2024년 12월 현재 Chrome은 전 세계에서 가장 인기 있는 브라우저로 남아 있습니다. Chrome용 확장 프로그램 개발 방법을 배우면 브라우저 기반 개발을 탐색하고 브라우저가 내부적으로 작동하는 방식에 대한 이해를 높일 수 있는 흥미로운 기회가 열릴 수 있습니다. Chrome 웹 스토어는 사용자가 브라우저의 기본 동작을 맞춤설정하고 다양한 웹사이트의 기능을 확장할 수 있는 다양한 확장 프로그램을 제공합니다.
이 블로그에서는 TypeScript와 Webpack을 사용하여 Chrome 확장 프로그램을 만들기 위한 로컬 개발 환경을 설정하는 방법을 살펴보겠습니다. 이 가이드는 Chrome 확장 프로그램 개발의 기본 사항을 파악하려는 모든 사람에게 적합합니다. 결국, 첫 번째 확장을 실험할 수 있는 개발 환경이 작동하게 됩니다. 시작하기 전에 웹 기술, JavaScript 및 JavaScript 생태계에서 일반적으로 사용되는 도구에 대한 기본적인 이해가 있는지 확인하십시오. 자세한 내용은 전제 조건 섹션에 나열되어 있습니다.
설정을 시작하기 전에 Chrome 확장 프로그램의 몇 가지 주요 구성 요소를 간략하게 살펴보겠습니다.
팝업: 확장 프로그램의 사용자 인터페이스를 관리하지만 상위 웹페이지의 DOM에 직접 액세스할 수는 없습니다.
콘텐츠 스크립트: 상위 웹 페이지의 DOM에 직접 액세스할 수 있지만 별도의 실행 컨텍스트에서 실행됩니다. 이러한 분리는 상위 페이지의 JavaScript 개체에 직접 액세스할 수 없음을 의미합니다.
삽입된 스크립트: 상위 웹페이지와 동일한 실행 컨텍스트를 공유하여 해당 DOM 및 JavaScript 개체에 대한 액세스를 허용합니다.
백그라운드 스크립트 : 상위 페이지의 DOM 또는 JavaScript 개체에 직접 액세스하지 않고 격리된 컨텍스트에서 작동합니다.
Popup, Content 및 Background 스크립트는 확장 프로그램의 컨텍스트에서 작동하는 반면 Injected 스크립트는 확장 프로그램의 컨텍스트에서 실행됩니다. 상위 웹페이지. 상위 페이지는 확장 기능이 해당 기능을 수행하는 활성 웹 페이지를 나타냅니다. 이러한 페이지에 대한 권한과 액세스는 이 블로그의 뒷부분에서 다루게 될 매니페스트.json 파일에 정의되어 있습니다.
이 튜토리얼을 따라하려면 다음 도구가 설치되어 있는지 확인하세요.
Node.js(v18.16 LTS)
NPM(노드 패키지 관리자)
타입스크립트
웹팩
VS Code Editor(또는 원하는 코드 편집기)
모든 Chrome 확장 프로그램에는 프로젝트 루트 수준에 Manifest.json이라는 파일이 필요합니다. 이 파일은 프로젝트에 대한 필수 세부 정보가 포함된 확장 프로그램의 구성 청사진 역할을 합니다. 전체 프로젝트 구조에 대한 엄격한 규칙은 없지만, 이 파일을 만드는 것부터 시작하여 이 블로그에 설명된 대로 점진적으로 프로젝트를 빌드하겠습니다.
계속하기 전에 모든 필수 구성 요소가 컴퓨터에 설치되어 있는지 확인하세요.
아래 단계에 따라 프로젝트와 해당 종속 항목을 설정하세요.
프로젝트용 디렉터리를 만들고 해당 디렉터리 안으로 이동하세요. 이것이 프로젝트의 루트가 될 것입니다. 여기서부터 모든 내용은 별도로 명시하지 않는 한 프로젝트의 루트를 기반으로 합니다.
mkdir chrome-extension && cd ./chrome-extension
manifest.json이라는 파일을 만듭니다
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
manifest.json의 대부분의 콘텐츠는 작업 개체를 제외하고 설명이 필요하지 않습니다. default_icon은 Chrome에서 앱 이름 옆에 표시되는 앱 아이콘이고 default_popup은 확장 프로그램 아이콘을 클릭할 때 팝업으로 표시할 HTML 파일을 지정합니다.
다음 내용을 포함하여 popup.html이라는 파일을 만듭니다.
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
루트 디렉터리에 icon.png라는 이미지 파일을 포함합니다. 이는 Chrome 툴바에 표시되는 앱 아이콘 역할을 합니다. 이미지가 지원되는 형식(예: PNG)이고 크기가 적절한지 확인하세요.
더 복잡한 기능을 살펴보기 전에 이 기본 확장 기능을 테스트하여 모든 것이 올바르게 설정되었는지 확인해 보겠습니다. 이 초기 테스트는 개발 프로세스의 기초가 되며 나중에 변경한 사항이 예상대로 작동하는지 확인할 것입니다.
Chrome의 확장 프로그램 관리 열기 : Chrome을 열고 주소 표시줄에 chrome://extensions/를 입력하여 확장 프로그램 관리 페이지로 이동합니다. 그러면 확장 화면으로 이동됩니다.
개발자 모드 활성화 : 화면 오른쪽 상단에서 개발자 모드 토글을 찾아 아직 활성화되지 않은 경우 스위치를 켭니다. 이 모드를 활성화하면 Chrome에서 Chrome 웹 스토어에서 다운로드한 확장 프로그램 외에 로컬로 구축된 확장 프로그램도 로드할 수 있습니다.
확장 프로그램 로드 : 페이지 상단에 있는 압축이 풀린 로드 버튼을 클릭하세요. 프로젝트의 루트 디렉토리를 찾아 선택하세요.
설치 확인 : 로드되면 확장 프로그램이 설치된 확장 프로그램 목록에 표시됩니다.
팝업 렌더링: Chrome 오른쪽 상단, 확장 프로그램 관리 버튼 바로 위에 있는 내 첫 번째 Chrome 앱 아이콘을 클릭하세요. 이 작업을 수행하면 popup.html 파일이 렌더링되어 이전에 정의한 콘텐츠가 표시됩니다.

만약 제대로 작동하게 했다면 첫 번째 테스트가 성공한 것이므로 이를 토대로 더 발전할 수 있습니다. 그렇지 않다면 위의 내용을 주의 깊게 읽고 진행 과정에서 어떤 단계도 놓치지 않았는지 확인하시기 바랍니다.
다음 단계는 프로젝트 종속성을 관리하기 위한 package.json 파일을 만드는 것입니다. 다음 명령을 실행하세요:
npm 초기화 -y
이 명령은 package.json 파일을 기본값으로 초기화합니다. 이를 사용자 정의하려면 -y 플래그를 생략하고 프롬프트에 대화형으로 응답하세요.
기본 package.json 파일은 다음과 같습니다.
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
이제 프로젝트에 필요한 모든 종속성을 설치할 수 있습니다. 이를 위해 다음 명령을 사용할 수 있습니다.
npm install -D typescript — TypeScript를 설치하고 package.json의 devDependency 섹션에 추가하려면
npm install -D @types/chrome — Chrome용 유형을 설치하고 package.json의 devDependency 섹션에 추가하려면
npm install -D webpack — webpack을 프로젝트에 설치하고 package.json의 devDependency 섹션에 추가하려면
npm install -D webpack-cli — 코드베이스를 변경할 때마다 핫 리로드를 수행하므로 이는 필수입니다
npm i -D copy-webpack-plugin — 정적 자산을 출력 디렉터리 또는 dist 디렉터리에 복사하는 데 필요합니다
npm i -D 경로 — 나중에 웹팩 구성에서 정적 자산의 경로를 확인하는 데 필요합니다
npm i -D @babel/core @babel/preset-env babel-loader ts-loader — 웹팩 빌드 과정에서 코드를 컴파일하는 데 필요합니다
다음 테스트에서는 이 앱이 TypeScript 및 Webpack과 함께 작동하도록 만들어야 합니다. 필요한 종속성이 이미 설치되어 있습니다. 이제 몇 가지 구성 파일을 생성하고 이것이 작동하도록 코드를 작성해야 합니다.
TypeScript용과 webpack용으로 각각 하나씩 두 개의 구성 파일을 생성하겠습니다. 다음 내용을 포함하여 tsconfig.json이라는 파일을 생성합니다.
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
위는 TypeScript 컴파일러가 .ts 파일의 위치를 올바르게 식별하고 올바르게 컴파일하기 위한 것입니다. 위 구성에 따라 .ts 파일은 src 디렉터리 또는 해당 하위 디렉터리에 있어야 합니다. 트랜스파일된 .js 파일은 dist 디렉터리에 생성됩니다.
이제 다른 정적 자산(예: 이미지
{
"name": "chrome-extension",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
참고: CopyWebpackPlugin은 소스 코드의 정적 자산을 dist 디렉터리에 복사합니다.
이제 다음 명령을 사용하여 필요한 디렉터리를 만듭니다.
mkdir src/scripts -p
스크립트 디렉터리 내부에 다음 내용이 포함된 간단한 Typescript 파일을 만듭니다.
src/scripts/popup.ts
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
위 코드는 팝업이 렌더링될 때마다 콘솔에 메시지를 인쇄합니다. 또한 popup.html에 이 popup.ts 파일(popup.js 파일로 컴파일될)의 링크를 포함해야 합니다. 또한 popup-style.css 및 content-style.css라는 파일을 만듭니다. 나중에 팝업 및 기타 페이지의 스타일을 지정하는 데 이 파일을 사용할 수 있습니다. 그럼 그렇게 해보자
이전에 생성한 popup.html에 popup-style.css 및 popup.js에 대한 링크를 포함합니다
popup.html
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
popup-style.css 파일 만들기:
{
"name": "chrome-extension",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
content-style.css 파일 만들기:
{
"compilerOptions": {
"target": "ES6",
"module": "commonjs",
"strict": true,
"esModuleInterop": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true,
"outDir": "./dist",
"rootDir": "./src"
},
"include": ["src/**/*"]
}
이제 확장을 빌드할 수 있도록 webpack 관련 명령을 package.json 파일에 추가할 차례입니다.
// [webpack.config.cjs]
const path = require("path");
const webpack = require("webpack");
const CopyWebpackPlugin = require("copy-webpack-plugin");
module.exports = {
mode: "development", // Use 'production' for production builds
target: "web",
devtool: "source-map",
entry: {
"popup": path.resolve(
__dirname,
"src/scripts/popup.ts"
),
},
output: {
filename: "[name].js", // Output file name for each entry
path: path.resolve(__dirname, "dist"), // Output directory
clean: true, // Clean the output directory before each build
libraryTarget: "umd", // Universal Module Definition
},
resolve: {
extensions: [".ts", ".js"], // Resolve .ts and .js extensions
},
module: {
rules: [
{
test: /\.ts$/,
exclude: /node_modules/,
use: [
{
loader: "babel-loader",
options: {
presets: ["@babel/preset-env"],
},
},
"ts-loader",
],
},
],
},
plugins: [
new CopyWebpackPlugin({
patterns: [
{
from: path.resolve(__dirname, "popup-style.css"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "content-style.css"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "icon.png"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "popup.html"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "manifest.json"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
],
}),
],
}
빌드 프로세스를 시작하려면 다음 명령을 실행하세요.
npm 실행 빌드
이 명령은 파일의 변경 사항을 감시하고 프로젝트를 자동으로 다시 빌드합니다.
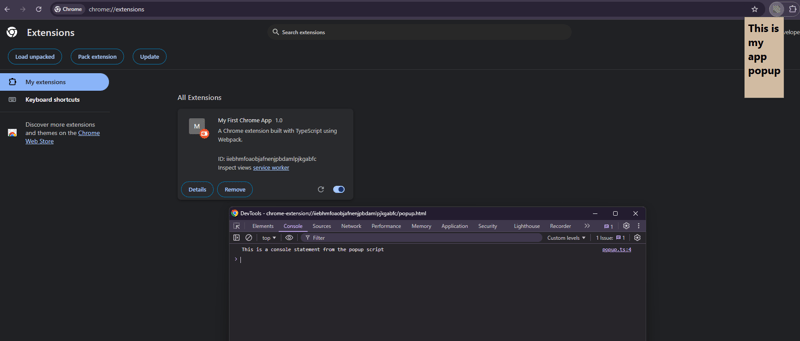
이제 또 다른 테스트를 수행하여 웹팩 관련 구성이 예상대로 작동하는지 확인할 수 있습니다. 그러나 테스트를 시도하기 전에 프로젝트 루트 디렉터리를 Chrome에 업로드한 첫 번째 테스트에서 이전 확장을 삭제하세요. 이제 이번에는 컴파일된 코드가 프로젝트의 루트 디렉터리가 아닌 이 디렉터리에 있으므로 dist 디렉터리를 업로드해야 합니다. 최신 버전의 확장을 업로드하고 팝업을 렌더링한 후 팝업을 마우스 오른쪽 버튼으로 클릭하고 개발자 콘솔을 열고 popup.ts에서 콘솔 문을 볼 수 있는지 확인하세요. 해당 문이 있어야 하며, 그렇지 않은 경우 이전 단계에서 수행한 실수가 있는지 확인하세요.

현재 기능적인 확장 기능의 기본 버전이 있지만 쉽게 로컬 개발을 수행할 수 있도록 추가해야 할 몇 가지 구성 요소가 있습니다.
지금까지 팝업 구성 요소를 살펴보았습니다. 이제 다른 구성 요소를 추가할 차례입니다. 다음 내용을 포함하여 src/scripts 디렉터리에 주입된.ts,content.ts 및 background.ts라는 세 개의 파일을 만듭니다.
src/scripts/injected.ts
(() => {
const message:string = "This is a console statement from the popup script";
console.log(message)
})();
injected.[ts|js]는 상위 사이트에서 노출된 JavaScript 개체뿐만 아니라 Dom에도 액세스할 수 있는 특수 파일입니다. 콘텐츠 스크립트를 사용하여 이 파일을 호스트 사이트에 동적으로 추가해야 합니다.
content.ts 파일 만들기:
src/scripts/content.ts
.... <link href="popup-style.css" rel="stylesheet"/> .... <script src="popup.js"></script> ....
Background.ts 파일 만들기:
src/스크립트/배경.ts
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
이제 webpack.config.cjs 파일을 업데이트하여 이 세 항목을 진입점으로 추가해야 합니다.
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
마지막 단계로 Chrome 환경에서 감지할 수 있도록 이러한 모든 구성을 포함하도록 매니페스트.json 파일을 업데이트해야 합니다.
{
"name": "chrome-extension",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
위의 매니페스트.json에서는 google.com과 함께 작동하도록 확장 프로그램을 구성했습니다. 즉, 이 확장 프로그램은 google.com이 브라우저에 로드될 때만 논리를 실행합니다. 원하는 다른 웹사이트로 변경할 수 있습니다.
이제 향상된 설정으로 최종 테스트를 수행할 수 있습니다. 이전 버전의 코드와의 불일치로 인한 문제를 방지하려면 계속하기 전에 Chrome에서 앱을 다시 설치했는지 확인하세요. 모든 구성 요소가 제대로 작동하는지 확인하려면 다양한 console.log 문을 확인하세요. 네 가지 다른 파일(injected.ts, background.ts, content.ts 및 popup.ts)에 console.log 문을 넣었다는 것을 기억하세요. 콘솔에는 4개의 메시지가 기록되어야 합니다. 자, 다음 단계를 따르세요.
터미널에서 npm run build 명령이 실행 중인 경우 중지하고 방금 생성한 새 파일을 선택하도록 다시 시작하세요
앱 제거 후 다시 설치
확장 프로그램 설정 화면에서 팝업을 열고 해당 팝업을 마우스 오른쪽 버튼으로 클릭한 후 개발자 콘솔을 엽니다. 이 콘솔에서 백그라운드 스크립트와 팝업 스크립트에서 나오는 메시지를 볼 수 있습니다
브라우저의 다른 탭에서 https://www.google.com을 엽니다
열린 Google 사이트를 마우스 오른쪽 버튼으로 클릭하고 개발자 콘솔을 엽니다. 콘텐츠 스크립트와 삽입된 스크립트에서 오는 메시지를 볼 수 있어야 합니다


첫 번째 Chrome 확장 프로그램을 성공적으로 설정하고 실행한 것을 축하합니다! 문제가 발생하면 수행한 단계를 다시 확인하여 모든 것이 제대로 되었는지 확인하세요. 또한, 참고하실 수 있도록 이 블로그 끝에 GitHub 저장소 링크가 제공됩니다.
이번 블로그에서는 Chrome 확장 프로그램 개발을 위한 로컬 개발 환경을 설정하는 방법을 알아봤습니다. 다음은 몇 가지 핵심 사항입니다.
Chrome 확장 프로그램 개발과 관련된 주요 구성 요소를 살펴보았습니다.
TypeScript와 Webpack을 이용해 개발 환경을 구축하는 방법을 배웠습니다.
Chrome에서 확장 프로그램을 설정하고 테스트하는 방법도 다루었습니다.
저는 현재 다른 블로그에서 Chrome 확장 프로그램의 간단한 사용 사례를 탐색하고 이 블로그에서 논의한 Chrome 개발 환경의 모든 구성 요소가 함께 모여 기능 확장 프로그램을 만드는 방법을 보여주고 있습니다.
시간을 내어 이 블로그를 읽어주셔서 감사합니다! 귀하의 관심과 시간을 진심으로 감사드립니다. 이 여행을 계속하면서 더 많은 것을 공유하게 되어 기쁩니다. 즐거운 코딩하세요!
GitHub 링크 — https://github.com/gauravnadkarni/chrome-extension-starter-ts
본 글은 미디엄에 게재된 글입니다.
위 내용은 Chrome 확장 프로그램 개발 시작: TypeScript 및 Webpack을 사용한 손쉬운 설정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!