JavaScript의 비동기적 특성은 가장 큰 장점 중 하나이지만 개발자에게 불만의 원인이 될 수도 있습니다. 시간이 지남에 따라 우리는 콜백 함수(및 두려운 "콜백 지옥")에서 Promise로 전환했으며 이제는 비동기 및 대기로 전환했습니다. 이러한 최신 도구는 비동기식 프로그래밍을 단순화하여 코드의 읽기 쉽고, 유지 관리 및 효율성을 높여줍니다.
그러나 비동기 및 대기는 실제로 어떻게 작동하며 왜 그렇게 유익한가요? 깊이 탐구해 보세요!
async와 await가 무엇인가요?
JavaScript에서 async 및 Wait는 ES2017(ES8)의 일부이며 보다 동기적인 방식으로 비동기 작업을 처리하는 방법을 제공합니다. Promise를 기반으로 구축되어 더 깔끔하고 읽기 쉬운 코드를 작성할 수 있습니다.
async: 함수를 비동기로 선언하면 명시적으로 Promise를 반환하지 않더라도 항상 Promise를 반환합니다
await: 이 키워드는 약속이 해결되거나 거부될 때까지 함수 실행을 일시 중지하기 위해 비동기 함수 내에서 사용됩니다. 비동기 코드를 동기 코드로 보이게 만듭니다.
어떻게 작동하나요?
작동 방식을 이해하기 위해 몇 가지 예를 살펴보겠습니다.
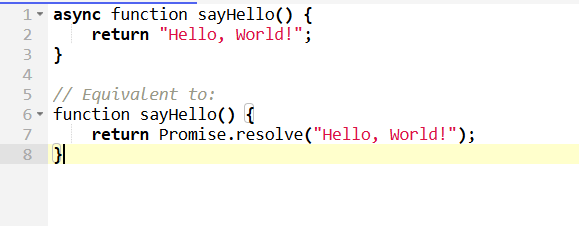
async 함수 예시

여기서 async 키워드는 반환 값을 Promise에 자동으로 래핑합니다. 따라서 sayHello()를 호출하면 "Hello, World!"
로 확인되는 프라미스가 반환됩니다.async 함수에서 await 사용
await 키워드는 Promise가 해결되거나 거부될 때까지 함수 실행을 일시 중지합니다.

await가 없으면 .then() 호출을 연결해야 하므로 코드를 읽기가 더 어려워질 수 있습니다.
실행 대기 실행을 차단합니까?
await가 실제로 실행을 차단한다면 기존 동기식 JavaScript와 어떻게 다르며 이를 사용하면 실제 이점은 무엇입니까?
여기서 혼란이 발생합니다. wait는 메인 스레드를 차단하지 않습니다. 현재 비동기 기능의 실행만 일시 중지하고 프로그램의 다른 부분은 계속 실행됩니다.
비유:
요리를 하고 있다고 상상해 보세요.
동기식: 음식이 익을 때까지 스토브 앞에 서서 냄비를 계속 저어주어야 합니다. 그 시간 동안은 다른 일을 할 수 없습니다.
비동기/대기: 음식을 오븐에 넣습니다(요리될 것이라는 약속을 기다립니다). 그런 다음 기다리는 동안 다른 일(야채 다지기, 식탁 차리기 등)을 할 수 있습니다. 타이머가 울리면(약속이 해결됨) 다시 오븐으로 돌아가 음식을 꺼냅니다.
예:

출력:

"데이터를 가져왔습니다." 전에 "종료"가 기록됩니다. 이는 await가 fetchData 기능을 일시 중지하는 동안 프로그램의 나머지 부분을 차단하지 않는다는 것을 보여줍니다.
결론
async 및 await는 JavaScript에서 비동기 코드를 작성하는 방식을 변화시키는 강력한 도구입니다. 비동기식 워크플로를 동기식으로 보이게 함으로써 가독성을 높이고, 오류 처리를 단순화하며, 기본 스레드를 차단하지 않고도 순차 및 병렬 작업을 정밀하게 제어할 수 있습니다.
위 내용은 JavaScript의 비동기 및 대기 이해: 더욱 깔끔한 비동기 코드의 핵심의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!