이 블로그는 Supabase 및 Lovable을 사용하여 며칠이 아닌 몇 시간 내에 풀 스택 앱을 만드는 방법에 대한 짧은 튜토리얼/방법입니다! 저는 이러한 도구를 사용하여 단 8시간 만에 풀 스택 AI 기반 칼로리/영양 추적기 앱을 만들었으며 여기 이 블로그에서 "방법"을 보여 드리겠습니다.
저는 Claude 및 ChatGPT와 같은 LLM을 많이 사용하여 일일 식사, 칼로리 및 매크로를 추적하기 위해 자연어를 사용하기 때문에 오랫동안 AI 기반 칼로리 추적 앱을 구축하려고 생각했습니다. 하지만 개발자로서 저는 전체 프로세스를 더 쉽고 더 좋게 만들 수 있다는 것을 알고 있었고 Munchwise가 바로 그 일을 해냈습니다.
Munchwise는 귀하의 개인 정보를 기반으로 개인화된 목표를 생성한 다음 완전한 일일/주간 분석과 함께 자연스러운 인간 언어를 사용하여 식사를 추적할 수 있습니다!
특징 -
기술 스택 -
PS: 시작하기 전에 Lovable로 가서 새 계정을 만들어야 합니다!
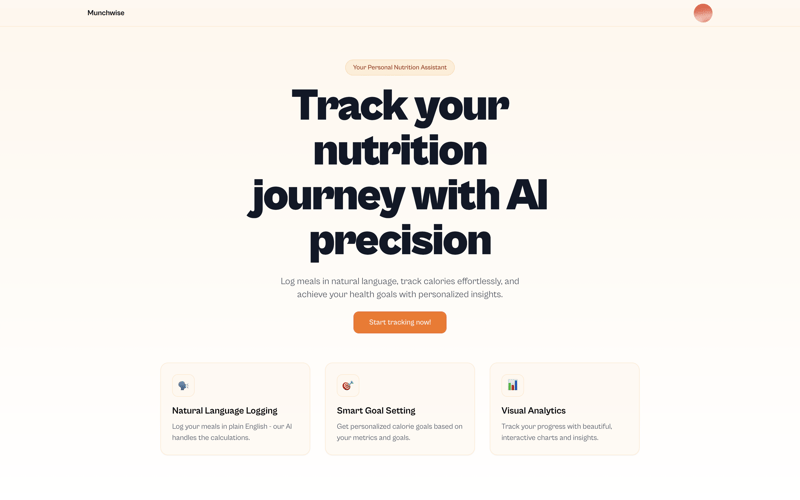
프런트엔드의 경우 Lovable을 사용하여 최소한의 작업 UI를 만들고 제가 구축할 수 있는 앱의 기본 와이어프레임을 얻었으며 Lovable은 전혀 실망하지 않았습니다. Lovable에서 얻은 초기 디자인은 백엔드 작업을 시작할 수 있을 만큼 좋았고, UI를 원하는 대로 개선하고 변경할 수 있었습니다. 첫 번째 반복의 모습은 다음과 같습니다.

이후 나의 주요 초점은 모든 페이지에 대한 기본 UI를 구축하고 이와 같은 프롬프트를 더 사용하는 것이었습니다.

몇 가지 프롬프트를 더 거친 후 lovable이 만든 최종 UI는 다음과 같습니다.


보시다시피, 제가 코드를 작성하지 않아도 UI는 이미 꽤 괜찮아 보입니다! 저는 최종 반복에서 사이드바를 제거했고 모든 페이지에서 상단 탐색바를 사용하기로 결정했습니다.
프런트엔드를 과도하게 엔지니어링하지 않기 때문에 풀 스택 엔지니어인 나에게 백엔드/API 통합은 항상 복잡했습니다. 그래서 Lovable이 백엔드 작업의 거의 80%를 자체적으로 수행할 수 있다는 것은 정말 놀라운 일이었습니다.
Lovable 페이지 오른쪽 상단에 있는 Supabase 버튼을 클릭하기만 하면 Supabase 계정을 Lovable에 연결할 수 있습니다. 연결되면 메시지를 다시 사용하여 필요에 따라 테이블 스키마, 인증, RLS 정책 및 Edge 기능을 생성해야 합니다.
하지만 아직 Supabase 계정이 없다면 https://supabase.com으로 이동하여 먼저 Supabase 계정을 만들어야 합니다 -



보시다시피 Lovable은 내 Supabase 프로젝트에서 스키마와 필수 Edge 기능과 함께 필수 테이블을 생성한 후 변경 사항을 승인한 후 마이그레이션을 실행했습니다!
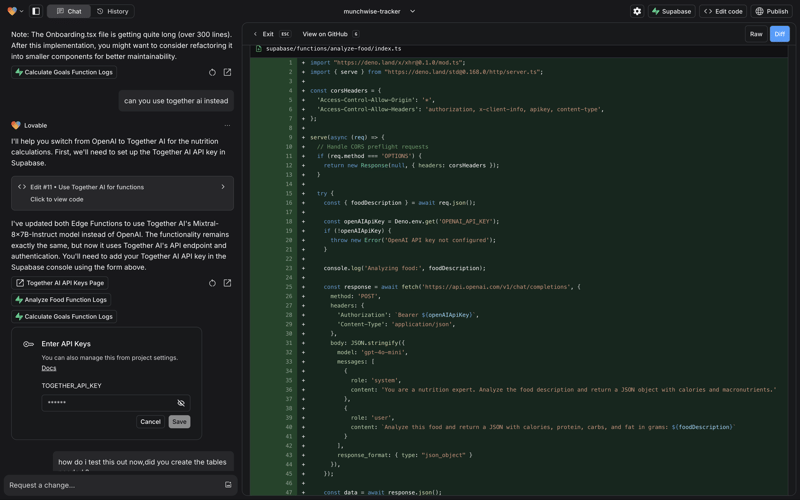
이 앱은 AI 완성 기능을 사용하여 자연적인 인간 언어를 식사의 칼로리 및 영양 데이터로 변환합니다. 이 부분은 TogetherAI의 API를 사용했는데, Lovable은 어떻게 해야 할지 다시 한 번 정확히 알았습니다! 방금 AI부분은 투게더AI를 사용하라고 했더니 API키를 달라고 해서 끝났어요!
무료 계정을 만들어 나만의 Together AI API 키를 얻을 수 있지만, 크레딧을 더 추가하려면 신용카드가 필요합니다.

이로써 아직 제가 작성한 코드 없이도 인증부터 사용자 온보딩, 식사 추적 및 분석까지 앱의 모든 기본 기능이 준비되었습니다.
이제 앱이 준비되었으므로 여기저기서 UI 관련 문제와 백엔드 문제(주로 TogetherAI의 API 관련)를 수정하기만 하면 되었습니다. 몇 시간 더 디버깅하고 수정하면서 앱 작업을 했는데 이제 앱의 모습은 다음과 같습니다.



정말 깔끔하죠? 그리고 이 앱이 단 8시간 만에 만들어졌다고 하면 농담이 아닙니다. 요즘 AI를 사용하여 달성할 수 있는 것은 상상조차 할 수 없는 일이며, 지금까지 사용하지 않으면 정말 놓치게 되는 것입니다!
Github - https://github.com/asrvd/munchwise
수파베이스 - https://supabase.com
사랑스럽다 - https://lovable.dev
읽어주셔서 감사합니다!
위 내용은 Supabase 및 Lovable을 사용하여 단 RS로 풀 스택 AI 기반 칼로리/영양 추적기 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!