![WordPress에서 사용자 정의 로그인 및 등록 페이지 구축]() 키 테이크 아웃
키 테이크 아웃
WordPress 기본 로그인 및 등록 페이지는 ProfilePress와 같은 플러그인을 사용하여 전체 웹 사이트 디자인과 더 잘 통합되어 사용자 정의 할 수 있습니다.
ProfilePress를 사용하면 PHP 코드를 작성하지 않고는 단축 코드를 사용하지 않고는 Proplepress, Custom WordPress 로그인, 등록 및 비밀번호 재설정 페이지를 작성할 수 있습니다.
사용자 정의 페이지를 작성한 후 기본 WordPress 로그인, 등록 및 비밀번호 재설정 페이지를 이러한 사용자 정의 대안으로 리디렉션 할 수 있습니다.
ProfilePress 플러그인을 사용하면 웹 사이트의 모든 위젯 된 영역 또는 사이드 바에 쉽게 추가 할 수있는 이러한 사용자 정의 양식에 대한 위젯을 생성 할 수 있습니다.
WordPress는 블로그 생성을위한 웹 소프트웨어 인 블로그 엔진으로 Life를 시작했습니다. 수년에 걸쳐 일부 개발자는 CMS로 간주되는 것에 동의하지 않을 수도 있지만 컨텐츠 관리 시스템 (CMS)으로 발전했습니다.
WordPress 기본 로그인 및 등록 페이지에 대한 건전한 무례 함이 있습니다. 사이트 디자인을 준수하지 않고 웹 사이트 외부에 거주하기 때문입니다.
클라이언트를위한 웹 사이트를 만들 때 더 맞춤화 된 로그인 페이지를 사용하여 웹 사이트 디자인 전체와 잘 통합 될 수 있습니다. 사이트 관리자뿐만 아니라 최종 사용자가 등록 및 로그인 페이지를 사용하는 WordPress를 확장하는 수많은 플러그인도 있습니다.
몇 명의 개발자가 사용자 정의 로그인 페이지 커스터마이저와 같은 WordPress에서 기본 로그인 및 등록 양식을 사용자 정의하기위한 여러 종류의 플러그인을 출시했습니다.
기본 계정 페이지에 대한 그립은 주로 예쁘지 않기 때문이 아니라 웹 사이트 모양과 느낌과 관련이 없기 때문에.
WordPress의 사용자 정의 등록 및 로그인 페이지 구축에 대한 빠른 Google 검색에는 고급 PHP/WordPress 개발자를위한 자습서가 표시됩니다. 경험이 있다면 괜찮지 만 많은 개발자 튜토리얼을 작성한 사람으로서 조금 더 간단한 무언가가 필요한 청중도 있다는 것을 알고 있습니다.
.
이 튜토리얼에서는 PROPPRESS라는 플러그인을 사용하여 사용자 정의 WordPress 로그인, 등록 및 비밀번호 재설정 페이지를 작성하는 방법을 배웁니다. 물론 개발자라면 코드도 확인할 수 있습니다.
아래 양식 디자인은이 튜토리얼에서 사용될 것입니다. -
Codepen에서 Agbonghama Collins (@Collizo4Sky)의 WordPress에 대한 Pen SP ProfilePress 로그인을 참조하십시오.
Codepen에서 Agbonghama Collins (@Collizo4Sky)의 WordPress에 대한 Pen SP ProfilePress 등록을 참조하십시오. Codepen에서 Agbonghama Collins (@Collizo4Sky)의 PEN SP 비밀번호 재설정을 참조하십시오.
튜토리얼보다 앞서 나가려면 로그인, 등록 및 비밀번호 재설정 페이지의 데모를 볼 수 있습니다.
프로파일 소개
ProfilePress는 사용자 계정 구축 (로그인, 등록, 비밀번호 재설정 및 프로파일 편집) 양식 및 프론트 엔드 프로파일을 서버 측의 PHP 유효성 검사, 인증 및 인증 시스템을 코딩하지 않고 어리석게 간단하게 만드는 WordPress 플러그인입니다. . 그것은 내가 필요로하는 것을 본 것입니다. 그래서 나는 그것을 만들었습니다. 일하는 흥미로운 프로젝트였습니다. 향후 기사에서 더 많이 나눌 것입니다.
일반적인 예를 들어, 간단한 HTML 로그인 양식을 PHP를 쓰지 않고 기능적 WordPress 로그인으로 바꿀 수 있습니다.
ProfilePress는 드래그 앤 드롭의 플러그인이 아니라 오히려 단축 코드를 계정 양식 및 프론트 엔드 프로파일을 구축하기위한 템플릿 시스템으로 사용합니다.
단축 코드는 핸들 바와 Twig가 각각 JavaScript와 PHP에 어떤 것인지 프로파일을 제공합니다. 중력 양식, 양식 7 또는 NextGen Gallery에 문의 한 플러그인을 사용한 경우 바로가 코드에 이미 익숙 할 수 있습니다. 사용하기가 매우 쉽습니다.
더 이상 고민하지 않고 로그인, 등록 및 비밀번호 재설정 WordPress 양식을 작성하기 시작합시다.
사용자 정의 로그인 페이지
먼저 WordPress 플러그인 디렉토리에서 무료로 제공되는 ProfilePress 플러그인의 Lite 버전을 설치 및 활성화하십시오.
아래 이미지에 표시된대로 로그인 양식 메뉴를 클릭 한 다음 새 버튼을 추가하여 프로세스를 시작합니다.
형식이 제시됩니다. 다음과 같이 필드를 채 웁니다.
템플릿 이름 필드에 로그인 양식의 이름을 입력하십시오.
CodePen 로그인 양식 코드를 로그인 디자인 Tinymce 편집기에 복사 한 다음 텍스트, 비밀번호를 교체하고 입력 필드를 해당 단축 코드 등가물로 제출하십시오.
로그인 양식에 대한 최종 HTML 코드는 다음과 같습니다.
이 허용되지 않습니다. 양식을 렌더링 할 때 플러그인에 의해 자동으로 추가됩니다.
로그인 CSS를 CSS 스타일 시트 텍스트 영역에 붙여 넣습니다.
참고 : profilepress 로그인 양식에 의해 생성 된 오류는 클래스 프로파일 탑 리그 인스타토스와 함께 div에 래핑되므로 로그인 스타일 시트에 클래스가 존재합니다.
로그인 양식의 미리보기를 보려면 미리보기 디자인 버튼을 클릭하십시오.
마지막으로, 로그인 양식을 작성하려면 변경 버튼을 누르십시오. 로그인 양식을 위젯이있는 영역 / 사이드 바로 드래그하여 떨어 뜨릴 수있는 WordPress 위젯으로 사용할 수 있도록합니다. 위젯 확인란을 확인하십시오. 변경 사항을 저장 한 후 WordPress 위젯 관리자 페이지로 이동하여 ProfilePress 로그인 위젯을 원하는 위치로 드래그하고 로그인 양식을 선택하고 저장하십시오.
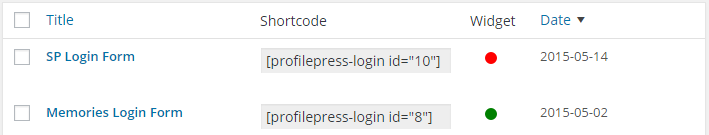
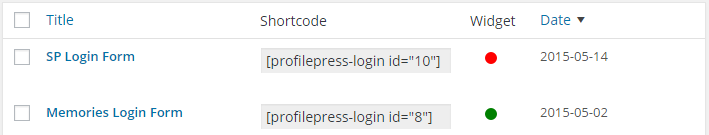
로그인 카탈로그로 다시 탐색하고 생성 된 로그인 단축 코드를 복사하여 사용자 정의 로그인 페이지를 만들고자하는 페이지에 붙여 넣습니다.
사용자 정의 등록 페이지
ProfilePress를 사용하여 사용자 정의 등록 양식 구축 양식 디자인 및 성공 메시지 (성공적인 등록에 표시되는 텍스트)에 대한 로그인 양식 저장으로 거의 단계를 따릅니다.
등록 양식 메뉴를 클릭 한 다음 새 버튼 추가를 클릭하십시오.
위의 Codepen 등록 양식 코드를 등록 디자인 tinymce 편집기에 복사하십시오.
양식 구성 요소 (사용자 이름, 비밀번호, 이메일, 이름, 성 필드 및 제출 버튼)를 해당 프로파일 탑리 단축 코드 등가물로 바꾸십시오.
등록 양식 코드는 마침내 다음과 같습니다.
 등록 CSS를 CSS 스타일 시트 텍스트 영역에 붙여 넣습니다.
참고 : ProfilePress 등록 양식에 의해 생성 된 오류는 클래스 이름 ProfilePress-Reg-Status가있는 DIV에 랩핑되므로 스타일 시트의 클래스.
성공적인 사용자 등록에 사용자 정의 메시지를 표시하려면 코드를 입력하십시오.
등록 CSS를 CSS 스타일 시트 텍스트 영역에 붙여 넣습니다.
참고 : ProfilePress 등록 양식에 의해 생성 된 오류는 클래스 이름 ProfilePress-Reg-Status가있는 DIV에 랩핑되므로 스타일 시트의 클래스.
성공적인 사용자 등록에 사용자 정의 메시지를 표시하려면 코드를 입력하십시오.
위젯으로 등록 양식을 사용할 수있는 옵션도 있습니다. 이것이 매우 유용하다는 것을 알았습니다.  .
.
등록 카탈로그로 다시 탐색하고 생성 된 단축 코드를 복사하여 사용자 정의 등록 페이지를 만들고자하는 페이지에 붙여 넣습니다.
사용자 정의 비밀번호 재설정 페이지
비밀번호 재설정 메뉴를 클릭하여 비밀번호 재설정 설정 페이지로 이동하십시오.
페이지 상단의 새 버튼 추가를 클릭하여 양식 빌딩 프로세스를 시작합니다.
Codepen 비밀번호 재설정 양식 코드를 비밀번호 재설정 디자인 tinymce 편집기에 복사하십시오.
사용자 이름/이메일 필드와 제출 버튼을 단축 코드 동등한 것으로 바꾸십시오.
비밀번호 재설정 양식의 최종 코드는 다음과 같습니다.
사용자가 양식을 성공적으로 사용하여 암호를 재설정 한 후 사용자 정의 된 메시지를 표시하기 위해 성공적인 비밀번호 재설정 텍스트 영역에 아래 코드를 메시지에 입력하십시오.
변경 사항을 저장하고 카탈로그로 돌아갑니다
생성 된 단축 코드를 복사하여 사용자 정의 비밀번호 페이지를 만들고자하는 페이지에 붙여 넣으십시오. 기본 WordPress 계정 페이지를 사용자 정의 대안으로 리디렉션
마지막으로, 이제 우리가해야 할 일은 기본 WordPress 로그인, 등록 및 비밀번호 재설정 페이지를 ProfilePress로 만든 사용자 정의 대안으로 리디렉션되므로 사용자가 아래 기본 URL을 방문하면 사용자 정의 페이지로 리디렉션됩니다.
http://example.com/wp-login.php
http://example.com/wp-login.php?action=register
http://example.com/wp-login.php?action=lostpassword
-
이를 달성하려면 설정 플러그인 메뉴를 클릭하십시오
글로벌 설정 섹션에서 사용자 정의 로그인, 등록 및 비밀번호 재설정 페이지를 선택하고 저장합니다.
- 요약
이 자습서에서는 WordPress 플러그인 디렉토리에서 사용 가능한 ProfilePress라는 플러그인을 사용하여 WordPress에서 사용자 정의 로그인, 등록 및 비밀번호 재설정 페이지를 쉽게 빌드하는 방법을 배웠습니다. 또한 기본 WordPress 계정 페이지를 사용자 정의 계정 페이지로 리디렉션하는 방법을 배웠습니다.
질문, 제안 또는 기부금이 있으시면 의견에 알려주십시오.
WordPress에서 사용자 정의 로그인 및 등록 페이지 구축에 대한 질문이 자주 묻는 질문
내 WordPress 로그인 페이지의 모양을 사용자 정의 할 수 있습니까? - 플러그인을 사용하거나 수동으로 코딩하여 WordPress 로그인 페이지의 모양을 사용자 정의 할 수 있습니다. 테마와 같은 플러그인 내 로그인, 사용자 정의 로그인 페이지 커스터마이저 및 로그인 프레스는 사용자 정의를위한 사용하기 쉬운 인터페이스를 제공합니다. 코딩을 선호하는 경우 테마 디렉토리에 새 PHP 파일을 작성하고 WP_LOGIN_FORM 기능을 사용하여 로그인 양식을 표시하여 사용자 정의 로그인 페이지를 만들 수 있습니다. 그런 다음 CSS를 사용하여 양식을 스타일링 할 수 있습니다.
사용자 정의 등록 양식에 추가 필드를 추가 할 수 있습니까? 예, 사용자 정의 등록 양식에 추가 필드를 추가 할 수 있습니다. WordPress에서 'Register_Form'액션 후크를 사용하여 수행 할 수 있습니다. 추가 필드를 추가하는 functions.php 파일에 함수를 추가 한 다음 'registration_errors'및 'user_register'후크를 사용하여 필드 데이터를 검증하고 저장할 수 있습니다. 로그인하거나 로그인하거나 로그인하거나 로그인 한 후 사용자를 리디렉션 할 수 있습니까? 등록? 'login_redirect'필터 후크를 사용하여 로그인 또는 등록 후 사용자를 리디렉션 할 수 있습니다. 이 후크를 사용하면 리디렉션 할 URL을 지정할 수 있습니다. 리디렉션하려는 URL을 반환하는 functions.php 파일에 함수를 추가 할 수 있습니다. 플러그인없이 사용자 정의 로그인 페이지를 만들 수 있습니다. 테마 디렉토리에 새 PHP 파일을 만들고 WP_LOGIN_FORM 기능을 사용하여 로그인 양식을 표시하여 수행 할 수 있습니다. 그런 다음 CSS를 사용하여 양식을 스타일링 할 수 있습니다 내 사용자 정의 로그인 양식에 기억 상자를 추가 할 수있는 방법?
wp_login_form 함수에는 기억에 포함시킬 수있는 '기억'매개 변수가 포함되어 있습니다. 플러그인을 사용하는 경우 플러그인 설정을 확인하여 기억 상자를 포함 할 옵션이 있는지 확인하십시오. 단축 코드를 사용하여 사용자 정의 로그인 양식을 표시 할 수 있습니까? , 단축 코드를 사용하여 사용자 정의 로그인 양식을 표시 할 수 있습니다. wp_login_form 함수는 단축 코드 함수에서 사용할 수있는 양식 HTML을 포함하는 문자열을 반환합니다. 그런 다음 게시물이나 페이지의 단축 코드를 사용하여 양식을 표시 할 수 있습니다.
사용자 정의 로그인 양식에서 오류 메시지를 변경하려면 어떻게해야합니까?
사용자 정의에서 오류 메시지를 변경할 수 있습니다. 'login_errors'필터 후크를 사용하여 양식을 로그인하십시오. 이 후크는 오류 메시지가 표시되기 전에 오류 메시지를 수정할 수 있습니다. 사용자 정의 로그인 페이지에 소셜 로그인을 추가 할 수 있습니까?
예, 사용자 정의 로그인 페이지에 소셜 로그인을 추가 할 수 있습니다. . Nextend Social Login 및 WP 소셜 로그인과 같은 소셜 로그인 기능을 제공하는 몇 가지 플러그인이 있습니다. 코딩을 선호하는 경우 Hybridauth 라이브러리를 사용하여 소셜 로그인을 추가 할 수 있습니다. 사용자 정의 로그인 페이지를 무차별 인력 공격으로부터 보호하는 방법은 무엇입니까?
사용자 정의 로그인 페이지를 Brute로부터 보호 할 수 있습니다. 제한 로그인 시도 또는 로그인 잠금과 같은 플러그인을 사용하여 공격을 강제로합니다. 이 플러그인은 단일 IP 주소에서 로그인 시도 수를 제한합니다.
사용자 정의 로그인 양식에 보안 문자를 추가 할 수 있습니까? 예, 사용자 정의 로그인 양식에 CAPTCHA를 추가 할 수 있습니다. 정말 간단한 Captcha 및 Google Captcha (Recaptcha)와 같은 보안 문자 기능을 제공하는 몇 가지 플러그인이 있습니다. 코딩을 선호하는 경우 Google Recaptcha API를 사용하여 보안 문자를 추가 할 수 있습니다.
위 내용은 WordPress에서 사용자 정의 로그인 및 등록 페이지 구축의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

 .
.