 등을 설정합니다. :hover
텍스트 상자 색상, 크기, 초점이 맞춰진 스타일 등을 설정합니다. :hover 및 :active를 사용하세요. 상태를 표시합니다. 코드 복사 页面加载元素完成之后,调用Fancybox默认代码 제출 성공! 메시지가 전송되었습니다. 감사합니다. 당신:)< ;/p>");
여백: 10px; ccc;
패딩: 5px 9px;
글꼴 크기: 1.2em;
줄 높이: 1.4em;
.txtarea {
디스플레이: 블록;
크기 조정: 없음;
색상:
글꼴 계열: Arial, Tahoma, sans-serif
여백:
너비:
높이 : 150px;
테두리: 1px 점선 #ccc;
글꼴 크기: 1.2em;
}
.txt :focus,
.txtarea:focus {
테두리 스타일: 단색
테두리 색상: #bababa;
색상: #444; >input.error,
textarea.error {
border-color: #973d3d;
border-style: solid
color: #a35959; }
input.error:focus,
textarea.error:focus {
border-color: #973d3d
color:
}
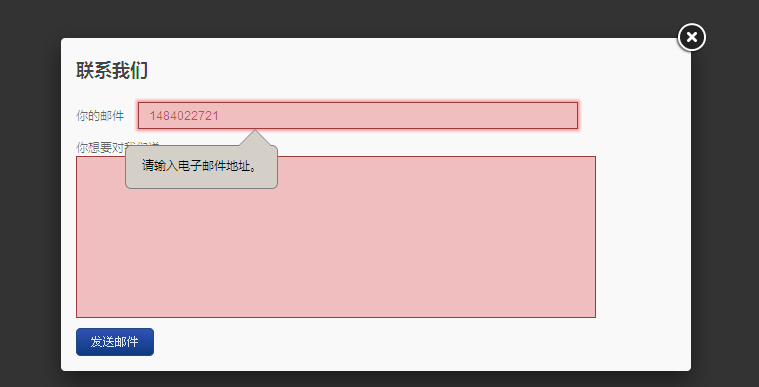
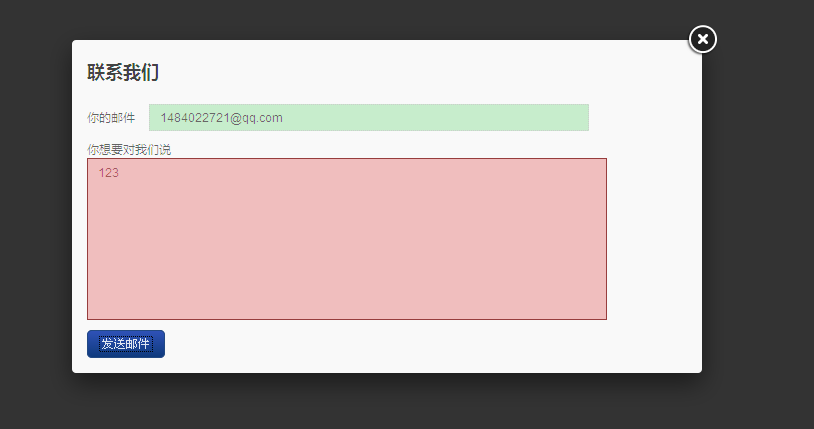
我定义了一个错误的css类,结合jquery用来检测用户输入的数据是否正确,输入错误数据会使字段文字,边框和背景变成深色。直到用户输入有效的数据字段颜色将恢复正常。


#send {
color: #dee5f0;
display: block;
cursor: pointer;
padding: 5px 11px;
font-size: 1.2em;
border: solid 1px #224983;
border-radius: 5px;
background: #1e4c99;
background: -webkit-gradient(linear, left top, left bottom, from(#2f52b7), to(#0e3a7d));
background: -moz-linear-gradient(top, #2f52b7, #0e3a7d);
background: -webkit-linear-gradient(top, #2f52b7, #0e3a7d);
background: -o-linear-gradient(top, #2f52b7, #0e3a7d);
background: -ms-linear-gradient(top, #2f52b7, #0e3a7d);
background: linear-gradient(top, #2f52b7, #0e3a7d);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#2f52b7', endColorstr='#0e3a7d');
}
#send:hover {
background: #183d80;
background: -webkit-gradient(linear, left top, left bottom, from(#284f9d), to(#0c2b6b));
background: -moz-linear-gradient(top, #284f9d, #0c2b6b);
background: -webkit-linear-gradient(top, #284f9d, #0c2b6b);
background: -o-linear-gradient(top, #284f9d, #0c2b6b);
background: -ms-linear-gradient(top, #284f9d, #0c2b6b);
background: linear-gradient(top, #284f9d, #0c2b6b);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#284f9d', endColorstr='#0c2b6b');
}
#send:active {
color: #8c9dc0;
background: -webkit-gradient(linear, left top, left bottom, from(#0e387d), to(#2f55b7));
background: -moz-linear-gradient(top, #0e387d, #2f55b7);
background: -webkit-linear-gradient(top, #0e387d, #2f55b7);
background: -o-linear-gradient(top, #0e387d, #2f55b7);
background: -ms-linear-gradient(top, #0e387d, #2f55b7);
background: linear-gradient(top, #0e387d, #2f55b7);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0e387d', endColorstr='#2f55b7');
}
CSS 按钮我使用 CSS3来创建线型渐变,代码如上
$(document).ready(function() {
$(".modalbox").fancybox();
$("#contact").submit(function() { return false; });//禁用默认的窗体提交
代码的第二行禁用默认的联系人表单提交动作。为什么呢?因此这样我们可以处理自己的单击事件,并通过 Ajax 传递数据。在用户提交表单后,我们需要得到 (电子邮件和消息) 两个字段的当前值。我们还想要检查电子邮件地址是否有效和消息长度是否超过规定的长度值
$("#send").on("click", function(){
var emailval = $("#email").val();
var msgval = $("#msg").val();
var msglen = msgval.length;
var mailvalid = validateEmail(emailval);
if(mailvalid == false) {
$("#email").addClass("error");
}
else if(mailvalid == true){
$("#email").removeClass("error");
}
if(msglen < 4) {
$("#msg").addClass("error");
}
else if(msglen >= 4){
$("#msg").removeClass("error");
}
上面jquery代码使用一些逻辑语句。直到电子邮件有效和消息的长度超过 4 个字母,才会提交表单。
// 두 필드가 확인되면, 다음 메시지 보내기
//보내기 버튼을 클릭하면 버튼이 "보내기"와 같은 텍스트 프롬프트로 대체됩니다. 이는 사용자가 제출을 클릭하는 것을 방지하고 프롬프트를 더욱 사용자 친화적으로 만드는 것입니다.
$("# send").replaceWith("보내는 중...")
$.ajax({
type: 'POST',
url: 'sendmessage.php',
data: $("#contact").serialize(),
success: function(data) {
if(data == "true") {
$("#contact ").fadeOut("fast", function(){
$(this).before("
setTimeout("$.fancybox.close()", 1000);
});
}
}
});
}
});
여기에서는 serialize() 메서드를 사용하여 제출된 Ajax 데이터를 직렬화하여 표준 URL 인코딩이 생성됩니다.
서버가 성공적으로 응답한 후 팝업창을 숨기고 성공 메시지를 표시합니다. fancybox를 닫으려면 setTimeout() 메서드를 사용합니다. 여기서는 1초 후에 양식이 숨겨지도록 설정했습니다. 이를 수행하는 JS 코드는 $.fancybox.close()입니다.


$sendto = "2495371937@qq.com";//이메일 수신자 정의
$usermail = $_POST ['email'];//이메일 받기
$content = nl2br($_POST['msg']);//메시지 받기
$subject = "새 메시지가 있습니다";
$headers = "보낸 사람: " . "rn";
$headers .= "답장: ".
$headers .= "MIME 버전: 1.0raan";
$ 헤더 .= "콘텐츠 유형: text/html;charset=utf-8 rn"
$msg = ""; $msg .= "새 메시지가 있습니다
rn"
$msg .= "< 강한>보낸 사람: ".$usermail ."rn";
$msg .= "콘텐츠: ".$content."rn";
$ msg .= "";
if(@mail ($sendto, $subject, $msg, $headers)) {
echo "true"
} else {
echo "false";
}
데모